为了组件间相互切换不会重复加载数据,影响用户体验,我们通常需要将组件的数组实现缓存。这也是vue组件优化的一个重要方法
首先看一下路由部分的写法:

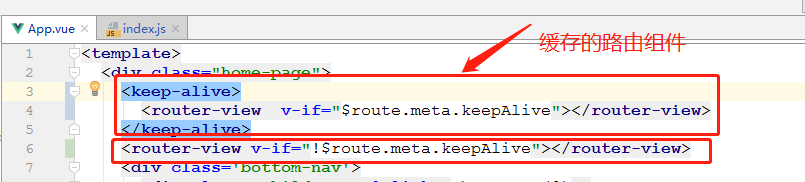
App.vue 组件写法

desc:
部分路由的缓存;如果想全部实现缓存可以直接用<keep-alive></keep-alive> 标签将 <router-view></router-view>包裹起来
为了组件间相互切换不会重复加载数据,影响用户体验,我们通常需要将组件的数组实现缓存。这也是vue组件优化的一个重要方法
首先看一下路由部分的写法:

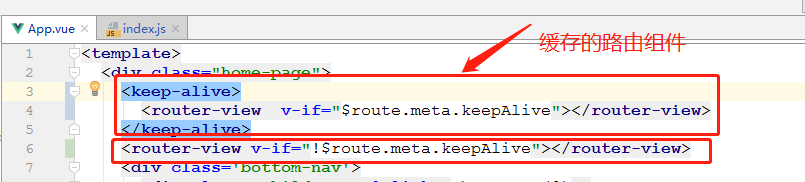
App.vue 组件写法

desc:
部分路由的缓存;如果想全部实现缓存可以直接用<keep-alive></keep-alive> 标签将 <router-view></router-view>包裹起来