1.什么是Axios
Axios 是一个开源的可以用在浏览器端和 NodeJS 的异步通信框架,主要作用就是实现 AJAX 异步通信,其功能特点如下:
- 从浏览器中创建
XMLHttpRequests - 从 node.js 创建 http 请求
- 支持 Promise API [JS中链式编程]
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换 JSON 数据
- 客户端支持防御 XSRF(跨站请求伪造)
GitHub:https://github.com/axios/axios
2.为什么要使用Axios
由于 Vue.js 是一个 视图层框架 并且作者(尤雨溪)严格准守 SoC (关注度分离原则),所以 Vue.js 并不包含 AJAX 的通信功能,为了解决通信问题,作者单独开发了一个名为 vue-resource的插件,不过在进入 2.0 版本以后停止了对该插件的维护并推荐了 Axios 框架。少用jQuery,因为它操作Dom太频繁!
3.第一个Axios应用程序
1.模拟JSON数据:创建data.json
1 { 2 "name": "第一个Axios程序", 3 "url": "https://www.cnblogs.com/zhihaospace/p/12078861.html", 4 "page": 1, 5 "isNonProfit": true, 6 "address": { 7 "street": "科大南区", 8 "city": "安徽", 9 "country": "中国" 10 }, 11 "links": [ 12 { 13 "name": "海恋天", 14 "url": "https://www.cnblogs.com/zhihaospace/" 15 }, 16 { 17 "name": "Vue的组件", 18 "url": "https://www.cnblogs.com/zhihaospace/p/12078835.html" 19 }, 20 { 21 "name": "Vue的双向绑定", 22 "url": "https://www.cnblogs.com/zhihaospace/p/12078708.html" 23 } 24 ] 25 }
2.导入axios.js
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
3.代码
说明:
- data函数:与data属性不同,返回数据给视图。注意:data函数返回的数据结构必须要和Ajax响应回来的数据格式相匹配,也就是名字相同
- mounted函数:钩子函数
- axios:使用axios框架的get方法请求AJAX并自动将数据封装进Vue实例的数据对象中
- v-cloak:让渲染时显示模版改为显示空白页面,解决页面闪烁问题
- v-text:本身没有闪烁问题
1 <!DOCTYPE html> 2 <html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <!--v-cloak 解决闪烁问题--> 7 <style> 8 [v-cloak] { 9 display: none; 10 } 11 </style> 12 </head> 13 <body> 14 <!--view层模块--> 15 <div id="vue"> 16 17 <!--默认v-text 是没有闪烁问题的,会覆盖标签的元素中原本的内容,插值表达式只会替换占位符的内容,不会覆盖原来的内容--> 18 <div v-text="info.url"></div> 19 20 <!--v-cloak:防止闪烁--> 21 <div v-cloak>名称:{{info.name}}</div> 22 <div v-cloak>地址:{{info.address.country}}-{{info.address.city}}-{{info.address.street}}</div> 23 <div v-cloak>链接:<a v-bind:href="info.url" target="_blank" v-cloak>{{info.url}}</a></div> 24 25 </div> 26 27 <!--导入Vue.js--> 28 <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js"></script> 29 <script src="https://unpkg.com/axios/dist/axios.min.js"></script> 30 <script type="text/javascript"> 31 32 //定义一个Vue组件 33 Vue.component("first_component", { 34 props: ["com"], 35 template: "<li>{{com}}</li>" 36 }) 37 38 let vm = new Vue({ 39 el: '#vue', 40 41 //此处是data函数和data属性不同 42 data() { 43 return { 44 info: { 45 name: null, 46 address: { 47 country: null, 48 city: null, 49 street: null 50 }, 51 url: null 52 } 53 } 54 }, 55 mounted() { //钩子函数,链式编程,ES6的lambda 56 axios 57 .get('../data.json') 58 .then(response => (this.info = response.data)); 59 } 60 61 }); 62 </script> 63 </body> 64 </html>
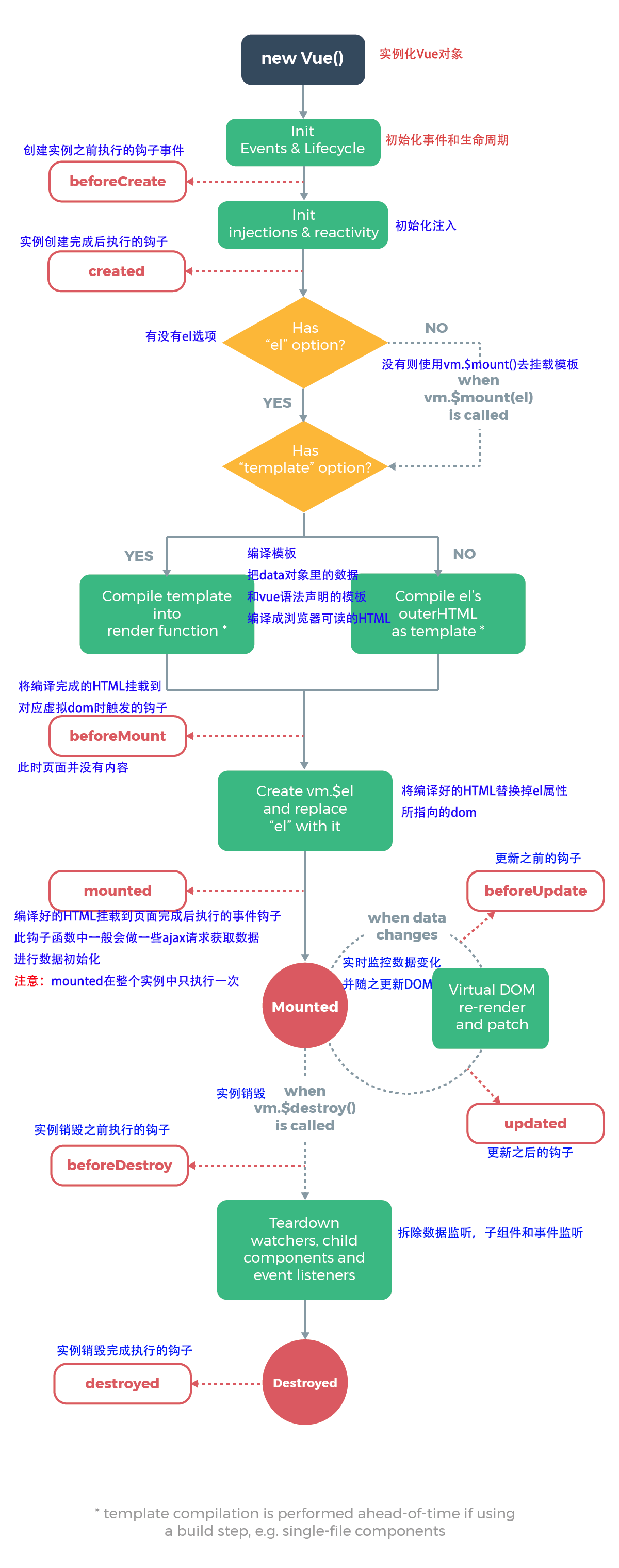
4.Vue的生命周期
- 官方文档:https://cn.vuejs.org/v2/guide/instance.html#生命周期图示
- Vue 实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载 DOM、渲染→更新→渲染、卸载等一系列过程,我们称这是 Vue 的生命周期。通俗说就是 Vue 实例从创建到销毁的过程,就是生命周期。
- 在 Vue 的整个生命周期中,它提供了一系列的事件,可以让我们在事件触发时注册 JS 方法,可以让我们用自己注册的 JS 方法控制整个大局,在这些事件响应方法中的 this 直接指向的是 Vue 的实例。