1、使用JSF Facet创建一个Web项目
设计器通过在页面上导入和使用的标记库识别JSF页面,因此可以将Designer与其他JSF页面格式一起使用。
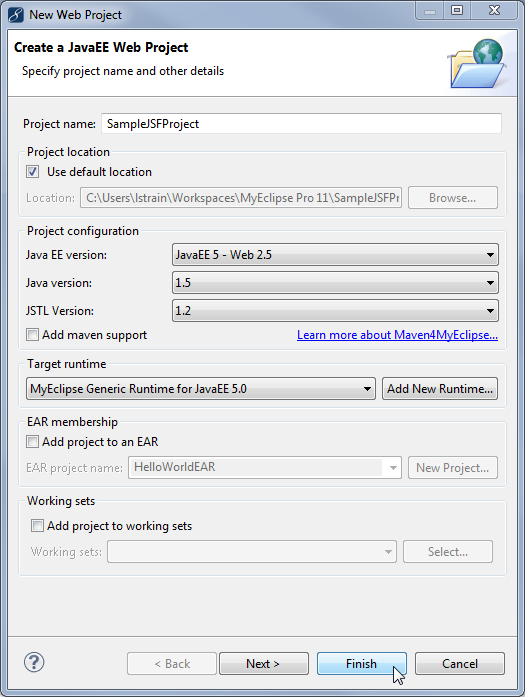
选择File > New > Web Project。
在“Project name”字段中键入SampleJSFProject,接受默认值,然后单击“Finish”。注意:本教程使用JavaEE 5版本。但是,在创建新项目时,可以使用JavaEE 6或7。


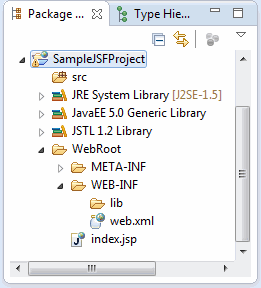
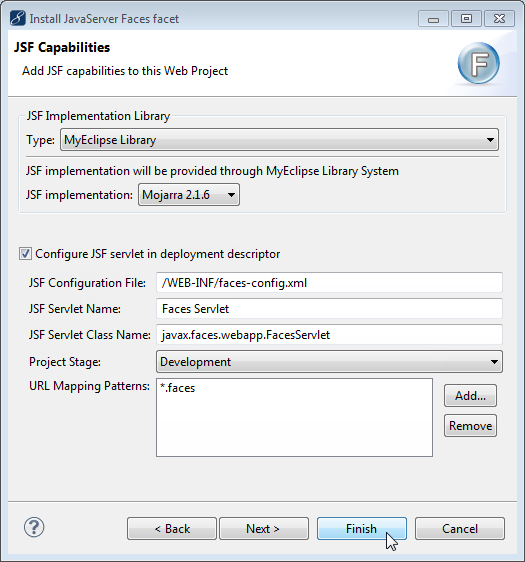
右键单击项目,然后选择MyEclipse > Project Facets > Install JavaServer Faces Facet。
单击下一步查看实施设置,然后单击完成以接受默认设置。

2、创建一个JSF页面
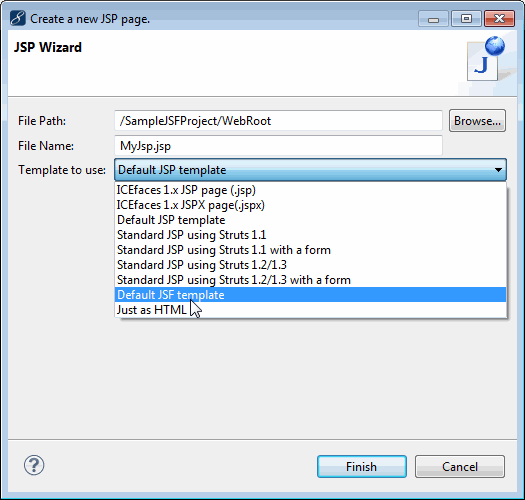
右键单击WebRoot文件夹,然后选择New > JSP (Advanced Templates)。

从“Template”中选择要使用的默认JSF模板,然后单击Finish。该页面会自动打开,并且在面板中提供带有JSF控件的JSP设计器。


3、设计登录表单
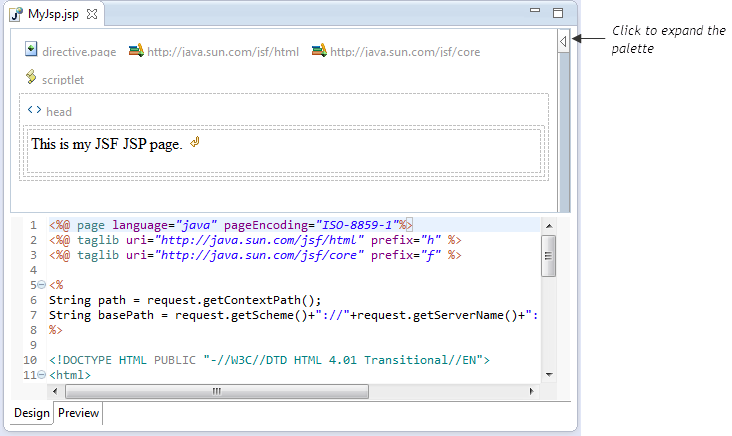
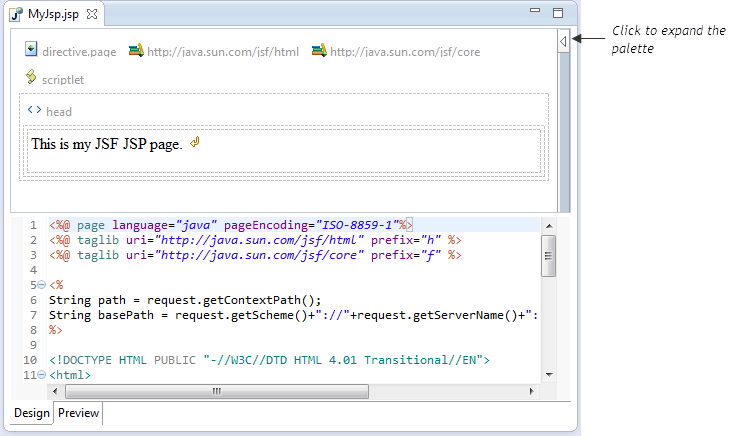
单击“Expand”按钮可以在Visual Designer中打开工具选项板。调色板从构建路径中读取标记库并加载它们,这样您就可以使用拖放特性来构建页面。

调色板从构建路径中读取标记库并加载它们,这样您就可以使用拖放特性来构建页面。
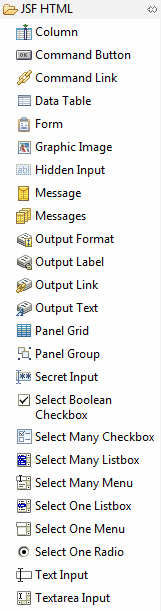
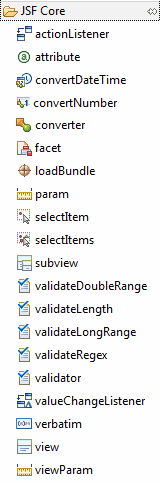
下图是一些需要注意的重要标记组。在设计页面时,有最常用的一组标记。使用这些项目可将登录表单拖放到页面上。



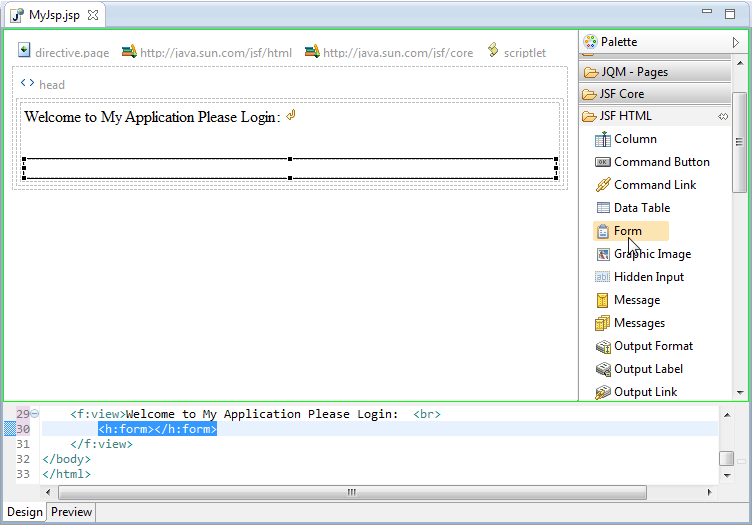
选择默认文本并将其更改为“Welcome to My Application”。
在选用板中展开JSF HTML,然后将“Form”拖动到文本下方的页面上。

典型的登录表单的布局由用户名、密码和登录按钮组成。为了很好地布置这些项目,还需要一个3x2的表,但是如果要包含用于存储登录错误下载myeclipse消息的空间,则可以使用3x3的表。面板网格组件以表格形式布置内容。
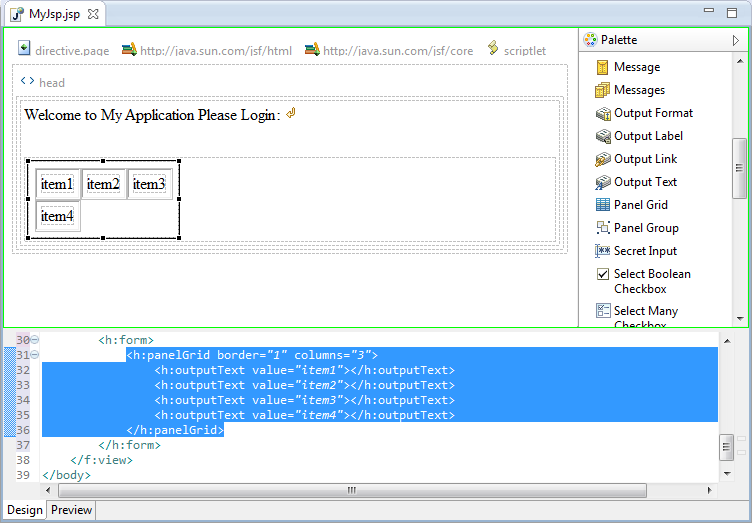
将“Panel Grid”拖到窗体中,然后在“Properties”视图的“Columns”字段中键入3。面板网格包含四个样本项。当添加/删除项目时,布局会随之调整。

将面板网格添加到页面后,Designer会自动向其中添加四个示例组件。
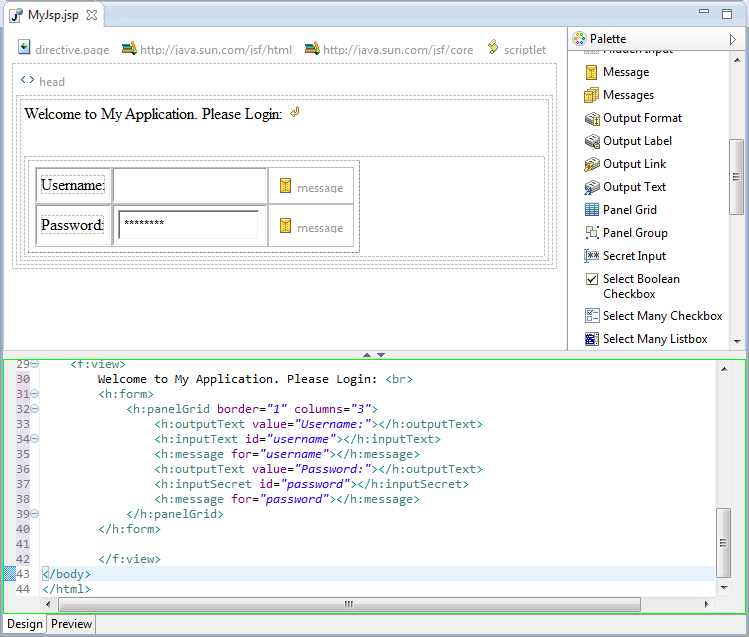
将“Output Text”组件从工具栏拖动到第一列第一行,然后在“Properties”视图的“Value”字段中键入Username:。
将“Text Input”组件从工具栏拖到第二列第一行,然后在“Text Input”视图的ID字段中键入username。
将“Message”组件从工具栏拖到第三列第一行,然后在“ For”字段中键入username。
将“Output Text”组件从工具栏拖到第一列第二行,然后在“Properties”视图的“Value”字段中键入“Password:”。
将“Secret Input”组件从工具栏拖到第二列第二行,然后在“Properties”视图的ID字段中键入password。
将“Message”组件从工具栏拖到第三列第二行,然后在“ For”字段中键入password。
从网格中删除示例项目。
尚未添加按钮,但到目前为止,该表单如下所示:

注意:仅当有消息要显示时,消息组件才会呈现。
为让表单看起来更漂亮,可以对输入框下的按钮设置为左对齐。如果在每个单元格中放置一个按钮(一个在Password下,一个在Secret Input下),它们的间隔将是不均匀的。然而Panel Grid将组件直接添加到其中,并将它们逐个单元地放在表中。要将两个按钮组合在一起并将它们置于输入字段之下,需要使用panelGroup。
首先,在“Password”标签下需要一个空组件。其次,您需要在输入字段下添加一个panelGroup。然后在panelGroup内,添加两个按钮。
将“Output Text”组件拖到密码标签下方的单元格中,然后在“Properties”视图中删除“Value”字段的内容。这将创建一个空单元格。
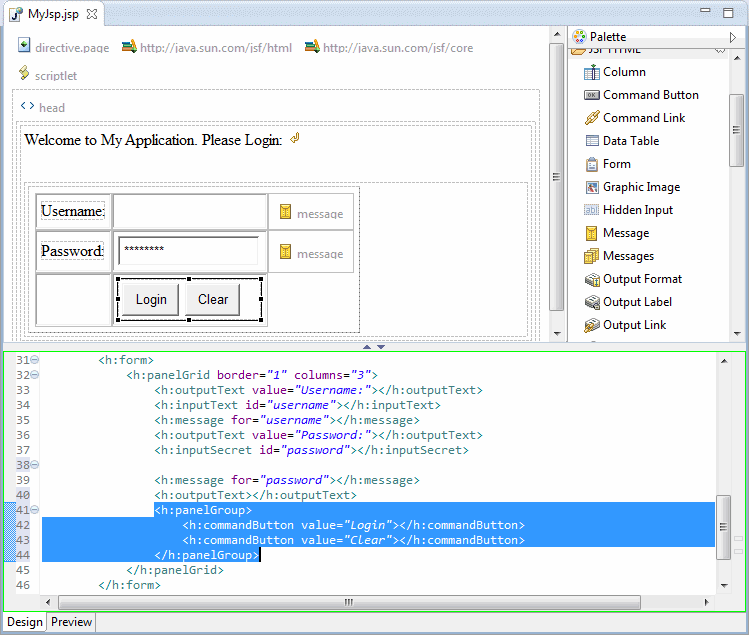
将“Panel Group”组件拖动到输入字段下方的单元格中。将两个命令按钮组件拖到面板组中,并在Properties面板中键入Login和Clear到相应的值字段中。

注意:不用在消息组件下添加空组件。
页面的设计部分已经完成。通过以上内容,您应该了解了Designer的工作原理myeclipse中文网。如果您要构建完整的JSF应用程序,则需要为按钮分配操作处理程序,并将值绑定到输入字段,以确保bean正确地支持此页面上的值。