首先介绍一下promise的特点:
1, Promise 的状态一旦发生改变就无法更改。
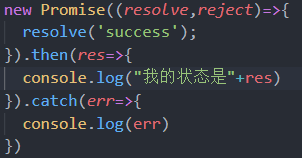
在编译器输入代码:

在控制台打印如下:

然后在编译器中再输入:

在控制台打印如下:

可以看到状态和第一次一样还是success。同理如果第一次执行的是reject那么他的状态也不会变。
总结:
promise有三个状态:
1、pending[待定]初始状态;
2、fulfilled[实现]操作成功,resolve此时被操作;
3、rejected[被否决]操作失败;
当promise状态发生改变,就会触发then()里的响应函数处理后续步骤;
promise状态一经改变,不会再变。
Promise对象的状态改变,只有两种可能:
从pending变为fulfilled (resolve此时被操作)
从pending变为rejected (reject此时被操作)
这两种情况只要发生,状态就凝固了,不会再变了。
2, Promise 的then方法的参数期望是函数,传入非函数则会发生值穿透。
.then期望传一个方法,但是你也可以不传一个方法,当有两个.then时,当你第一个不传方法时,它就像没发生一样,穿透到第二个.then上。同理如果第二个还不是一个方法的话会一直往下穿透。


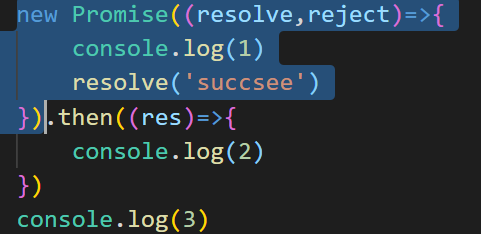
3, Promise 的回调是同步的,而then的回调是异步的。


可以看出阴影部分代码也就是promise部分是同步的,而then里面的代码是异步的最后打印。
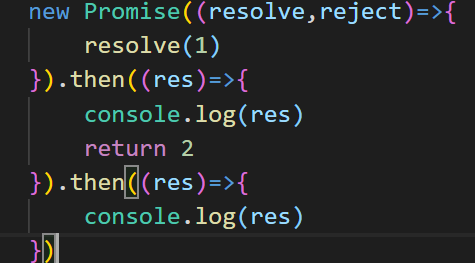
4, 链式调用then,上一个then的返回值是下一个then接收到的参数,如果返回错误,会返回一个状态为reject的promise。


可以看到第二个then的参数是第一个参数return后才能拿到的值。接着如果返回错误怎么办呢?请看下面代码:


5, then的回调里return一个promise会进入等待状态,直到return的promise改变。


then会等待两秒后promise状态发生改变后才会执行里面的方法。
new
Promise((
resolve,
reject)
=>{
console.
log(
1)
resolve(
'succsee')
}).
then((
res)
=>{
console.
log(
2)
})
console.
log(
3)