工具地址 点击进入
https://wechatchanger.hongmu8889.com
使用说明
本工具可以同时控制多个网站,允许跨站,跨服务器
1.同一域名下可设置多个微信号,微信号后可以设置微信号的显示时间
2.第一栏填写要控制的网站域名,网站接入本系统后即可生效,接入方法在文章下半部分
3.时间填写单位为 小时(只能填写0到24之间的纯数字,否则系统错误)
4.点击选择按钮,可以上传或选择二维码图片。
5.点击右侧 x 号删除该微信号
6.点击下方 + 号可以添加更多微信号
7.修改完成后务必点击 '保存' 按钮
其他注意事项
为保证系统稳定性,请删除微信号栏为空白的项
本工具现已支持网站二级目录
可以在“网站域名”列中输入“www.abc.com/woaini”类似的带有1个下划线的域名,注意:仅支持1个下划线
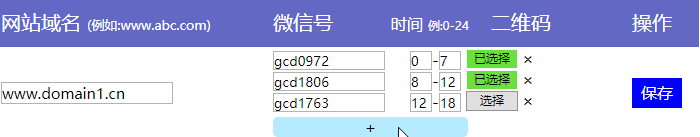
实例1:

如上图,此时,3个微信号,将在0:00到24:59,以相同的出现几率轮替显示 .
实例2:

如上图,此时,0:00-7:59将显示第一个微信号,8:00-12:59显示第二个微信号,12:00-18:59显示第三个微信号
注意!第二个微信号和第三个微信号在 12:00-12:59时间重复,这段时间内这两个微信号将以相同的概率轮替显示!
网站接入方法(仅限开发人员阅读)
-------------
若您无法完成接入,我们提供有偿对接服务
请联系微信 wx888666ok
-------------
网站接入配置,在网站页面中做如下操作即可
- 需要引用jquery插入本代码即可<script src=”https://code.jquery.com/jquery-3.4.1.min.js”></script>
- 在网站</body>标签之后添加<script src=”https://wechatchanger.hongmu8889.com/js/getWechat.js”></script>
- 网站存放微信号的标签 必须使class=”wechatnum” 例如<span class="wechatnum">wqo1234</span>
- 网站二维码的div必须使class=“wechatimg”例如<div class="wechatimg" style="width:100px;height:100px"></div>
- 二维码<div>标签大小可以由开发人员自己定义