------------恢复内容开始------------
vue的组件通讯一般分为以下几种:
1.父子通讯:
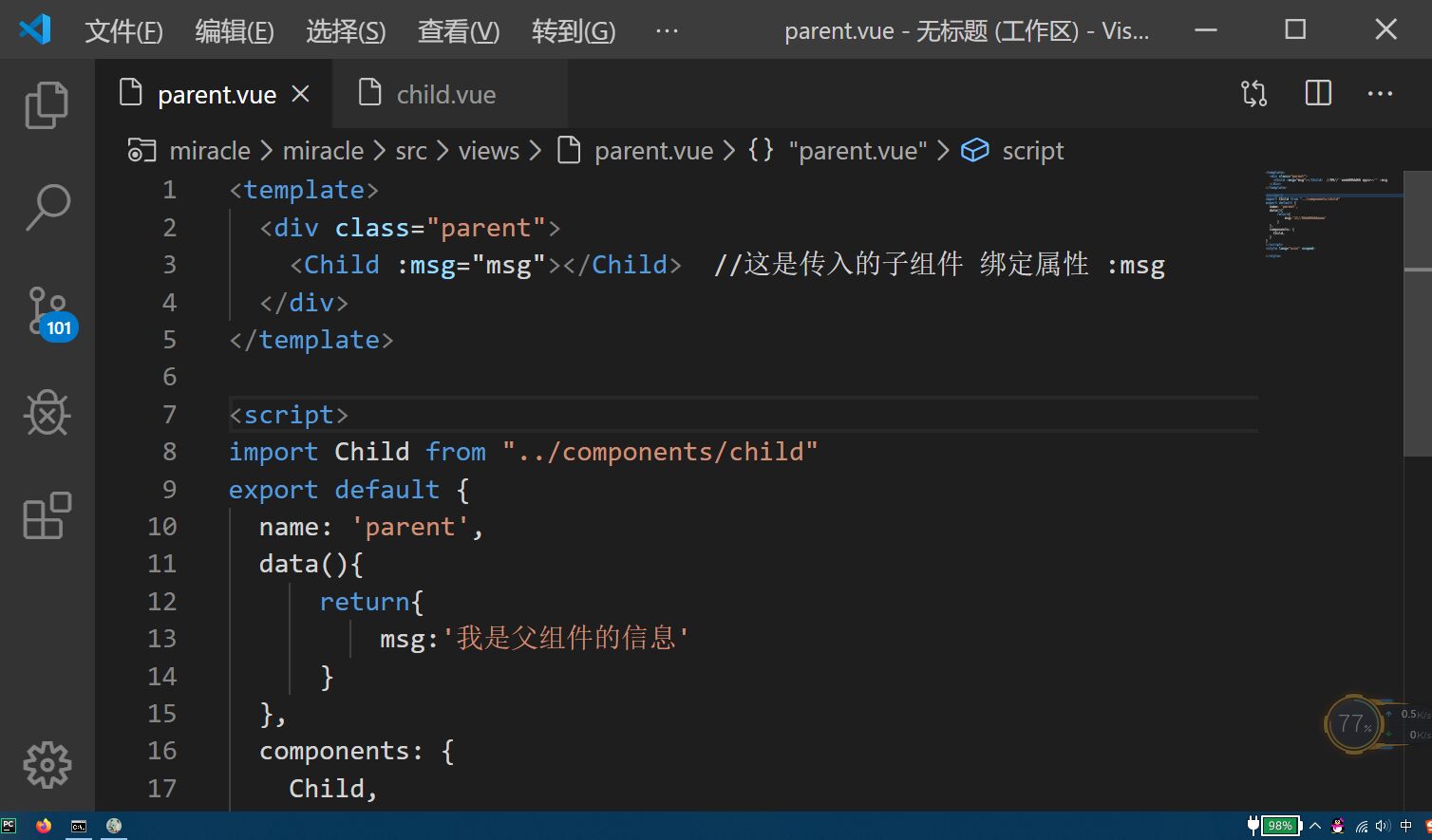
父传子:通过在父组件绑定属性,然后子组件通过props属性接收


子传父:


2.同级组件通讯:
同辈组件之间的通行需要借助第三方,如bus.js
在 main.js 中添加
cons $bus = new Vue(); //创建 $bus
Vue.prototype.$bus = $bus //把 $bus 挂载到Vue的原型
然后在A组件中通过 this.$bus.$emit('ChangeTitle',this.msg)发送
在A组件中通过 this.$bus.$on('ChangeTitle',res={
console.log(res)
})接收
------------恢复内容结束------------