今天在优化项目,vue项目的首页加载一直是问题,特别是引入第三方库的时候,打包出来的文件很大,
今天就遇到了这样的问题,项目的vue、vuex、axois、vue-router等包括第三方库通通用CDN引入,这样可以大大减少项目体积。
但是上述这些优化之后,项目加载速度依然很慢,有一个子页面的包竟然达到188kb,加载时间要3.7s,时间有点长,然后去看了看这页面的引入,发现是引入swiper导致的,(不,是vue-awesome-swiper);
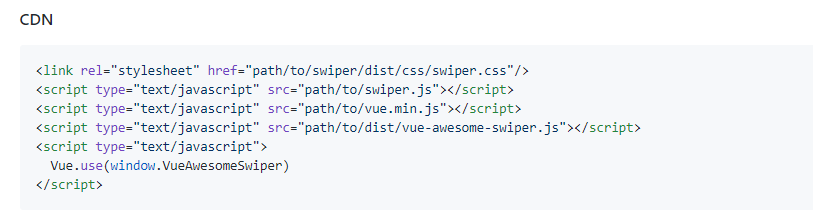
因为vue-awesome-swiper官网上大多是npm安装的,并且提到了CDN引入

但是我只知道bootCDN,bootCDN上没有vue-awesome-swiper.js,这可如何是好。
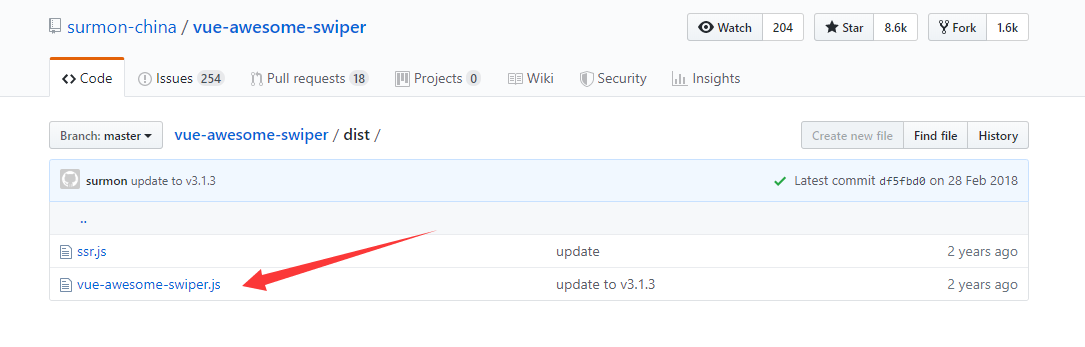
然后看了看vue-awesome-swiper的原文件:

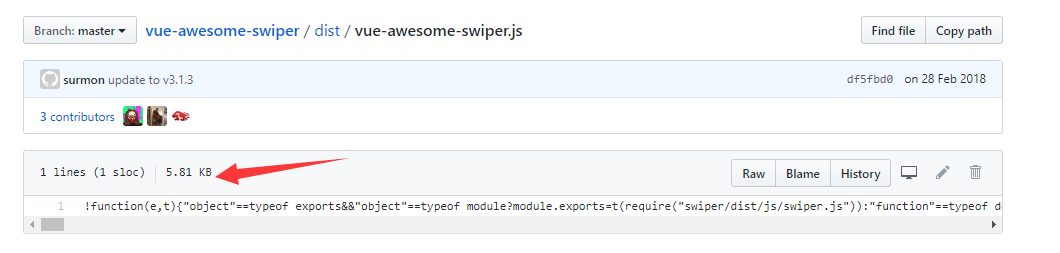
然后点进去看看:

发现这个文件只有5.81k
但是它依赖swiper库,又一想,bootCDN上有swiper的4.x.x版本,而这个vue-awesome-swiper也是依赖4.x.x版本的
于是想到了解决办法,先用CDN引入swiper(4.x.x版本)(包括css及js)
然后将这个vue-awesome-swiper.js文件复制一份放到项目里,在CDN的swiper引入后引入
!!!!
这就可以成功剔除项目中的swiper依赖包了!!!
具体步骤:
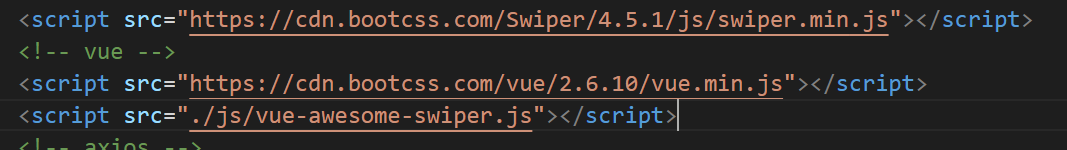
在public的index.html


根据上面的代码可知,我将vue-awosome-swiper的源码放在了public/js文件夹中,大家可以自己去官网复制啊
然后比较关键的来了
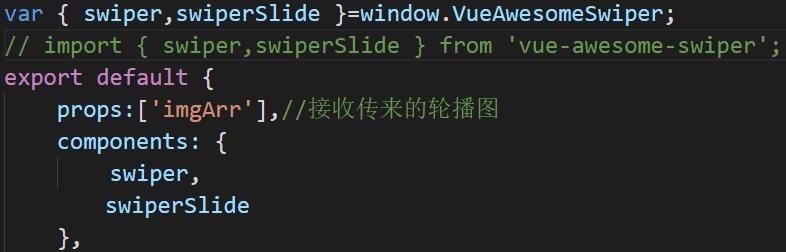
我们这样引入后,
window.VueAwesomeSwiper(window对象上就有了VueAwesomeSwiper对象)
然后在组件汇总怎么引入呢?

然后就可以正常的使用轮播了,和npm引入vue-awesome-swiper插件一样!!!
以5.81k换取188k的文件体积值了。
当然也可以直接全局注册,在main.js中这样引入

这样就不用在每个子组件引入了。
。