问题描述:采用vue+element 框架搭建的管理系统,导航处沿用element框架里面自带的,代码如下:
<el-container>
<el-header>
<div class="header-left">xx管理系统</div>
<div class="header-rght">
<div class="header-rght-userinfo"></div>
<div class="header-rght-username">xxx</div>
</div>
</el-header>
<el-container>
<el-aside width="280px">
<el-row>
<el-col :span="12">
<el-menu :default-active="currentIndex" class="el-menu-vertical-demo" @open="handleOpen" @close="handleClose">
<el-menu-item index="1" @click="$router.push('跳转路径一')">
<span slot="title">导航一</span>
</el-menu-item>
<el-menu-item index="2" @click="$router.push('跳转路径二')">
<span slot="title">导航二</span>
</el-menu-item>
<el-menu-item index="3" @click="$router.push('跳转路径三')">
<span slot="title">导航三</span>
</el-menu-item>
</el-menu>
</el-col>
</el-row>
</el-aside>
<el-main>
<router-view></router-view>
</el-main>
</el-container>
</el-container>
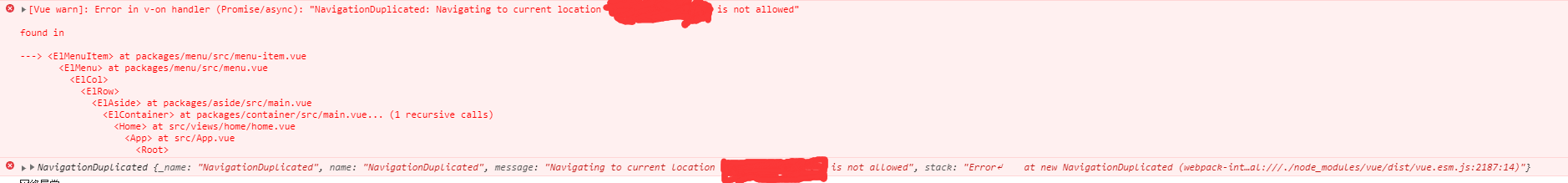
当点击左侧导航栏的某一导航,例如:点击导航一时,右侧对应显示该导航一的内容。这时,再次点击导航一,就会报下图错误的内容。
附报错图片一张:

解决办法:
法一:把项目依赖的 node_modules 文件夹删除,然后再 npm install 重新下载依赖包就可以了。
法二:如果在重新下载依赖包时,安装的 vue-router还是之前出错的那个版本,那么要怎么解决呢?即 在项目目录下运行 npm i [email protected] -S 。
法三:如果不想换 vue-router的版本或者还是没有用,可以在main.js 或者router.js 文件下添加一下代码:
const originalPush = Router.prototype.push Router.prototype.push = function push(location) { return originalPush.call(this, location).catch(err => err) }
我是采用的第三种方法,亲测有效。附原文链接:https://blog.csdn.net/hgs_5683/article/details/101027580