<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS动态添加删除表格数据</title>
</head>
<body>
<script type="text/javascript">
function f() {
var provinceName=document.getElementById("provinceName").value;
var province=document.getElementById("province");
var optionObj=document.createElement("option");
optionObj.innerHTML=provinceName;
optionObj.value=provinceName;
province.appendChild(optionObj);
}
</script>
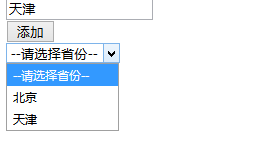
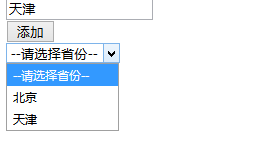
<input type="text" id="provinceName"><br>
<input type="button" value="添加" onclick="f()"><br>
<select name="province" id="province">
<option>--请选择省份--</option>
</select>
</body>
</html>