打包过程参考 https://segmentfault.com/a/1190000019491068
坑一:
vue router路由不能再使用history模式,因为现在使用的是file协议,不是http(s)协议了,使用history模式会跳转从而找不到文件,修改成hash模式。
坑二:
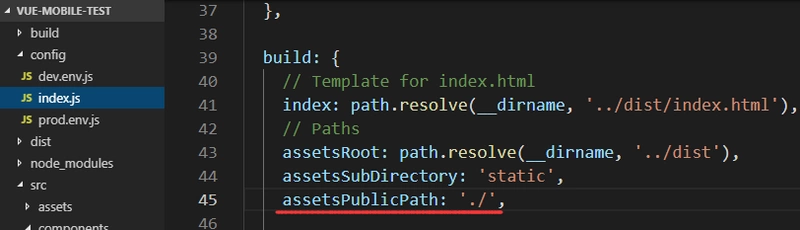
路径问题,因为打包成app时会有平台路径添加到前面,所以不能像web一个使用绝对路径,而要使用相对路径,分别打包ios和android就不需要考虑平台路径问题了。
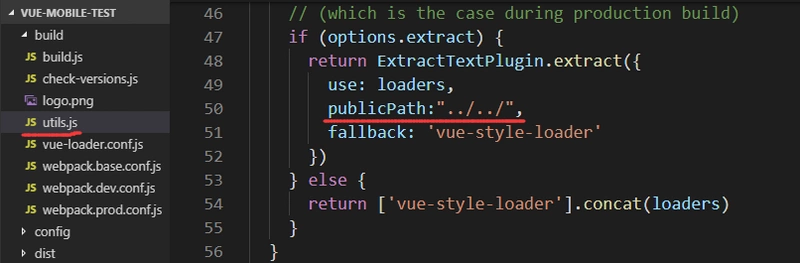
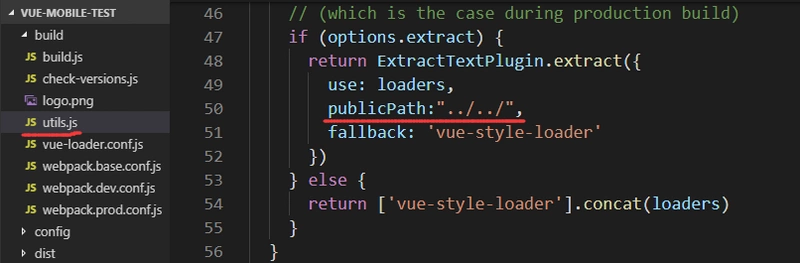
但是新的问题出来了,但是如果要剥离css出来,那么css正常和html不在一个目录,相对于css的图片资源和字体图标资源都会错位,这时就要在
ExtractTextPlugin.extract方法的配置参数里添加public这个参数了,上面链接的参考文章里有提到。