是我们是这次稳了队,队员分别是温治乾、莫少政、黄思扬、余泽端、江海灵
一、会议
1.1 27号站立式会议照片:

1.2 昨天已完成的事情
| 团队成员 |
今天计划完成的任务 |
| 黄思扬 |
活动平台首页(前端) |
| 莫少政 |
活动登录页(前端) |
| 余泽端 |
登录功能(后端) |
| 温治乾 |
短信验证码功能(后端) |
| 江海灵 |
检验登录功能(测试) |
1.3 今天计划完成的工作
| 团队成员 |
今日任务内容 |
| 黄思扬 |
活动内容管理页(前端) |
| 莫少政 |
完善登录功能(前端) |
| 余泽端 |
登录功能状态的维护及修改 |
| 温治乾 |
登录功能状态的维护及修改 |
| 江海灵 |
检验登录功能(测试) |
1.4 工作中遇到的问题
1)前端部分
黄思扬:
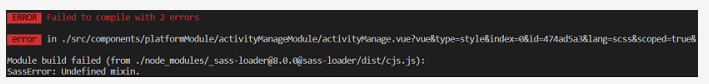
使用sass做全局样式控制时,根据网上的教程引入全局变量时报错
原因:去了github上的框架issiue找到了解决方法:开发文档的使用方法对于语法规范十分严格,vue-cli4.0脚手架在安装时已集成了sass,只需在vue.config.js配置好cssloader,对应的.scss文件映射好目录即可,无需在main.js中引入(网上大多数教程是在main.js引入)
2)后端部分
余泽端:进行开发登录模块时,业务逻辑繁琐,牵一发动全身,对数据库表的修改,导致许多逻辑都要重新修改
二、项目跟进
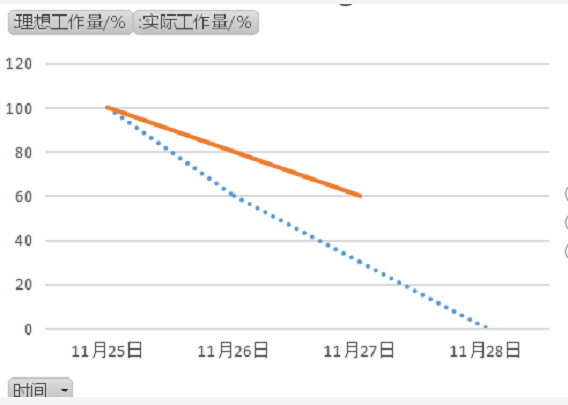
燃尽图


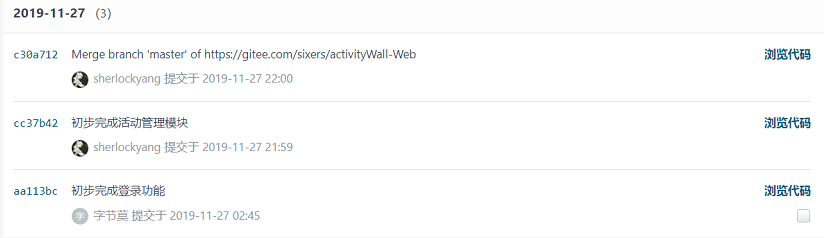
三、代码跟进


3.2 签入记录对应的Issue内容与链接
(2)后端部分:
四、适当的项目程序/模块的最新(运行)截图


4.1 最新模块的代码
注:由于模块代码较多,因而以下选取一些作代表
4.11前端部分
1)package-lock.json
1 if (this.$store.state.hasLogin) { 2 this.$router.replace('/home') 3 } 4 axios.get('/getWxappCode').then(res => { 5 if (res.status == 200) { 6 if (res.data.result) { 7 this.$data.codeImgUrl = res.data.url 8 // 周期性判断扫码状态 9 var t = setInterval((codeId) => { 10 axios.post('/getWxappCodeStatus', { 11 params: { 12 'codeId': codeId 13 } 14 }).then(res => { 15 if (res.status == 200) { 16 if (res.data.result) { 17 switch(res.data.statusCode) { 18 case 0: 19 break; 20 case 1: 21 // 已经被扫码 22 break; 23 case 2: 24 // 登录成功 25 clearInterval(t) 26 this.$store.commit('login', res.data.sessionId) 27 this.$router.replace('/home'); 28 break; 29 case 3: 30 break; 31 } 32 } 33 } 34 }) 35 }, 500, res.data.codeId); 36 } 37 } 38 }).catch((err, res) => { 39 console.log(err.response) 40 }) 41 }, 42 methods: { 43 onRegBtnTap: function() { 44 this.$router.push('/register') 45 }
2)src/views/register.vue
1 <div class="pageContainer"> 2 <div class="headContent"> 3 <div class="left"> 4 <img class="logo" src="@/assets/logo.png" /> 5 <div class="text">开放平台</div> 6 </div> 7 <Button type="default" ghost @click="onLoginBtnTap">登录</Button> 8 </div> 9 10 <div class="contentContainer"> 11 <Steps :current="1" class="stepBar"> 12 <Step title="注册" icon="ios-person"></Step> 13 <Step title="上传头像" icon="ios-camera"></Step> 14 <Step title="验证邮箱" icon="ios-mail"></Step> 15 </Steps> 16 </div> 17 </div> 18 19 <div class="footer"> 20 <div class="slogan">让再小的团队,也有自己的能量</div> 21 <p>Copyright © 2019 iGDUT. All Rights Reserved.</p> 22 </div>
4.12后端部分
3)src/main/java/com/sixers/activitywall/ActivitywallApplication.java
1 package com.sixers.bean.login; 2 3 /** 4 * Create by Allen 5 * Date: 2019/11/27 6 * Time: 21:18 7 */ 8 public class InstitutionBean { 9 private String name; 10 private String id; 11 private String logo; //头像地址 12 13 public String getName() { 14 return name; 15 } 16 17 public void setName(String name) { 18 this.name = name; 19 } 20 21 public String getId() { 22 return id; 23 } 24 25 public void setId(String id) { 26 this.id = id; 27 } 28 29 public String getLogo() { 30 return logo; 31 } 32 33 public void setLogo(String logo) { 34 this.logo = logo; 35 } 36 }
4)src/main/java/com/sixers/bean/wxcode/WxCodeInfoBean.java 0 → 100644
1 public WxCodeInfoBean getCodeInfo(String codeId){ 2 PreparedStatement pstmt = null; 3 Connection con = null; 4 String sql; 5 ResultSet rs; 6 try { 7 con = ConnectionPoolUtil.getConnection(); // 获取连接 8 sql = "select stu_id,stu_name,inst_id from identifier where code_id = ?"; 9 pstmt = con.prepareStatement(sql); // 创建PreparedStatement 10 pstmt.setString(1, codeId); 11 rs = pstmt.executeQuery(); // 返回结果集ResultSet 12 if(rs.next()){ 13 WxCodeInfoBean bean = new WxCodeInfoBean(); 14 bean.setStuId(rs.getString("stu_id")); 15 bean.setStuName(rs.getString("stu_name")); 16 bean.setInstId(rs.getString("inst_id")); 17 return bean; 18 } 19 return null; 20 } catch (SQLException e) { 21 e.printStackTrace(); 22 return null; 23 } finally { 24 ConnectionPoolUtil.close(pstmt, con); 25 } 26 } 27 }
五、每日每人总结
黄思扬:在今天的任务开发中,大部分时间都花在了学习sass语法和脚手架引入sass的配置中。在实现全局样式的过程中,我也明白了官方文档才是第一正确答案,有bug应该第一时间找官方文档或者github issiue查找有没有类似的问题出现,而百度出来的解决方法不一定靠谱
余泽端:在开发单模块的时候,最后做到低耦合,高聚合,遵循开闭原则,这样进行扩展,不会牵一发而动全身
莫少政:
温治乾:
江海灵: