用JavaScript做精灵图
精灵图可以不用在给每一个小块一 一的修改位置。主要原理是找到整张的背景图与li的下标的数学关系.

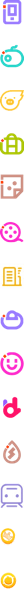
这是一大张背景图,这个背景图的位置其实是有规律的,每两张之间间隔一个固定长度,这个固定长度刚好等于一个小图标的长度,我们使用的这个图间隔44px。
CSS样式如下图所示

样式代码如下:
<style>
*{
margin: 0;
padding: 0;
}
body{
background-color: skyblue;
}
.conve{
width: 290px;
border: 1px solid #aaa;
margin: 100px auto;
overflow: hidden;
background-color: #fff;
}
.conve ul{
width: 292px;
list-style: none;
}
.conve ul li{
height: 67px;
float: left;
width: 72px;
border: 1px solid #aaa;
margin: -1px 0 0 -1px;
}
.conve ul li a{
display: block;
width: 72px;
height: 67px;
font-size: 12px;
color: #555;
text-decoration: none;
font-family: "微软雅黑";
text-align: center;
}
.conve ul li a:hover{
color: #f40;
}
.conve ul li a i{
width: 24px;
height: 24px;
display: inline-block;
font-style: normal;
margin-top: 11px;
background: url('img/1.jpg')no-repeat 0 0;
}
.conve ul li a span{
width: 72px;
display: block;
padding-top: 8px;
}
</style>
</head>
<body>
<div class="conve" id="con">
<ul>
<li><a href="#"><i></i><span>吃饭</span></a></li>
<li><a href="#"><i></i><span>吃饭</span></a></li>
<li><a href="#"><i></i><span>吃饭</span></a></li>
<li><a href="#"><i></i><span>吃饭</span></a></li>
<li><a href="#"><i></i><span>吃饭</span></a></li>
<li><a href="#"><i></i><span>吃饭</span></a></li>
<li><a href="#"><i></i><span>吃饭</span></a></li>
<li><a href="#"><i></i><span>吃饭</span></a></li>
<li><a href="#"><i></i><span>吃饭</span></a></li>
<li><a href="#"><i></i><span>吃饭</span></a></li>
<li><a href="#"><i></i><span>吃饭</span></a></li>
<li><a href="#"><i></i><span>吃饭</span></a></li>
</ul>
</div>
</body>
</html>JavaScript部分如下所示:
<script type="text/javascript">
var icons=document.getElementsByTagName("i");
for (var i = 0; i < icons.length; i++) {
icons[i].style.backgroundPosition = "0 -"+ i*44 + "px";
}
</script>其中:background-position属性设置背景图像的起始位置(第一个值代表横向坐标值 ,第二个值代表竖向坐标值)