先上项目目录结构
cordova项目结构
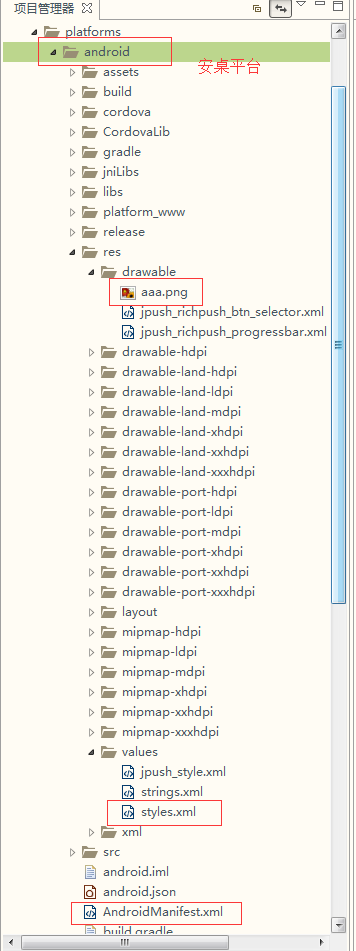
android platform 结构
图中用红框框起来的为主要修改文件
这篇主要的讲cordova项目引用了cordova-plugin-splashscreen插件后,启动webapp的时候,会先显示黑屏,然后在显示cordova-plugin-splashscreen设置的启动页,主要解决 先闪黑屏的问题
关与cordova-plugin-splashscreen插件的使用方法网上很多,这里就不详解了
方法一
思路:把先显示的黑屏改为透明的,这样就不会先显示黑屏,而是透明,这样会造成点击应用图标时,会慢那么一点,这是因为透明看起来没有差别
解决办法:
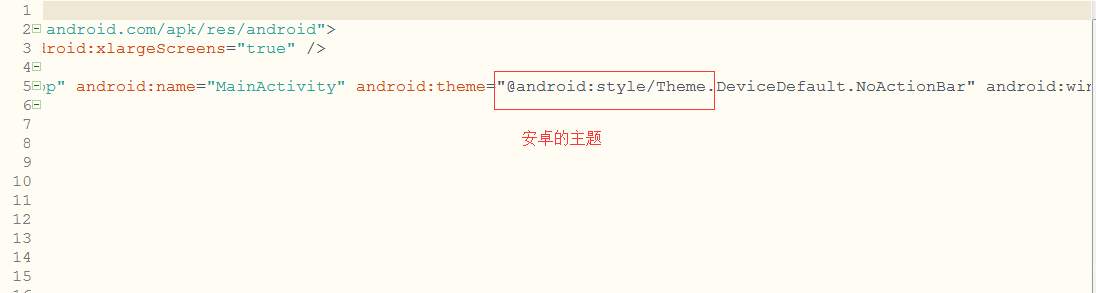
这个文件是AndroidManifest.xml 上面的图有用红框标注在哪里,
把这个安卓的主题改为
这样就解决了启动先显示黑屏的问题
那么问题来了,点击到显示启动页中间停留的时间,虽然比较短,但是让人感觉不好,那么请看方法二,
方法一只需要修改一句代码,则不用新增主题文件,因为这是android自带的主题
方法二
思路:参考安卓的启动方式,自定义启动页显示
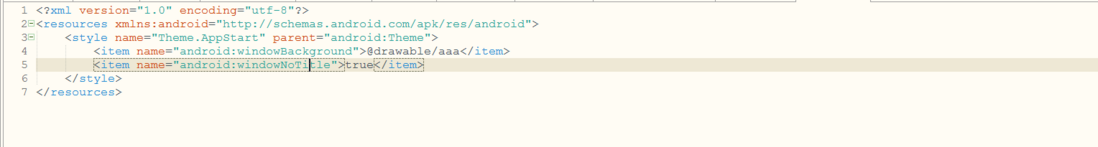
解决方法:更改为自定义主题
增加主题文件
文件的名称为styles.xml 文件的存放路径参考上面的项目图,aaa为示例图片,存放文件夹也有在项目图上标注出来
这样做就避免了透明主题的等待时间,一点开webapp,就显示的是aaa.png那张图片