picker:从底部弹起的滚动选择器。
属性:model string类型 说明:选择器类型 :
selector 普通选择器
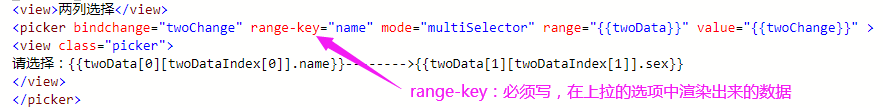
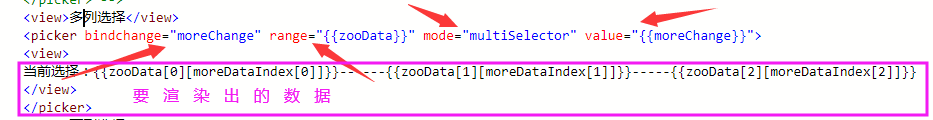
multiSelector 多列选择器
time 时间选择器
date 日期选择器
region 省市区选择器
除了上述通用的属性,对于不同的mode,picker拥有不同的属性。
其中这些属性:
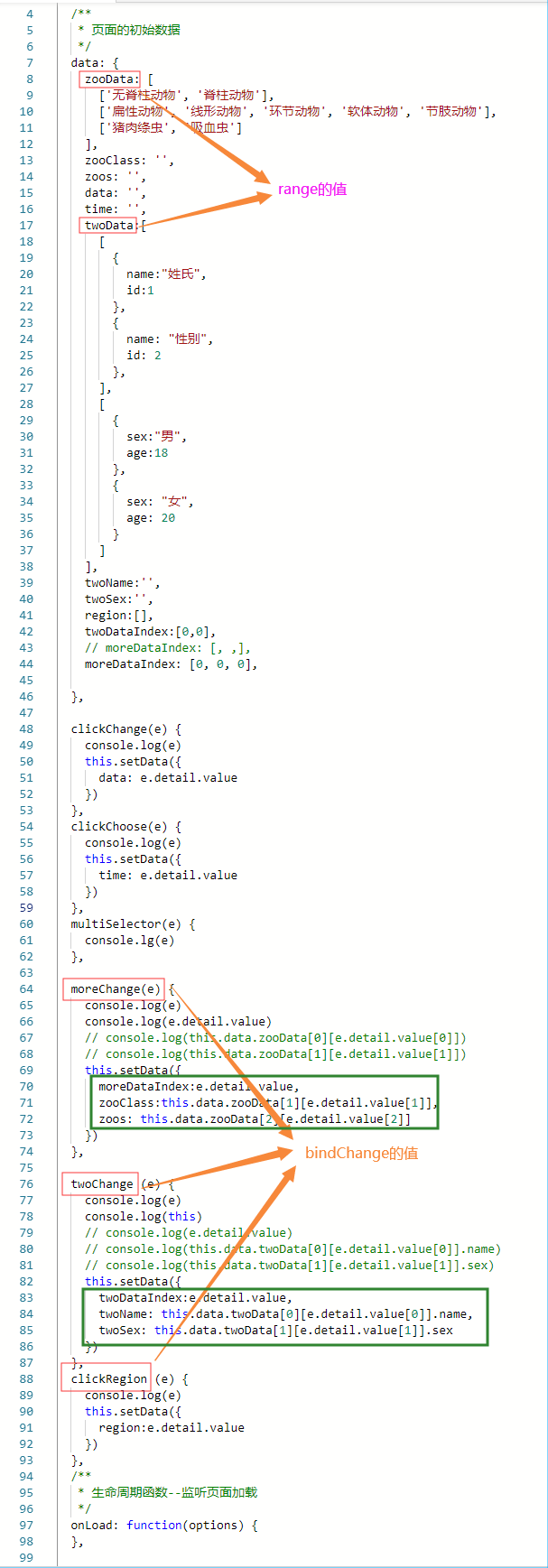
range(范围)的值是变量,是js文件中的数据属性名,
bindchange 说明:value 改变时触发 change 事件,event.detail = {value},它的值是一个在js文件中的函数名,这个函数的作用是处理要渲染出来的数据
value表示选择了 range 中的第几个(下标从 0 开始),它的值是个变量,为js文件中处理数据的函数名,即bindchange的值,只不过js文件中可以有多个数据处理函数,所以在这里成为了变量
range-key 说明:在多列选择器中,range-key的值对应在每一列中显示的文案(数据)的对应值(或者在每一列中显示的文案是 range-key 的值对应额值)
bindcolumnchange 说明:是多列选择器的属性,列改变时触发
属性:disabled boolean类型 说明:是否禁用
属性:bindcancel eventhandle(事件)类型 说明:取消选择时触发的函数



使用区域选择的picker的时候如果是数据恰好符合我们picker默认的数据要求 那么久可以改mode的值为region 选择区域
如果 实际应用中数据不符合要求 那么可以选使用多列 或者单列
多列合单列的数据可以自定义