(一)用json-server搭建简单的服务器
(搭建出来的服务器地址为localhonst:3000)
1.新建Mockjson文件夹,进入该文件夹目录,运行命令
npm install -g json-server
2.在该目录中新建news.json文件
{
“news”:{
"type":1,
"title":"新闻资讯",
"url":"",
"list":[
{
url: "",
img: "../../images/news2.jpeg",
title: "罗庭义会同阿里相关领导深入业务一线考察 筹备“通天项目”",
txt: "11月23日,感恩节当天,商动力集团董事长罗庭义、集团总裁张容、诚信通事业部总经理文丽娟等公司高层与阿里巴巴 CBU 联席总经理杨猛、渠道掌门人竺海伟、渠道参谋长谭笑伟、阿里巴巴广东大区负责人。",
time: "2017-11-24"
},
{
url: "",
img: "../../images/news2.jpeg",
title: "深圳奋达职业技术学院到访商动力 双方就人才战略达成共识",
txt: "11月22日上午,深圳市奋达职业技术学院校长杨美杰一行来访商动力。商动力集团副董事长、阿百商学院荣誉院长黄圣淘,集团总裁张容等公司高管热情接待了杨美杰一行,并参观了集团总部,随后双方进行了交流会,双方就人才战略达成共识。",
time: "2017-11-22"
}
]
}
}
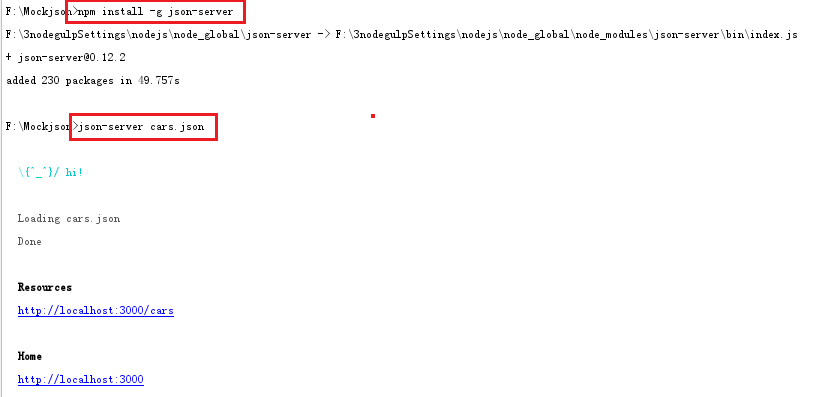
3.启动json-server服务:在新建的json文件目录,运行命令:json-server + 文件名
json-server news.json
如下图:

浏览器中输入地址http://localhost:3000/news就能看到输出news.json的内容.
以上,成功搭建了一个简单的本地测试服务器,json-server支持get,post等,具体使用可参考json-server官网
另外,如需将localhost:3000/todos这样的接口改成www.test.com/todos这样的形式,就需要用nginx进行反向代理处理
参考资料:https://www.jianshu.com/p/61f50ee77dec