问题概述
用户想将注意力集中到手上的事儿上,尽量少分心,但如有必要又能深入到细节当中[1]。
示例

用途
- 用于减轻不知所措的感觉。
解决方案
用最少的信息描述手上的事儿。
将复杂的及很少用到的选项移出主界面,只显示最重要的信息,逐步显示其它信息和选项,这样便于控制界面的复杂度。[2]
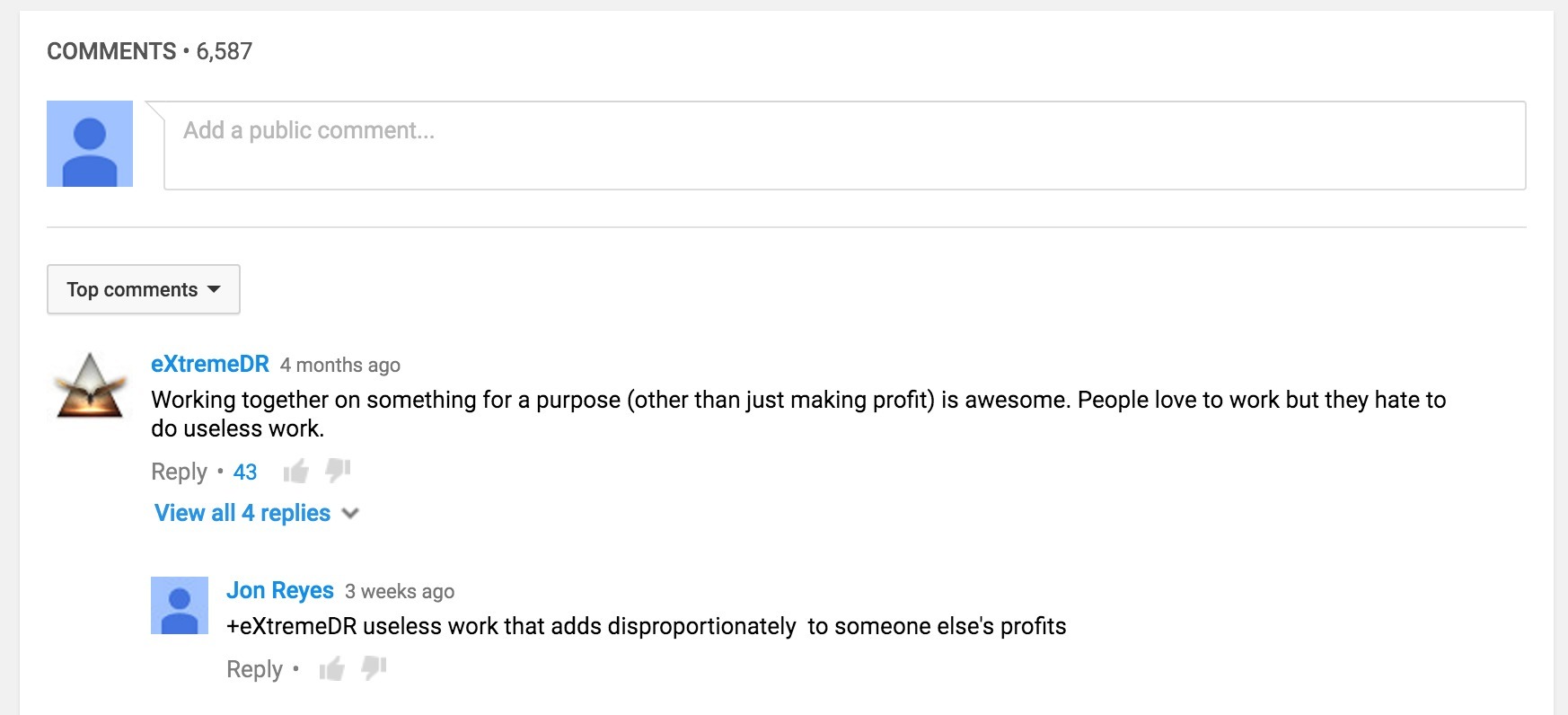
本模式有很多使用示例。最简单的应用方式之一为“显示更多”链接,它提示用户查看关于某事物的更多信息。
说明
减少杂乱、混乱和认知性的工作负荷,聚焦用户注意力,在不同的界面上使用本模式,简单的、复杂的、抽象的、具体的,不断提高使用经验[3]。本模式将高级的或很少使用的功能放在次级界面上,减少用户对当前事项的认知负荷,避免分心,便于学习使用应用系统,降低出错率。
显示与用户当前活动相关的信息或功能,必要情况下才显示其它信息,让用户关注手上的事儿。隐藏复杂的或很少使用的功能,使应用系统界面去混乱化。只在需要时才显示其它信息,让用户在一个界面上进行复杂、多个步骤的 操作[4]。
第一步仅显示关键信息,但又可以进行下一步。用户完成一个步骤后,显示进行下一步需要的信息,并保持前面步骤的信息,允许用户修改这些内容。与向导模式差不多,用户在当前步骤中输入的内容会影响下一步中的行为。
原文地址:http://ui-patterns.com/patterns/ProgressiveDisclosure
[1]原文:The user wants to focus on the task at hand with as few distractions as possible while still being able to dig deeper in details if necessary
[2]原文:Move complex and less frequently used options out of the main interface. Reveal only essential information and help manage complexity by disclosing information and options progressively.
[3]原文:Maintain the focus and attention of users by reducing clutter, confusion, and cognitive workload. Ramp up the experience, moving from simple to complex, from abstract to specific. 这句不是很明白,是照着我自己的理解来翻译的 。
[4]原文:By hiding more complex or infrequently used, the interface is de-cluttered; by revealing them only as they are needed, you help users perform a complex, multi-step process on a single page