实验四 Android程序设计
实验目的
一、Android Studio的安装测试
二、Activity测试
三、UI测试
四、布局测试
五、事件处理测试
实验内容及步骤
(一)Android Studio的安装测试
- 安装Android Studio

成功安装后再进行Android SDK。
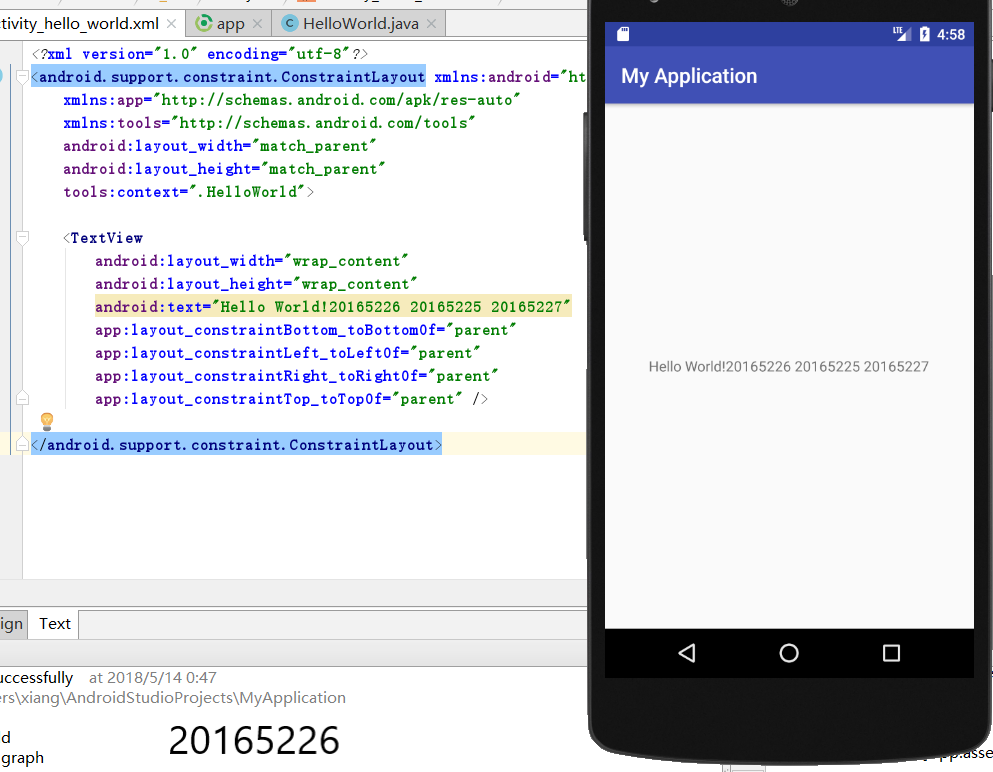
- 修改res目录中的内容,hello world后要显示自己的学号,以及自己学号前后一名同学的学号

(二)Activity测试
构建项目ThirdActivity
创建ThirdActivity,在ThirdActivity中显示自己的学号,修改代码让MainActivity启动ThirdActivity
package com.example.xiang.thirdactivity; import android.os.Bundle; import android.app.Activity; import android.content.Intent; import android.view.Menu; import android.view.MotionEvent; import android.view.View; import android.view.View.OnTouchListener; import android.widget.TextView; public class MainActivity extends Activity implements OnTouchListener { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); TextView tv = (TextView) findViewById(R.id.textView1); tv.setOnTouchListener(this); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it // is present. getMenuInflater().inflate(R.menu.menu_main, menu); return true; } @Override public boolean onTouch(View arg0, MotionEvent event) { Intent intent = new Intent(this, ThirdActivity.class); intent.putExtra("message", "20165226"); startActivity(intent); return true; } }提交代码运行截图和码云Git链接,截图加学号水印


(三)UI测试
- 构建项目MyApplication3,运行教材相关代码
- 修改代码让Toast消息中显示自己的学号信息
MainActivity
package MyApplication3.app.src.main.java.com.example.xiang.myapplication; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.content.Context; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.app.Activity; import android.util.AttributeSet; import android.view.Menu; import android.view.MenuItem; import android.view.View; import android.widget.Button; import android.widget.Toast; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Button btnshow1 = (Button) findViewById(R.id.btn1); btnshow1.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Toast toast = Toast.makeText(MainActivity.this, "20165226", Toast.LENGTH_LONG); toast.show(); } }); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it // is present. getMenuInflater().inflate(R.menu.menu_main, menu); return true; } }activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="20165226" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> </android.support.constraint.ConstraintLayout>
- 结果

(四)布局测试
- 构建项目,运行教材相关代码
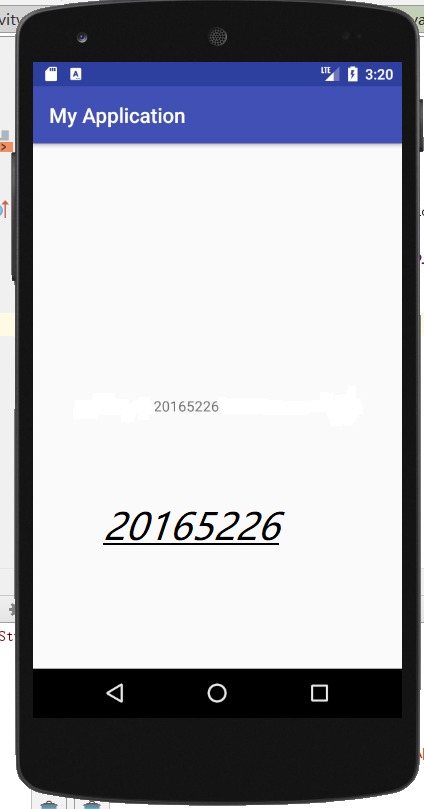
- 修改布局让P290页的界面与教材不同
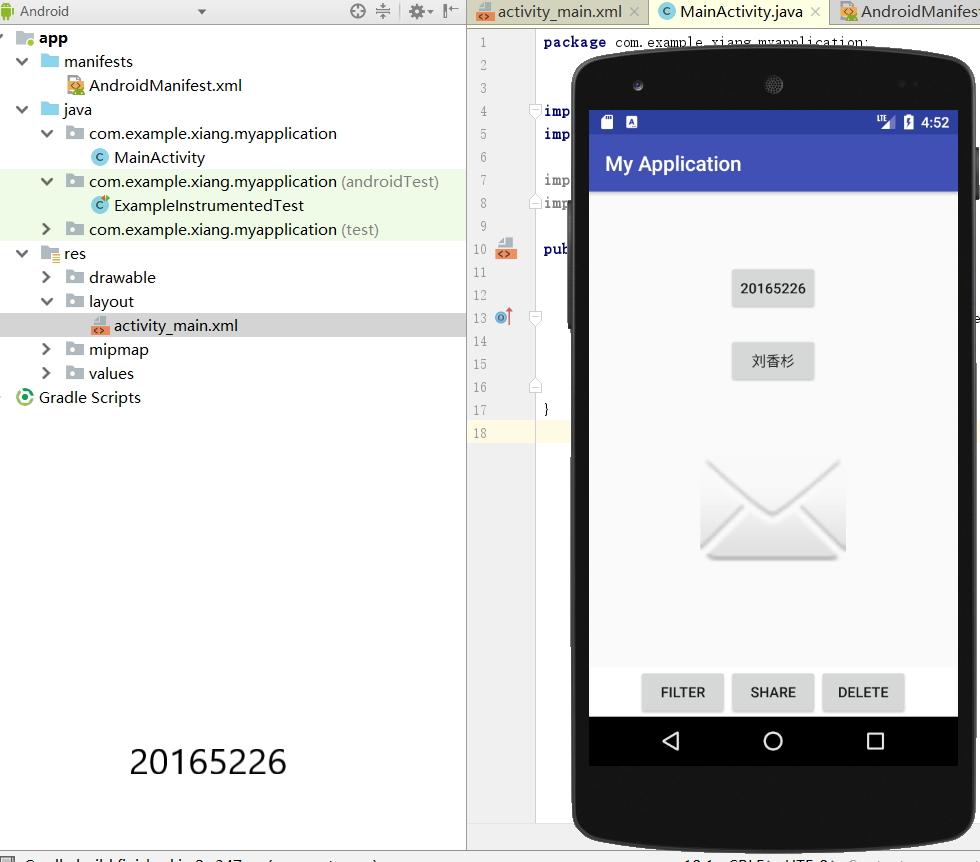
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="2dp" android:paddingRight="2dp"> <Button android:id="@+id/cancelButton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="20165226" android:layout_marginTop="70dp" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" /> <Button android:id="@+id/saveButton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="刘香杉" android:layout_below="@+id/cancelButton" android:layout_alignLeft="@+id/cancelButton" android:layout_alignStart="@+id/cancelButton" android:layout_marginTop="23dp" /> <ImageView android:layout_width="150dp" android:layout_height="150dp" android:layout_marginTop="45dp" android:padding="4dp" android:src="@android:drawable/ic_dialog_email" android:id="@+id/imageView" android:layout_below="@+id/saveButton" android:layout_centerHorizontal="true" /> <LinearLayout android:id="@+id/filter_button_container" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:gravity="center|bottom" android:background="@android:color/white" android:orientation="horizontal" > <Button android:id="@+id/filterButton" android:layout_width="wrap_content" android:layout_height="fill_parent" android:text="Filter" /> <Button android:id="@+id/shareButton" android:layout_width="wrap_content" android:layout_height="fill_parent" android:text="Share" /> <Button android:id="@+id/deleteButton" android:layout_width="wrap_content" android:layout_height="fill_parent" android:text="Delete" /> </LinearLayout> </RelativeLayout>
- 结果

(五)事件处理测试
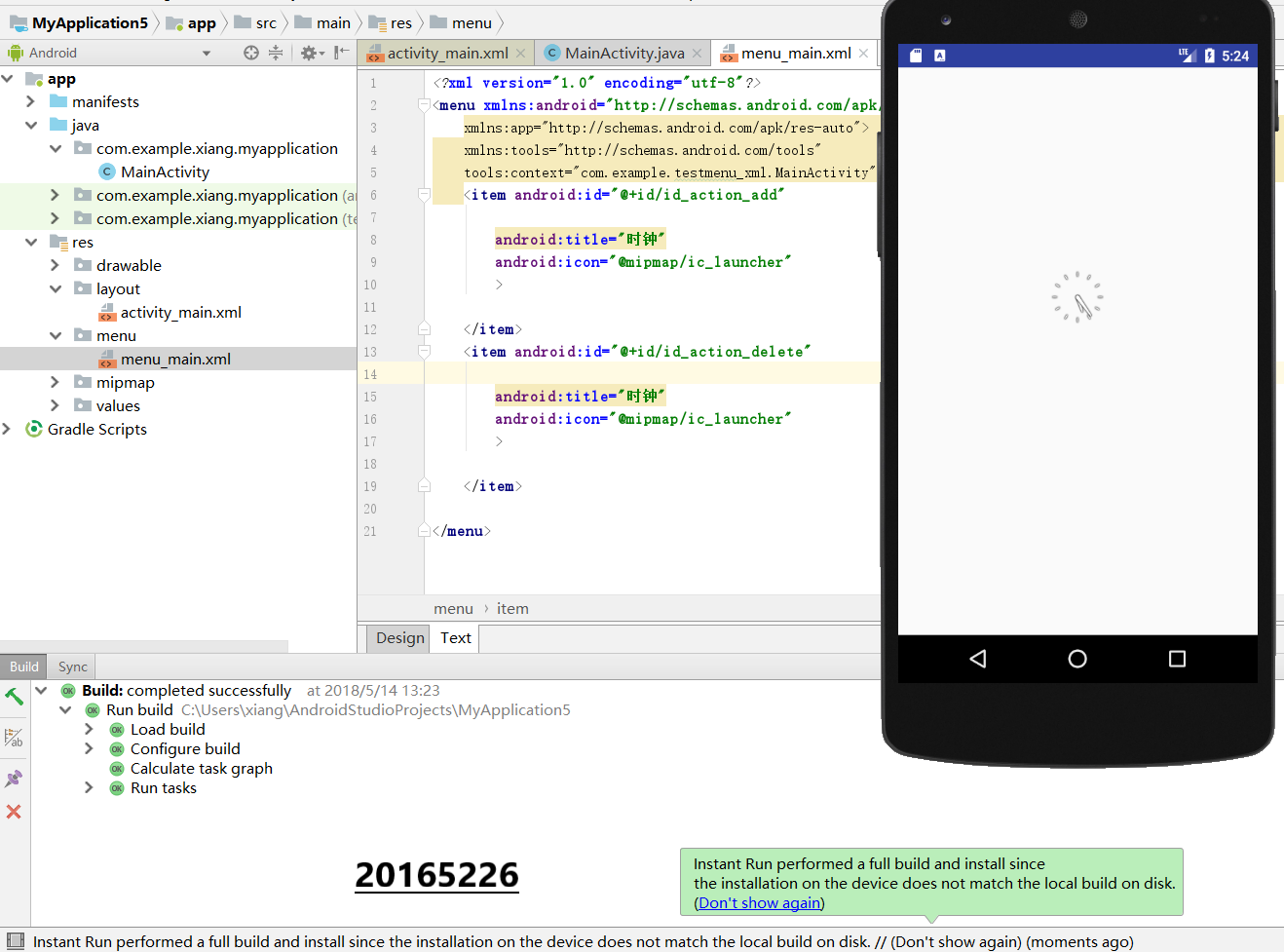
构建项目,运行教材相关代码
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="150dp" android:paddingLeft="150dp" android:paddingRight="150dp" tools:context=".MainActivity"> <AnalogClock android:id="@+id/analogClock1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:layout_marginTop="200dp" android:onClick="changeColor" /> </RelativeLayout>结果

遇到问题及解决方案
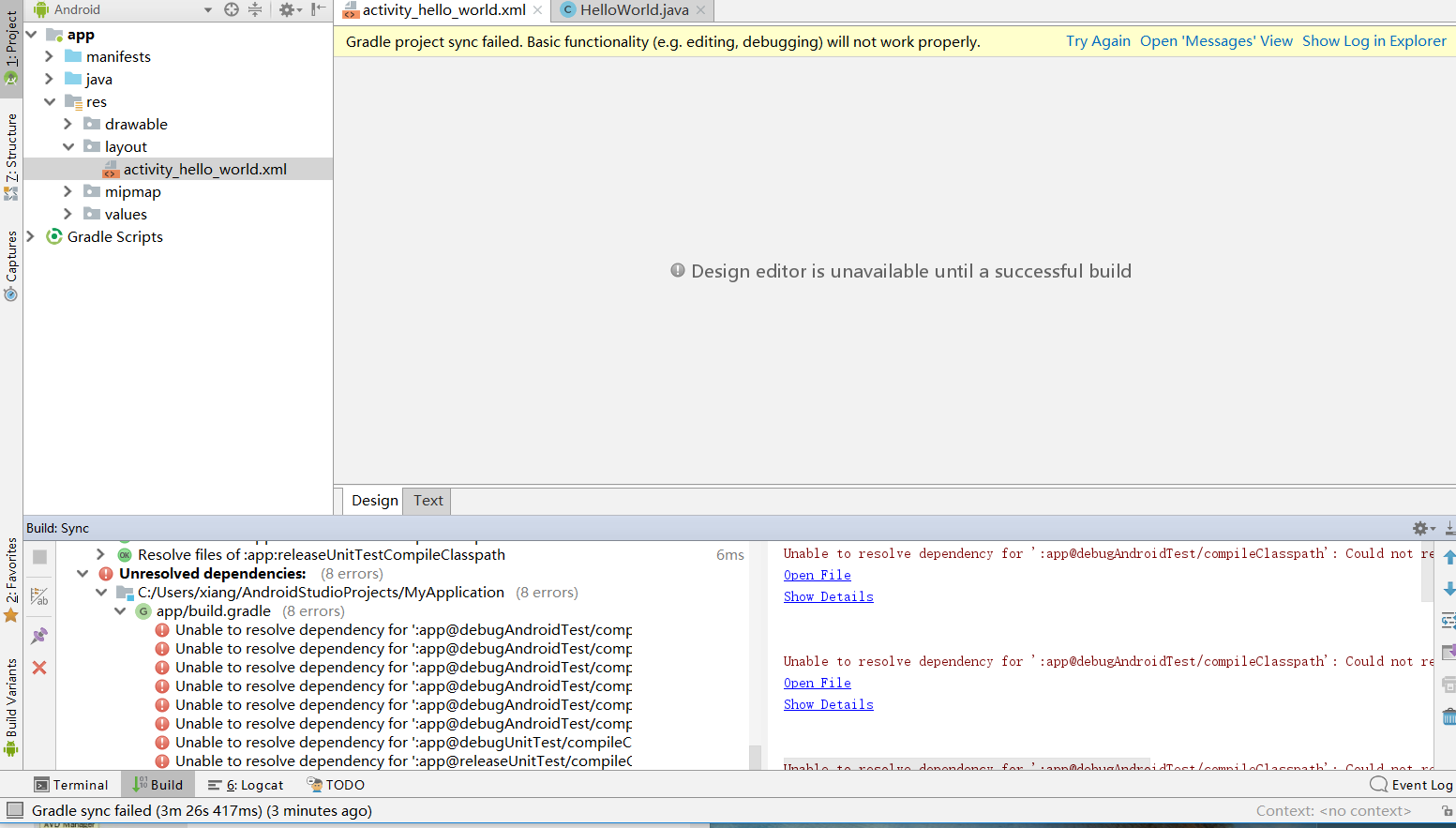
问题1:下载gradle时,不能正常顺利下载,在一次次点击
try again始终弹出design not successful

- 问题1解决方案:外下,然后把gradle拖进相关文件,或者检查等待网络畅通。
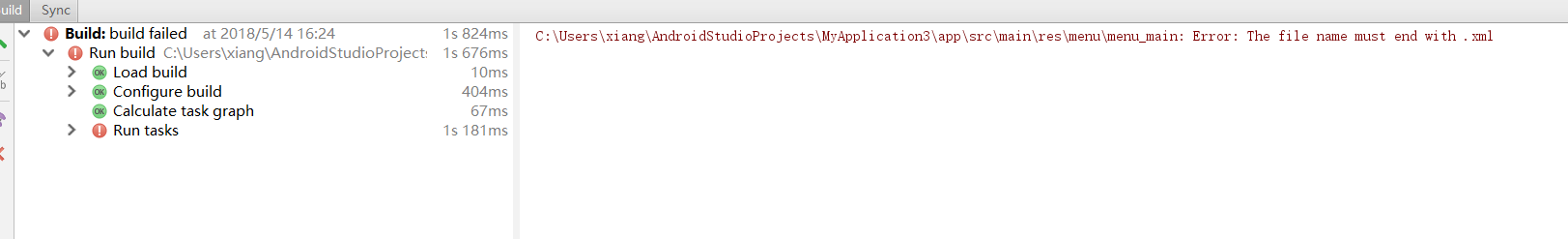
问题2:在运行时,因文件命名有误,build failed

问题2解决方案:通过重命名文件为
menu_main.xml,成功解决问题。
统计PSP(Personal Software Process)时间:
| 步骤 | 耗时 | 百分比 |
|---|---|---|
| 设计 | 90min | 50% |
| 代码实现 | 45 | 25% |
| 测试 | 20 | 11% |
| 分析总结 | 25 | 14% |
实验小结
本次实验主要学会了下载安装Android Studio及其使用情况。Android Studio相对来说十分陌生,但他是建立在java基础之上,有Java搭建平台会好懂很多。在各种尝试下仍不能运行时,有些焦急,但在顺利解决问题之后,特别是显示出虚拟界面时,有小小的满足与成就。