一、ajax技术初识
AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术。Ajax不是一种新的编程语言,而是使用现有标准的新方法。AJAX可以在不重新加载整个页面的情况下,与服务器交换数据。这种异步交互的方式,使用户单击后,不必刷新页面也能获取新数据。使用Ajax,用户可以创建接近本地桌面应用的直接、高可用、更丰富、更动态的Web用户界面。
Ajax技术包括:
- XHTML和CSS
- 使用文档对象模型(Document Object Model)作动态显示和交互
- 使用XML和XSLT做数据交互和操作
- 使用XMLHttpRequest进行异步数据接收
AJAX技术的应用场景:
- 注册时,输入用户名自动检测用户是否已经存在。
- 登陆时,提示用户名密码错误
- 删除数据行时,将行ID发送到后台,后台在数据库中删除,数据库删除成功后,在页面DOM中将数据行也删除。
二、伪ajax应用实例
iframe就是我们常用的iframe标签:<iframe>。iframe标签是框架的一种形式,也比较常用到,iframe一般用来包含别的页面,例如我们可以在我们自己的网站页面加载别人网站或者本站其他页面的内容。iframe标签的最大作用就是让页面变得美观。iframe标签的用法有很多,主要区别在于对iframe标签定义的形式不同,例如定义iframe的长宽高。
因此,iframe标签具有局部加载内容的特性,所以可以使用其来伪造Ajax请求。

1 #!/usr/bin/env python 2 # -*- coding: utf-8 -*- 3 4 import tornado.ioloop 5 import tornado.web 6 7 8 class MainHandler(tornado.web.RequestHandler): 9 def get(self): 10 # self.write("Hello, world") 11 self.render('index.html') 12 13 def post(self, *args, **kwargs): 14 self.render('index.html') 15 16 17 18 settings = { 19 'template_path': 'views', #视图模板路径 20 'static_path': 'static', #静态文件路径 21 } 22 #路由映射,路由系统 23 def make_app(): 24 return tornado.web.Application([ 25 (r"/index", MainHandler), 26 ], **settings) 27 28 if __name__ == "__main__": 29 app = make_app() 30 app.listen(8888) 31 tornado.ioloop.IOLoop.current().start()

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>伪ajax应用</title> 6 </head> 7 <body> 8 <div> 9 <p>请输入要加载的地址:<span id="currentTime"></span></p> 10 <p> 11 <input id='url' type="text"/> 12 <input type="button" value="提交" onclick="LoadPage();"> 13 </p> 14 </div> 15 16 <div> 17 <h1>加载页面位置:</h1> 18 <iframe id="iframePosition" style="width: 100%;height: 500px;"></iframe> 19 </div> 20 21 <script type="text/javascript"> 22 window.onload = function () { 23 var myDate = new Date(); 24 document.getElementById('currentTime').innerText=myDate.getTime(); 25 }; 26 function LoadPage() { 27 var targeturl = document.getElementById('url').value; 28 document.getElementById('iframePosition').src = targeturl; 29 } 30 </script> 31 </body> 32 </html>
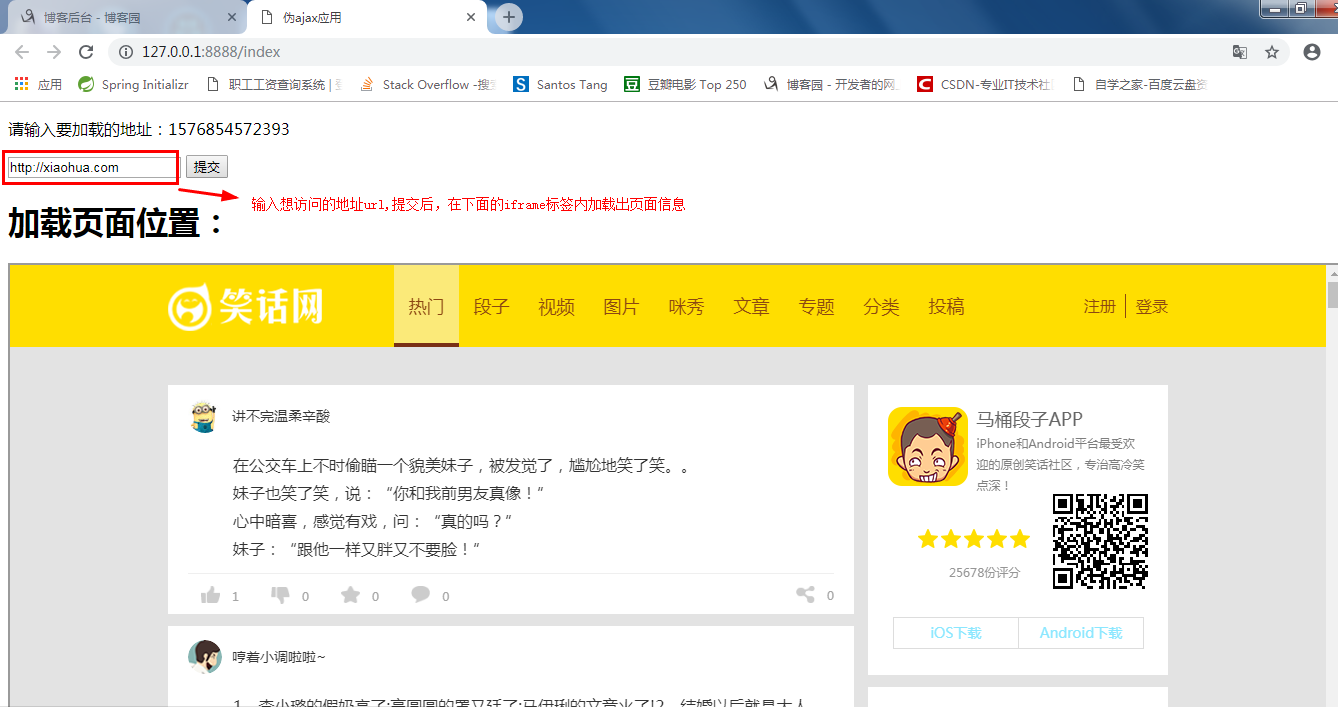
结果图示:


三、原生ajax技术初识
Ajax的核心是XMLHttpRequest对象(XHR)。XHR为向服务器发送请求和解析服务器响应提供了接口。能够以异步方式从服务器获取新数据。
3.1、XMLHttpRequest对象
Ajax的核心是XMLHttpRequest对象(XHR)。XHR为向服务器发送请求和解析服务器响应提供了接口。能够以异步方式从服务器获取新数据。
XHR的主要方法有:
1. void open(String method,String url,Boolen async)
用于创建请求
参数:
method: 请求方式(字符串类型),如:POST、GET、DELETE...
url: 要请求的地址(字符串类型)
async: 是否异步(布尔类型)
2. void send(String body)
用于发送请求
参数:
body: 要发送的数据(字符串类型)
3. void setRequestHeader(String header,String value)
用于设置请求头
参数:
header: 请求头的key(字符串类型)
vlaue: 请求头的value(字符串类型)
4. String getAllResponseHeaders()
获取所有响应头
返回值:
响应头数据(字符串类型)
5. String getResponseHeader(String header)
获取响应头中指定header的值
参数:
header: 响应头的key(字符串类型)
返回值:
响应头中指定的header对应的值
6. void abort()
终止请求
3.2、XHR的主要属性有:
1. Number readyState 状态值(整数),可以确定请求/响应过程的当前活动阶段
- 0:未初始化。未调用open()方法
- 1:启动。已经调用open()方法,未调用send()方法
- 2:发送。已经调用send()方法,未接收到响应
- 3:接收。已经接收到部分数据
- 4:完成。已经接收到全部数据,可以在客户端使用
2. Function onreadystatechange 当readyState的值改变时自动触发执行其对应的函数(回调函数)
3. String responseText 作为响应主体被返回的文本(字符串类型)
4. XmlDocument responseXML 服务器返回的数据(Xml对象)
5. Number states 状态码(整数),如:200、404...
6. String statesText 状态文本(字符串),如:OK、NotFound...
实例一:GET用于向服务器查询某些信息

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 9 <h1>XMLHttpRequest - Ajax请求</h1> 10 <input type="button" onclick="XmlGetRequest();" value="Get发送请求" /> 11 12 <script src="/statics/jquery-1.12.4.js"></script> 13 <script type="text/javascript"> 14 15 function GetXHR(){ 16 var xhr = null; 17 if(XMLHttpRequest){ 18 xhr = new XMLHttpRequest(); 19 }else{ 20 xhr = new ActiveXObject("Microsoft.XMLHTTP"); 21 } 22 return xhr; 23 } 24 function XmlGetRequest(){ 25 var xhr = GetXHR(); 26 // 定义回调函数 27 xhr.onreadystatechange = function(){ 28 if(xhr.readyState == 4){ 29 // 已经接收到全部响应数据,执行以下操作 30 var data = xhr.responseText; 31 console.log(data); 32 } 33 }; 34 // 指定连接方式和地址----文件方式 35 xhr.open('get', "/test/", true); 36 // 发送请求 37 xhr.send(); 38 } 39 </script> 40 </body> 41 </html>
实例二:POST请求用于向服务器发送应该被保存的数据。POST请求的主体可以包含非常多的数据,而且格式不限。

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>POST</title> 6 </head> 7 <body> 8 9 <h1>XMLHttpRequest - Ajax请求</h1> 10 <input type="button" onclick="XmlPostRequest();" value="Post发送请求" /> 11 12 <script src="/statics/jquery-1.12.4.js"></script> 13 <script type="text/javascript"> 14 15 function GetXHR(){ 16 var xhr = null; 17 if(XMLHttpRequest){ 18 xhr = new XMLHttpRequest(); 19 }else{ 20 xhr = new ActiveXObject("Microsoft.XMLHTTP"); 21 } 22 return xhr; 23 } 24 function XmlPostRequest(){ 25 var xhr = GetXHR(); 26 // 定义回调函数 27 xhr.onreadystatechange = function(){ 28 if(xhr.readyState == 4){ 29 // 已经接收到全部响应数据,执行以下操作 30 var data = xhr.responseText; 31 console.log(data); 32 } 33 }; 34 // 指定连接方式和地址----文件方式 35 xhr.open('POST', "/test/", true); 36 // 设置请求头 37 xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded; charset-UTF-8'); 38 // 发送请求 39 xhr.send('n1=1;n2=2;'); 40 } 41 </script> 42 </body> 43 </html>
四、
jQuery 提供多个与 AJAX 有关的方法。
通过 jQuery AJAX 方法,您能够使用 HTTP Get 和 HTTP Post 从远程服务器上请求文本、HTML、XML 或 JSON - 同时您能够把这些外部数据直接载入网页的被选元素中。
- jQuery 不是生产者,而是大自然搬运工。
- jQuery Ajax本质 XMLHttpRequest 或 ActiveXObject
注:2.+版本不再支持IE9以下的浏览器
常用的方法
1. jQuery.get(...)
所有参数:
url: 待载入页面的URL地址
data: 待发送 Key/value 参数。
success: 载入成功时回调函数。
dataType: 返回内容格式,xml, json, script, text, html
2.jQuery.post(...)
所有参数:
url: 待载入页面的URL地址
data: 待发送 Key/value 参数
success: 载入成功时回调函数
dataType: 返回内容格式,xml, json, script, text, html
3.jQuery.getJSON(...)
所有参数:
url: 待载入页面的URL地址
data: 待发送 Key/value 参数。
success: 载入成功时回调函数。
4.jQuery.getScript(...)
所有参数:
url: 待载入页面的URL地址
data: 待发送 Key/value 参数。
success: 载入成功时回调函数。
5.jQuery.ajax(...)
部分参数:
url:请求地址
type:请求方式,GET、POST(1.9.0之后用method)
headers:请求头
data:要发送的数据
contentType:即将发送信息至服务器的内容编码类型(默认: "application/x-www-form-urlencoded; charset=UTF-8")
async:是否异步
timeout:设置请求超时时间(毫秒)
beforeSend:发送请求前执行的函数(全局)
complete:完成之后执行的回调函数(全局)
success:成功之后执行的回调函数(全局)
error:失败之后执行的回调函数(全局)
accepts:通过请求头发送给服务器,告诉服务器当前客户端课接受的数据类型
dataType:将服务器端返回的数据转换成指定类型
"xml": 将服务器端返回的内容转换成xml格式
"text": 将服务器端返回的内容转换成普通文本格式
"html": 将服务器端返回的内容转换成普通文本格式,在插入DOM中时,如果包含JavaScript标签,则会尝试去执行。
"script": 尝试将返回值当作JavaScript去执行,然后再将服务器端返回的内容转换成普通文本格式
"json": 将服务器端返回的内容转换成相应的JavaScript对象
"jsonp": JSONP 格式使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数
简单实例:

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <p> 9 <input type="button" onclick="XmlSendRequest();" value='Ajax请求' /> 10 </p> 11 <script type="text/javascript" src="jquery-1.12.4.js"></script> 12 <script> 13 function JXmlSendRequest(){ 14 $.ajax({ 15 url: "http://c2.com:8000/test/", // 访问url地址 16 type: 'GET', // get方式提交 17 dataType: 'text', // 数据类型 18 success: function(data, statusText, xmlHttpRequest){ // 成功后返回的结果 19 console.log(data); 20 } 21 }) 22 } 23 </script> 24 </body> 25 </html>
