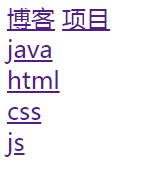
今天使用ul创建下拉式菜单,菜单中的内容堆在了一起。

这是我的html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>MyBlog</title>
<link href="loginMain.css" rel="stylesheet" type="text/css">
</head>
<body>
<!-- 顶部导航 -->
<div id="top-div">
<ul class="top-title-ul">
<li id="top-title-li-1"><a href="">博客</a>
<ul class="top-title-ul">
<li><a href="">java</a></li>
<li><a href="">html</a></li>
<li><a href="">css</a></li>
<li><a href="">js</a></li>
</ul>
</li>
<li id="top-title-li-2"><a href="">项目</a>
<ul class="top-title-ul">
<li><a href="">java</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>这是我的css代码
.top-title-ul{
list-style-type:none;
margin: 0;
padding: 0;
}
#top-title-li-1{
display: inline-block;
position: relative;
}
#top-title-li-1 li{
display: none;
position: absolute;
}
#top-title-li-1:hover li{
display: block;
}
#top-title-li-2{
display: inline-block;
position: relative;
}
#top-title-li-2 li{
display: none;
position: absolute;
}
#top-title-li-2:hover li{
display: block;
}根据堆叠情况可以判断出是position的问题,absolute表示元素使用绝对位置,元素之间可以重叠,正好是上边的情况,果断改用relative,但是第一个下拉菜单又会影响之后下拉菜单的位置,这说明思路不对,之后继续分析,通过查找堆叠元素的共同点,发现都是li标签内容。这才明白css中应该指定ul的位置是absolute。
通过修改css文件,问题解决。
.top-title-ul{
list-style-type:none;
margin: 0;
padding: 0;
}
#top-title-li-1{
display: inline-block;
position: relative;
}
#top-title-li-1 ul{
display: none;
position: absolute;
}
#top-title-li-1:hover ul{
display: block;
}
#top-title-li-2{
display: inline-block;
position: relative;
}
#top-title-li-2 ul{
display: none;
position: absolute;
}
#top-title-li-2:hover ul{
display: block;
}