HTML新手入门(1)
——编译器下载及基础框架
作为新手,听取大佬的建议,用HBuilder进行编译。
下载地址:www.dcloud.io/
进入到首页左上角有一个如下图标。
 (这里简单介绍一下HBuilder与HBuilderX的区别)
(这里简单介绍一下HBuilder与HBuilderX的区别)
HBuilderX简称HX。
HX的优势:
- HX性能更强,启动速度、大文档打开速度、代码提示速度均极为流畅。
- HX的VUE语法提示、ES6语法提示支持更强大,应该是最强悍的vue提示工具。
- HX有内置终端,对于现代编译型语言的开发提供更强的支持。
- HX支持uni-app、小程序开发、快应用开发。
- HX的markdown、json方面秒杀其他开发工具。
- HX新增了智能双击、更完善的多光标处理,可为极客提供更高效的操作。
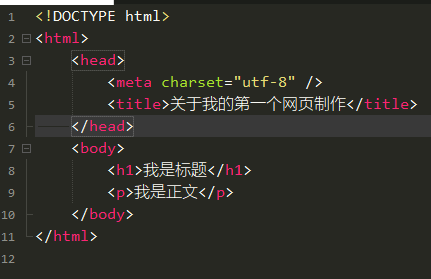
接下来介绍一下HTML的基础框架:如下图:

<!DOCTYPE html> 声明为 HTML5 文档。
<html> 元素是 HTML 页面的根元素。
<head> 元素包含了文档的元(meta)数据,如 <meta charset="utf-8"> 定义网页编码格式为 utf-8。
<title> 元素描述了文档的标题。
<body> 元素包含了可见的页面内容。
<h1> 元素定义一个大标题。
<p> 元素定义一个段落。
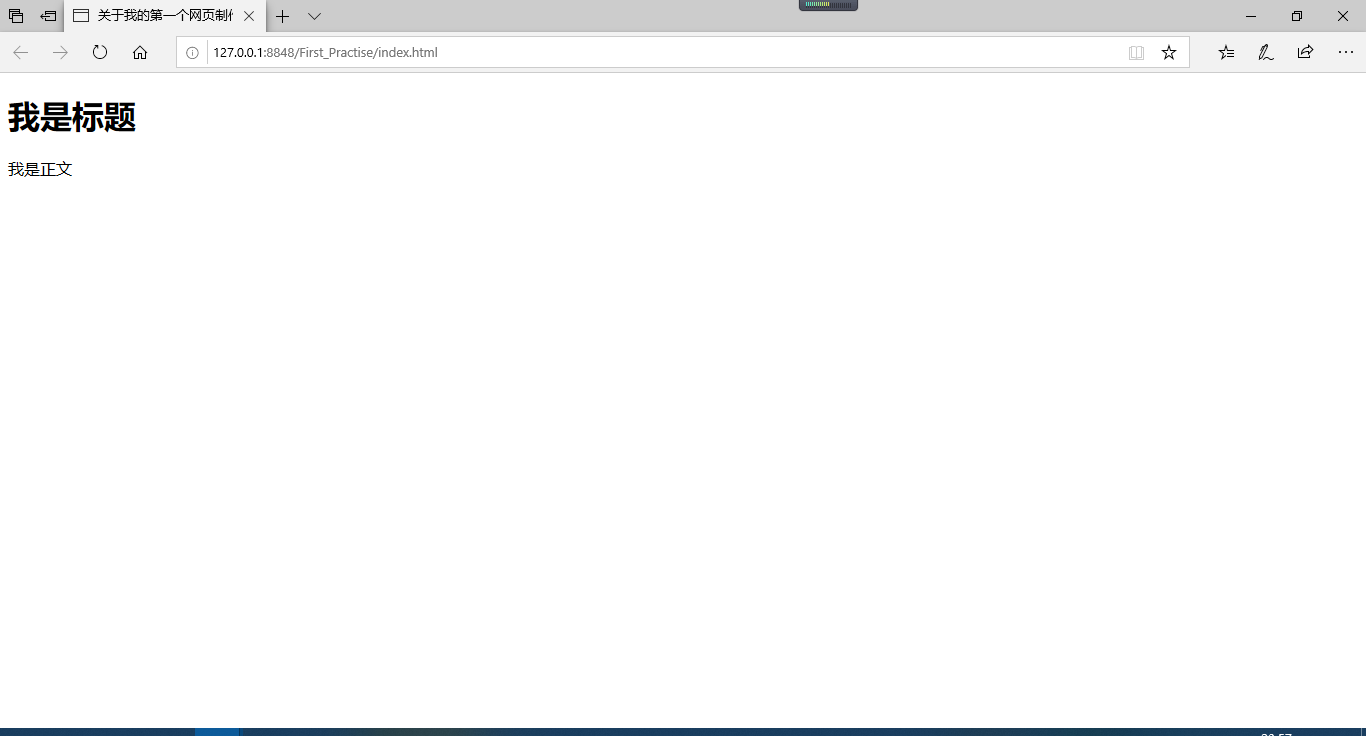
运行结果如下图:

注:而<html>与</html>是开始标签和结束标签。(对于其他的标签也一样!)
关于<!DOCTYPE>是不区分大小写的,后面所跟的html也可为HTML、Html、htML等等。
<!DOCTYPE>的通常声明有:<!DOCTYPE html> //HTML5
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> //HTML 4.01
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> //XHTML 1.0
关于<title>是网页上端的标题即:
