1、什么是构造函数?
用new关键字来调用的函数
构造函数的主要 功能为 初始化对象,特点是和new 一起使用。new就是在创建对象,从无到有,构造函数就是在为初始化的对象添加属性和方法。构造函数定义时首字母大写(规范)。
2、为什么要使用构造函数?
当你要给一个对象声明属性和方法时,我们可以用var 和 let 来进行简单的声明,但是万一我们要声明很多变量,这些变量属性和方法都趋同的时候就需要我们去减少重复无意义的代码,节省时间,提高效率
代码如下:
var p1 = { name: 'zs', age: 6, gender: '男', hobby: 'basketball' }; var p2 = { name: 'ls', age: 6, gender: '女', hobby: 'dancing' }; var p3 = { name: 'ww', age: 6, gender: '女', hobby: 'singing' }; var p4 = { name: 'zl', age: 6, gender: '男', hobby: 'football' };
构造函数后:
function Person(name, gender, hobby) { this.name = name; this.gender = gender; this.hobby = hobby; this.age = 6; }
再通过new关键字来调用它:
var p1 = new Person('zs', '男', 'basketball'); var p2 = new Person('ls', '女', 'dancing'); var p3 = new Person('ww', '女', 'singing'); var p4 = new Person('zl', '男', 'football');用new关键字赋予初始值属性和方法,可以做到随取随用,避免写重复代码,占用内存。
3、构造函数的执行过程
只有当一个函数以new关键字来调用的时候,我们才能说它是一个构造函数。就像下面这样:
function Animal(color) { this.color = color; }var dog = new Animal("black");
以下我们只讨论构造函数的执行过程,也就是以 new 关键字来调用的情况。
我们还是以上面的 Person 为例。
function Person(name, gender, hobby) { this.name = name; this.gender = gender; this.hobby = hobby; this.age = 6; } var p1 = new Person('zs', '男', 'basketball');
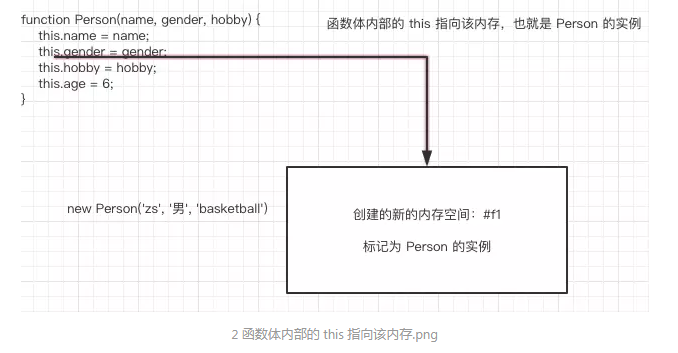
(1) 当以new关键字调用时,会创建一个新的内存空间,标记为 Person 的实例。

(2) 函数体内部的 this 指向该内存
扫描二维码关注公众号,回复:
8255624 查看本文章



通过以上两步,我们就可以得出这样的结论。
var p2 = new Person('ls', '女', 'dancing'); // 创建一个新的内存 #f2 var p3 = new Person('ww', '女', 'singing'); // 创建一个新的内存 #f3 每当创建一个实例的时候,就会创建一个新的内存空间(#f2, #f3),创建 #f2 的时候,函数体内部的 this 指向 #f2, 创建 #f3 的时候,函数体内部的 this 指向 #f3。
(3) 执行函数体内的代码
通过上面的讲解,你就可以知道,给 this 添加属性,就相当于给实例添加属性。
(4) 默认返回 this 。
由于函数体内部的 this 指向新创建的内存空间,默认返回 this ,就相当于默认返回了该内存空间,也就是上图中的 #f1。此时,#f1的内存空间被变量 p1 所接受。也就是说 p1 这个变量,保存的内存地址就是 #f1,同时被标记为 Person 的实例。
以上就是构造函数的整个执行过程。