
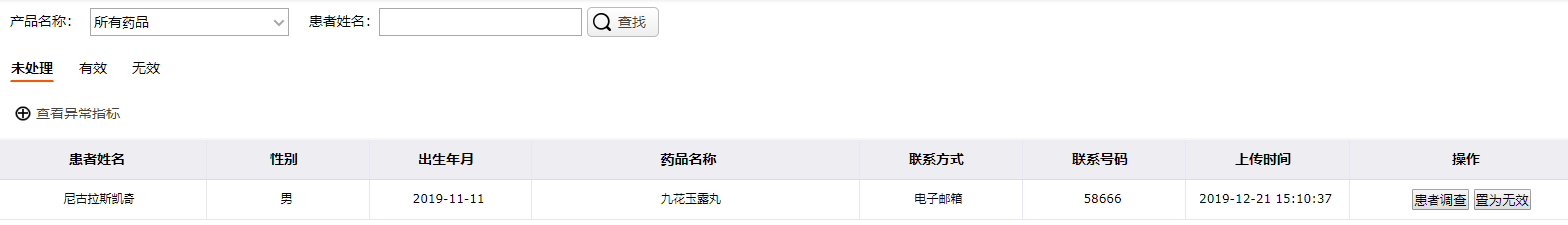
未处理 有效 无效 切换显示
1.加载页面时将 未处理 ,无效 有效的数据分别查到,给对应的table赋值
<%--easyui 的 tab标签栏--%>
<div id="status_tab" class="easyui-tabs">
<div title="未处理">
<!-- 未处理调查 -->
<table id="untreated_investigation">
</table>
</div>
<div title="有效" data-options="">
<!-- 有效的调查 -->
<table id="effective_investigation">
</table>
</div>
<div title="无效" data-options="">
<!-- 无效的调查 -->
<table id="invalid_investigation">
</table>
</div>
</div>
js代码
$('#status_tab').tabs({
border:true,
fit:true,
onSelect:function(title){
}
});