渐进式图片的使用
前端性能方面有许多可优化的点,而这些优化带来的就是用户体验的提升。今天我们要聊的东西并不能给性能带来提升,但却能在一定程度上提升用户的体验。
参考 博客
场景:在访问页面的时候如果图片较大或者网速慢的情况我们会看到图片加载起来是有一个明显过程的,就是从上到下逐行呈现出来,这给用户的信号就是再等等图片还在加载中,并且图片没有加载出来的部分呈现一片空白,不利于体验,下面就看看渐进式图片怎么缓解这一情况
认识渐进式图片
渐进式图片其实是一种JPEG格式的图片,和普通的JPEG图片的区别如下:
- 普通图片渲染时,数据将按照存储时的顺序从上到下逐行扫描被显示出来的,直到所有的数据都被读取完毕,就完成了整张图片的显示。
- 渐进式图片渲染过程中,会先显示整个图片的模糊轮廓,随着扫描次数的增加,图片变得越来越清晰。这种格式的主要优点是在网络较慢的情况下,可以看到图片的轮廓知道正在加载的图片大概是什么。
口说无凭,看看效果
- 生成两张相同的图片,均为JPEG格式
1、普通图片生成
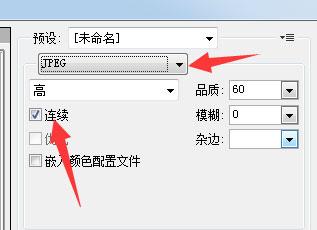
2、渐进式图片生成(直接ps保存为JPEG格式,勾选连续)
- 部署到服务器查看效果
效果描述:从上面可以看到,两张图片的大小是差不多的,渐进式图片一开始呈现的效果为好像是一下子就完全加载出来了,只是看起来有点模糊。而普通图片是逐行扫描加载,已渲染的部分清晰可见。
- 最终效果
总结
从直观上来看好像渐进式图片要加载的快一点,这就是渐进式图片能够达到的体验提升效果。