web前端加载性能检测
浏览器控制台输入:performance.getEntriesByType('navigation'),可以检测网页加载数据以及加载的性能
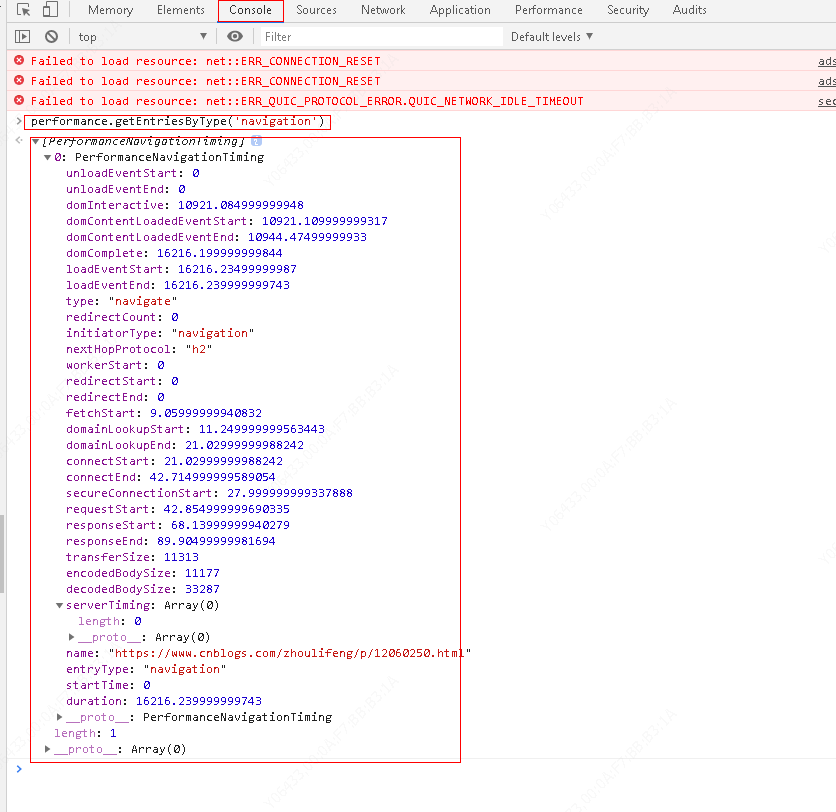
例如:

其中:
DNS查询耗时 通过使用domainLookupEnd - domainLookupStart 就等于dns查询的时间
TCP链接耗时 通过 connectEnd - connectStart
HTTP请求耗时 通过 responseEnd - responseStart
解析dom树耗时 通过 domComplete - domInteractive
白屏时间 通过 responseStart - navigationStart
DOMready时间 通过 domContentLoadedEventEnd - navigationStart
onload时间 通过 loadEventEnd - navigationStart 也即是onload回调函数执行的时间