极光推送的官方demo: https://github.com/jpush/jpush-hbuilder-demo 里面也记录有详细的方法了。
我记录下自己的过程。
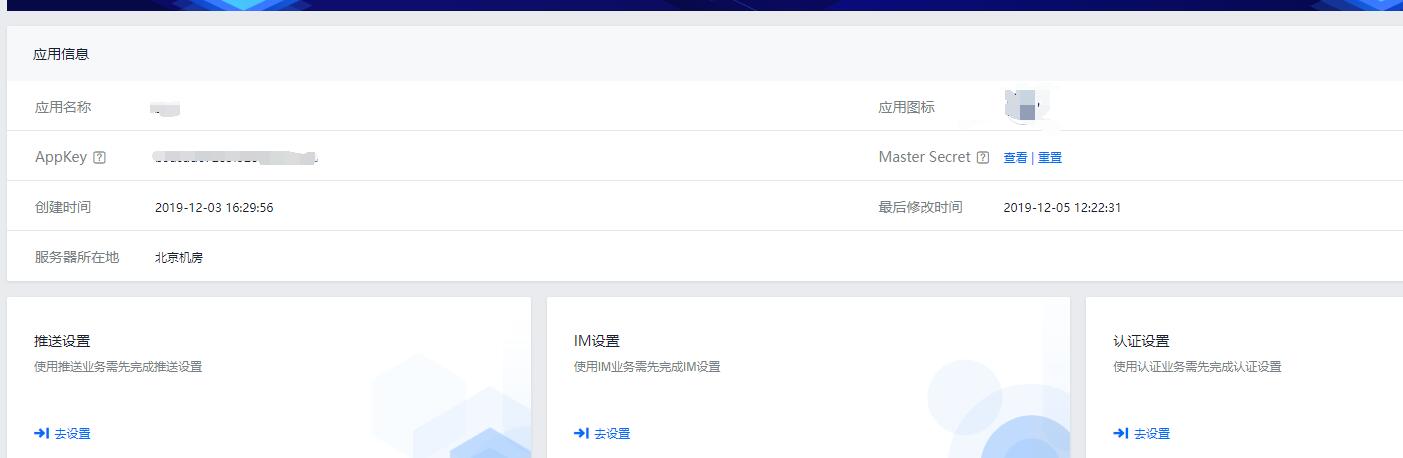
首先去极光那里创建一个应用 获取AppKey ,创建后如下。

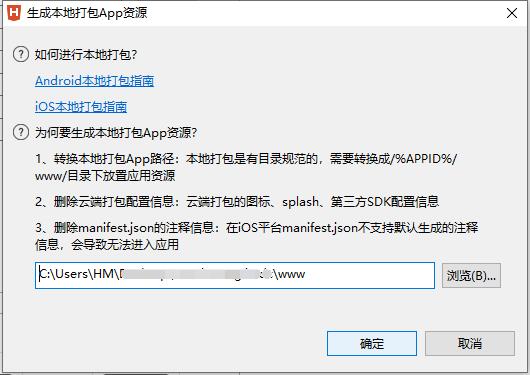
然后把vue 项目npm run build 打包一下。用hbuilder 里面 发行-->本地打包--->生成本地包资源--->生成一个离线包。

然后去https://ask.dcloud.net.cn/article/103 里面下载HBUILDER最新的SDK。
下载极光的demo 地址 https://github.com/jpush/jpush-hbuilder-demo
扫描二维码关注公众号,回复:
8163236 查看本文章


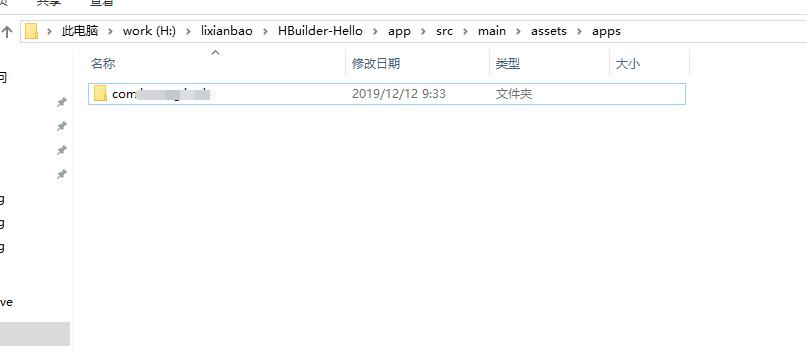
然后用android studio导入里面的HBuilder-Hello项目,把HBuilder-Hello\app\src\main\assets\apps里面的文件夹删除掉,然后复制刚刚离线打包的目录过去

复制极光demo里面的jpush.js上面 的www\static\www目录下的JS里面
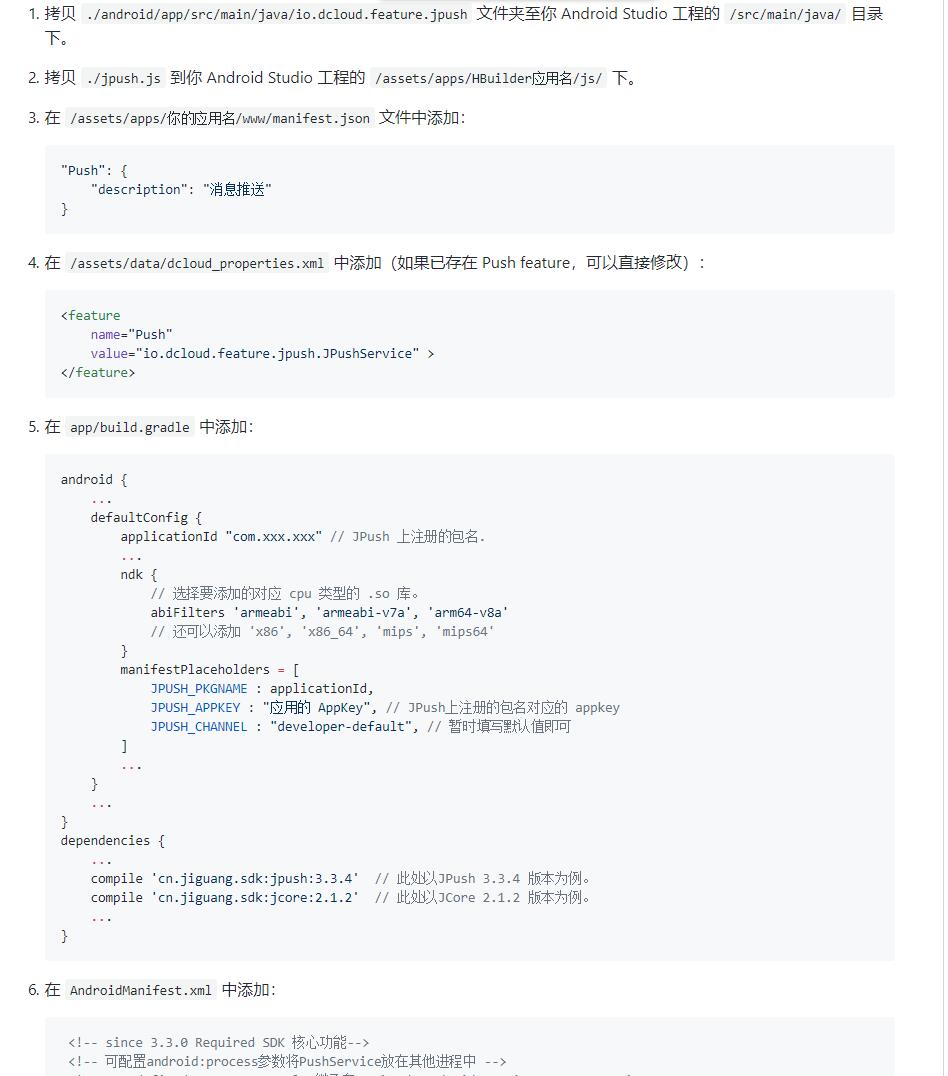
在main文件夹里面把 /android/app/src/main/java/io.dcloud.feature.jpush文件夹至main/java/ 下
在strings.xml里面改你的应用名称

在build.gradle里面把applicationId改变你应用 的包ID。
在assets/data/dcloud_control.xml里面也是把appid改你的

剩下的方法,就是跟官方的demo一样了