作为一个前端会允许自己的作品,在非硬性条件下出现卡顿? 肯定是不会,所以给大家梳理一下前端性能的优化.
一:文件操作
html文件压缩:
删除无用的空格和换行符等其他无意义字符
css文件压缩:
删除无用的空格和换行符等其他无意义字符,样式的合并
js文件压缩
删除无用的空格和换行符等其他无意义字符(好处除了减少文件的大小,还可以对自己的代码进行保护 也就是js代码混合)
文件合并
针对js文件的合并:可以把多个无依赖关系的js文件合并在一个文件里面,减少http请求.
操作方式:
1.在线网站压缩
2.使用构建工具在项目构建层压缩(如webpack,node中的一些模块)
带来的问题:
1.首屏渲染问题(合并之后文件可能很大,渲染时间变长)
2.缓存失效问题(合并之后,之前的单独文件一改变,合并的文件也要改变,导致缓存失效)
tips:看自己的需求进行处理
二:图片操作
常见图片类型:jpg,png,webp(谷歌公司推出)
jpg应用场景:不需要透明的图片使用
png应用场景:需要透明的图片使用
webp应用场景:不失真,安卓移动端(推荐使用,有在线工具可以转换成webp格式的图片 智图) ios(存在兼容性)
图片方面的优化:
1.使用雪碧图(精灵图)把icon图标等一些图片集成在一张图片上 (注意:图片不能过大 会出现失真和请求过慢的情况,导致页面不能及时渲染)
2.image-inline:在有些场景中,我们完全可以把一些图片转成base64编码,作为html代码,减少http请求.
三:预加载和懒加载
相比这两个词大家听说的很多,实际应用还是很少的.
1.预加载应用场景:电商网站或者页面较长有需要加载很多图片的应用中

在图片容器没有出现在可视区域内之前不去请求图片资源,当图片容器出现在可视区域内的时候再去请求资源.(可大量优化性能)
2.懒加载应用场景:典型应用抽奖(抽奖的时候,是不是选中那个奖品,图片就立即变化了,所以要提前获取到图片资源)
四:重绘与回流
这两个问题是老生常谈的问题,那我们就解决吧.
概念
重绘:元素的外观,风格 不影响布局 和几何大小
回流:页面布局和几何属性(尺寸大小等)改变
常见引起重绘的原因:

常见引起回流的原因:

解决办法:
1.用translate替代top改变
2.用opactiy替代visibility(注意要把目标元素单独设置在一个图层上 如何设置图层:目标元素 1.will-change:transform 2.transform:translateZ(0) 其它的方式自行百度)
3.不要一条一条地修改DOM的样式,预先定义好calss,然后修改DOM的class名称
4.把DOM离线修改(先把元素display:none,修改之后在显示出来)
5.不要把DOM结点的属性值放在一个循环里当成循环里的变脸(用一个中间变量保存,不然会破坏浏览器的重绘缓存机制,导致代码健壮性不够)
6.不建议使用table布局
7.动画实现的速度的选择
8.对于动画新建图层
9.启用GPU硬件加速(transform:translate3d(0,0,0),合理使用,物极必反)
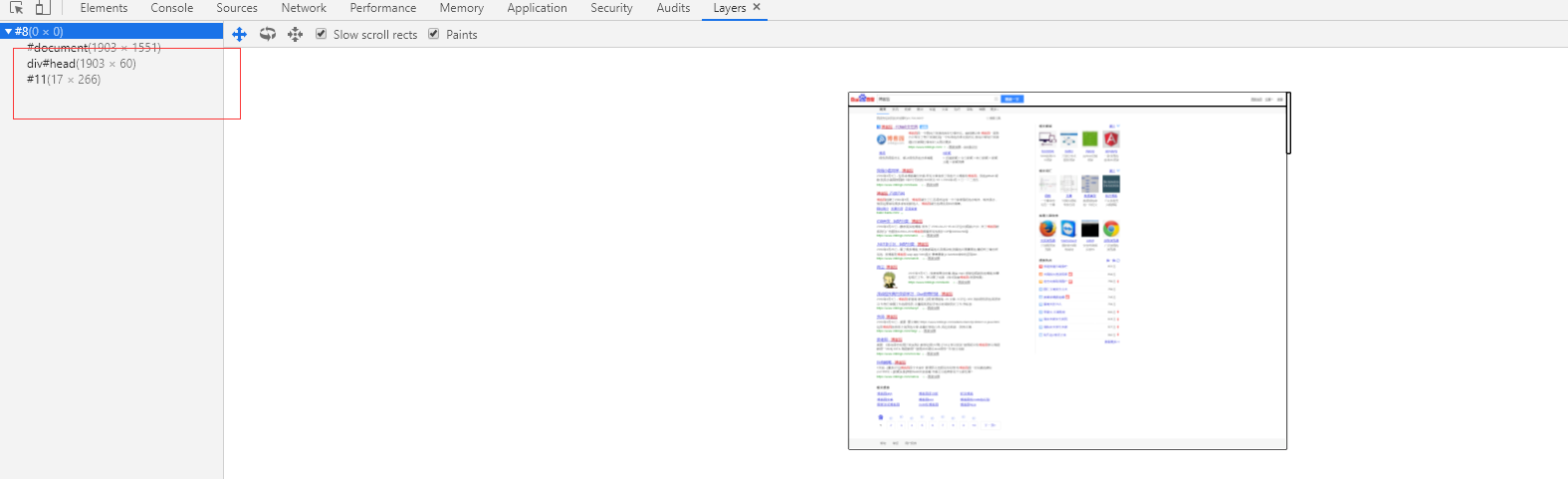
图层解释:类似于ps中的图层,浏览器的渲染是多个图层决定的

上图就是一个页面的图层
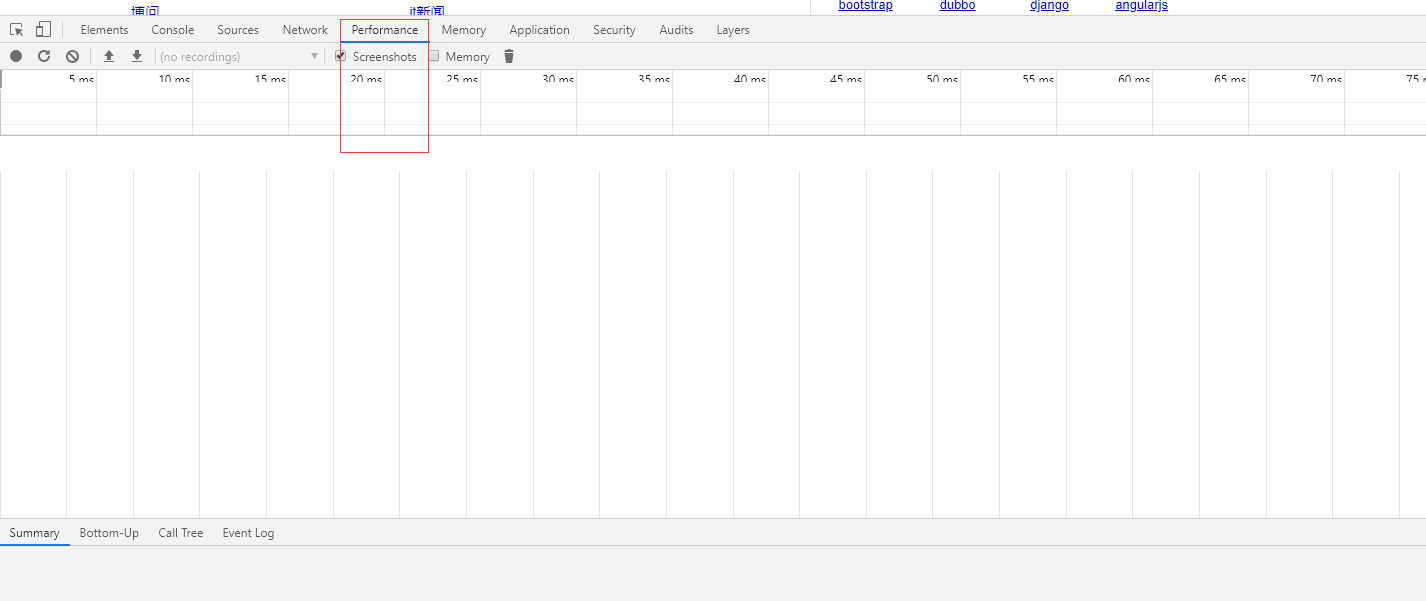
如何计算浏览器的重绘和回流时间

使用这个工具(使用方法自行百度)
我们下期见