jq中的$(function(){ }) 也就是 $(document).ready(function(){ }) 的缩写。
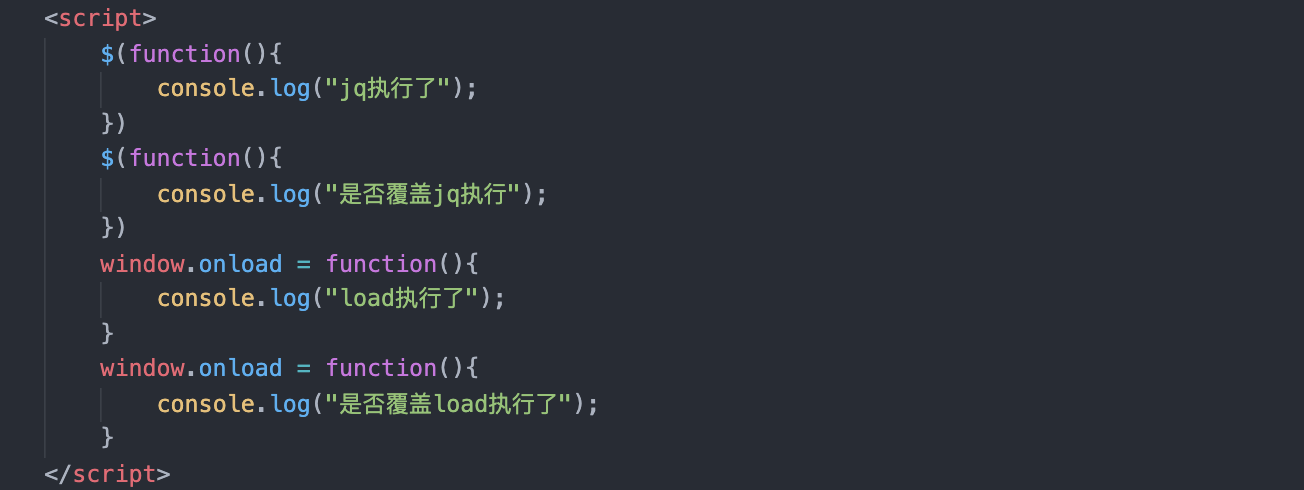
那么 $(function(){ }) 和 window.onload 的区别到底是什么,看一下代码

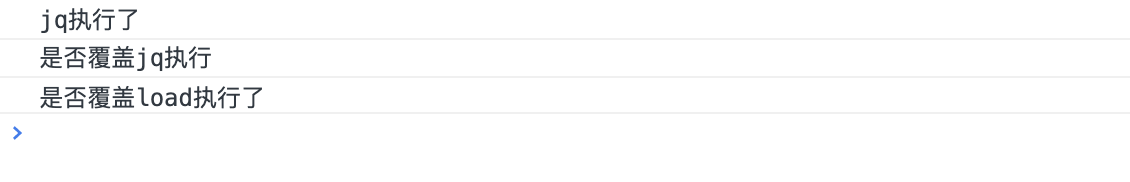
执行结果如下图

调换$(function(){ }) 和 window.onload 位置,在看结果,如图

执行结果,如下

通过打印可以得知
1. $(function(){})不会被覆盖,而window.onload会被覆盖
扫描二维码关注公众号,回复:
8062027 查看本文章


2. $(function(){})在window.onload执行前执行的
3. $(function(){}),表示文档结构已经加载完成(不包含图片等非文字媒体文件)。而window.onload会在页面资源全部加载完毕后才会执行。
DOM文档加载步骤:
1.解析HTML结构
2.加载外部的脚本和样式文件
3.解析并执行脚本代码
4.执行$(function(){})内对应代码
5.加载图片等二进制资源
6.页面加载完毕,执行window.onload