小会计记账小程序
最近同事接了个活,提供接送客户的服务,为了方便根据每天接送客户数量记一波账,于是就搞了一个记账类的小程序,记录每天的进账情况。 目前正在开发中。
github地址: https://github.com/smart-ori/...
小程序截图
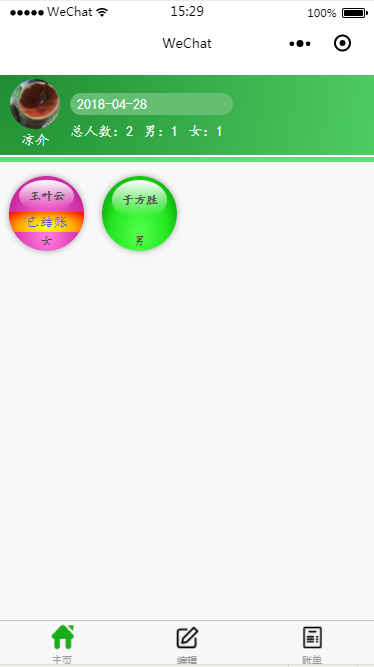
- 首页
首页主要展示当天需要接送的客户列表,以及当天客户总体情况
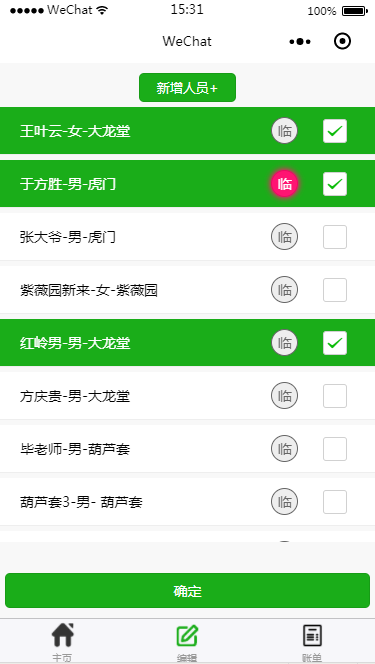
- 编辑
编辑页主要展示所有公共客户与当前小程序用户的私人客户,可以勾选添加当天需要接送的客户
- 临时账单
临时账单展示根据当天接送的客户量计算出的当天账单
- 周账单
周账单展示本周的账单情况
除了上面截图展示的功能,还有添加私人/公共用户功能、首页点击客户展示该客户最近出勤情况。
小程序开发体验
说实话,由于小程序固定的开发模式,以及丰富的api,刚开始开发起来确实有点小爽,所有的页面都在app.json里面注册,有不同的方式支持页面跳转。还提供了生命周期函数,让我们更好的把控小程序。整体框架有点像vue,数据驱动、声明周期、事件绑定等等都和vue身影有点像(个人观点)。
网上还有一个小程序开发框架wepy,可以让小程序支持组件化开发的框架,通过预编译的手段让开发者可以选择自己喜欢的开发风格去开发小程序。框架的细节优化,Promise,Async Functions的引入都是为了能让开发小程序项目变得更加简单,高效。
wepy的github地址:https://github.com/Tencent/wepy 大家有兴趣可以试试

最主要的是,小程序还支持自定义组件,通过自定义组件也可以更好的实现代码复用(额,其实由于小程序页面数量比较少,这个很难体现出来),但是通过自定义组件,可以实现在tabBar数量有限的情况下,在一个页面展示更多的东西,就像记账那个页面,可以在一个tabBar页面里面展示临时账单和周账单两个页面。
但是小程序页面的脚本逻辑是在JsCore中运行,JsCore是一个没有窗口对象的环境,所以不能在脚本中使用window,也无法在脚本中操作组件,所以之前好用的添加document操作也没法用了,绑定事件不能直接传参,只能在标签上通过data-*属性来传递数据。 所以在一些操作切换选状态,对应不同class的情况就比较蛋疼了。
小程序登录体系
微信官方提供了登录流程,本小程序项目登录流程比较简单,就是通过wx.login获取code,然后由后台拿code、appid、appsecret去换取session_key和openid,然后通过加密生成token,发给小程序客户端,通过wx.setStorage存到localstorage,在小程序app.js中封装ajax方法,保证每次发起请求都把token附带在Authentication自定义头上,实现登录验证。