个人整理一下,有错误欢迎指出。
思路
并非div套div,一开始搞错了,还钻牛角尖,浪费一天时间。
先把下拉菜单隐藏 display:none; 当鼠标悬停时display:bolck;显示
格式
1.先确认下拉菜单一般html格式
<div> <!--导航栏-->
<ul>
<li><a href="#">A类</a>
<ul>
<li><a href="#">A类1</a></li>
<li><a href="#">A类2</a></li>
<li><a href="#">A类3</a></li>
<li><a href="#">A类4</a></li>
</ul>
</li>
<li><a href="#">B类</a></li>
<li><a href="#">C类</a></li>
<li><a href="#">D类</a></li>
</ul>
</div>
2.添加CSS
添加基本属性(宽高边距颜色等)。
.aaa{
width:1000px;
height:47px;
margin:0 auto; /*居中效果*/
color:#fff; /*文字白色*/
}
.aaa ul{
list-style:none; /*除去列表默认样式*/
padding-left:0px; /*解决下拉菜单偏移问题*/
}
.aaa ul li{
width: 120px;
height: 47px;
background-color: #076fd9;
font-size: 14px;
line-height: 47px;
text-align: center;
float: left; /*左浮动*/
}
/*注意到官网在鼠标悬停时,颜色较深*/
.aaa ul li:hover{
color: #fff;
background-color: #0959A7;
}
核心部分
.aaa ul li a{
display: block; /*块元素*/
line-height: 47px;
text-align: center;
font-weight: none; /*字体粗细,此处无用*/
}
/*这里意思是ul li下的ul li的属性*/
.aaa ul li ul li{
display: none; /*先不显示下拉菜单*/
width: 120px;
height: 47px;
background-color: #076fd9;
}
/*当鼠标悬停在外层li上时*/
.aaa ul li:hover ul li{
display: block; /*显示下拉菜单,成块元素形似*/
background-color: #0959A7;
}
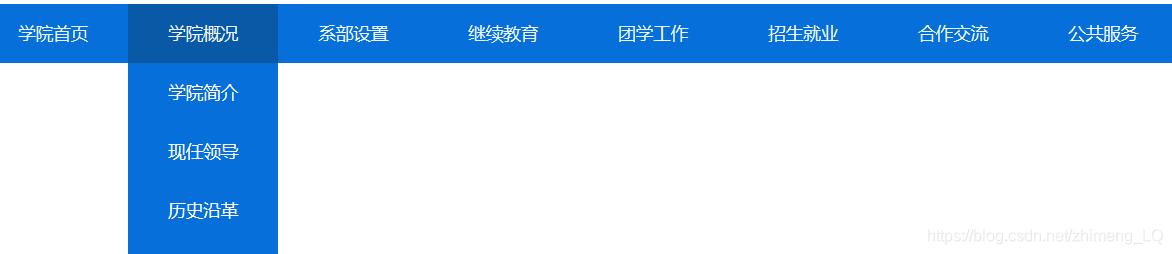
最后效果: