一、创建Maven项目
1:如果刚打开IDEA,显示的是这个页面,我们直接单击 Create New Project(创建项目)

或者 File—> New—> Project

2:选中左侧的Maven –> 右侧选则你的jdk –> 勾选Create from archetype –>再选择maven-archetype-webapp –> 选好后再选择Next

3: 因为是maven项目,所以需要项目的Groupid, ArtifactId, Version 这是Maven项目的坐标,必填.
GroupId:实际对应JAVA的包的结构,是main目录里java的目录结构。
ArtifactID:就是项目的唯一的标识符,实际对应项目的名称,就是项目根目录的名称。

4:选择本地maven安装路径,正常情况下其他参数不用修改,但是这样会比较慢,有时候如果网速不好,就会卡的比较久,这是因为maven这个骨架会从远程仓库加载archetype元数据,但是archetype又比较多,所以比较卡,这时候可以加个属性 archetypeCatelog = internal,表示仅使用内部元数据,点击右边的蓝色“+”号

5:输入Project name,输入project name 后,我们会发现下面的Module name跟上面一样,但有时候我们的项目比较大,会分好几个module,这时候可以输入自己的module name,当然也可以不改,则 module name 和 project name一样,这里我把module name改为了”api”。

6:单击Finish, 项目会去配置的仓库中下载对应的构件和依赖.

7:这时候已经完成大部分了,不过我们还需要新建几个目录文件,因为maven项目的文件结构是 src-main-Java / resources,src-test-java/resources,但骨架只自带了resources,所以需要我们手动添加文件目录。
如果不知道具体怎么操作,详见:https://blog.csdn.net/weixin_33446857/article/details/82155633
大专栏 IDEA+Maven+JavaWeb+tomcat项目搭建(图文并茂,详细)下图:">最终结构如下图:

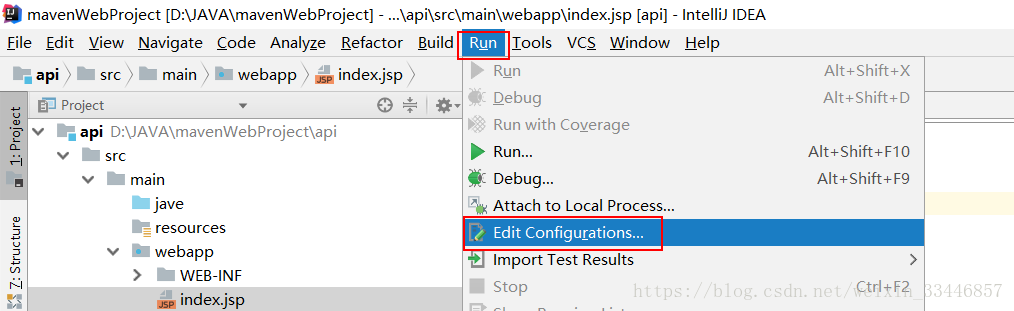
二、配置Tomcat
1:在主页面打开ProjectStructure, File –>Project Struture
添加web选项,表明是一个web项目.

2:打开ProjectStructure后,按照图示依次点击Facets->+号,在弹出的对话框个中选择Web.

3:在弹出的对话框选择刚才创建的Maven项目(api),点击ok.