项目优化策略
1、生成打包报告
打包时,为了直观的发现项目中存在的问题,可以在打包时生成报告。生成报告的方式有两种:
1) 通过命令行参数的形式生成报告
// 通过 vue-cli 的命令选项可以生成打包报告 // --report 选项可以生成 report.html 以帮助分析报告内容 vue-cli-serve build --report
2) 通过可视化的UI面板直接查看报告(推荐)
在可视化的UI面板中,通过控制台和分析面板,可以方便的看到项目中锁存在的问题。
打开可视化UI面板,选择 build 中的运行,完成后就可以在控制台(仪表盘)或者分析面板中查看报告内容。


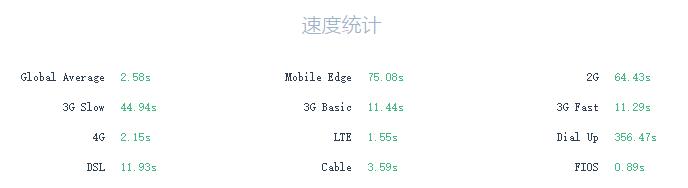
速度统计面板:是在不同网络状态下,项目打开所需要的时间。

资源面板:

这个会发现有一个资源后面有一个惊叹号,这个是代表:这个文件的体积太大了。
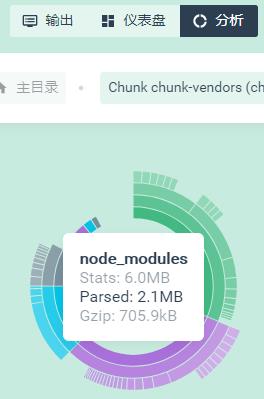
依赖项面板:

在依赖项里面按照从大到小都排列了出来。