-------因为是第一次操作,所以有的步骤忘记截图了,只保存了学习的参考链接,参考的链接都在文中有指明出处,学习之后,并且深刻的体会到记笔记的重要性。
1. cordova文档 https://cordova.apache.org/docs/en/latest/
2. cordova+vue搭建的准备工作
–2.1 java
----2.1.1 java下载地址
http://www.oracle.com/technetwork/java/javase/downloads/index-jsp-138363.html
----2.1.2 java环境变量配置
请参考以下链接文章,该文章对环境变量配置有详细图解说明:
原文链接:https://www.cnblogs.com/cnwutianhao/p/5487758.html
–2.2 node
----2.2.1 node下载地址 https://nodejs.org/zh-cn/ 主要是为了能使用npm安装cordova和vue
----2.2.2 node配置环境变量
请参考原文链接:
https://blog.csdn.net/qq451354/article/details/65021307, 安装完成后,可在命令行中输入node -v检查是否安装成功以及node版本。
–2.3 android sdk–
----2.3.1 下载地址
http://www.android-studio.org/index.php/download
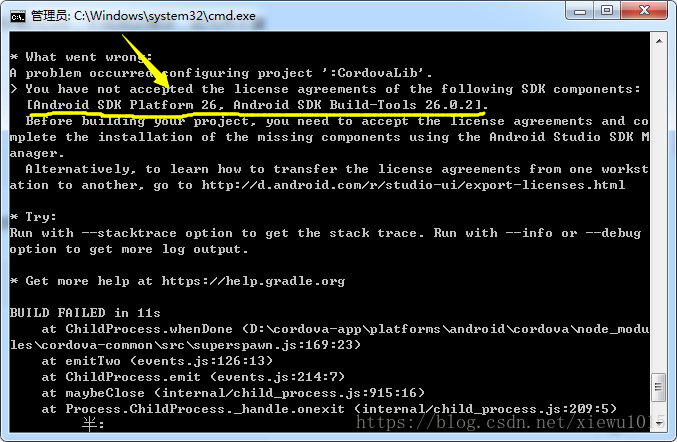
注意有可能会报以下错误:Android SDK Platform 26可能没安装,进入android工具包,添加相对应报错的工具即可
----2.3.2 环境变量配置
可以参考以下原文链接:
https://blog.csdn.net/siwuxie095/article/details/53431818
3. cordova
–3.1 全局安装cordova npm install -g cordova
–3.2 创建cordova-app项目,设定包名为cordova-app
create cordova-app com.lxlazy.www.app cordovaApp
–3.3 安装插件 cordova add plugins
–3.4 安装安卓平台 cordova platform add android
–3.5 检查环境 cordova requirements
–3.6 真机调试 cordova run
4.vue
–4.1 全局安装vue-cli npm install -g vue-cli
–4.2 创建vue项目 vue init webpack vue-app
–4.3 在命令行中进入项目cd vue-app
–4.4 安装依赖 npm install
–4.5cordova-app与vue-app的构建
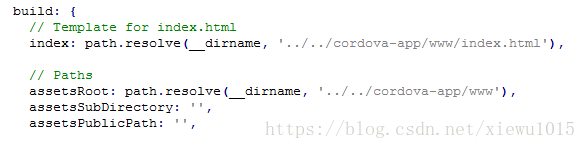
------在vue-app编译前,建议将vue-app默认的构建位置dist目录修改为cordova-app的www目录,将不用再进行手动添加地址。vue-app/config/index.js可以更改地址成如下:
–4.6 在vue-app中编译 npm run dev
–4.7 打包,在vue下运行该命令 npm run build然后在cordova-app下运行 cordova build android则会生成app的地址,访问该地址,发送到android手机上,APP就完成了
最后得出的总结是,学习不易,还需多做笔记!