前言:经网友推荐,下载vscode,发现速度确实快,度娘看了下,是微软抽调的一小波人做的。这样就不担心windows平台插件支持了。js,python都支持高亮,本身自带插件也都实用。自带控制台,终端,emmet格式插件,图标插件,小地图插件。占用内存少,推荐!
先整理部分觉得不错的插件,体验一段时间再修改
一、常用插件
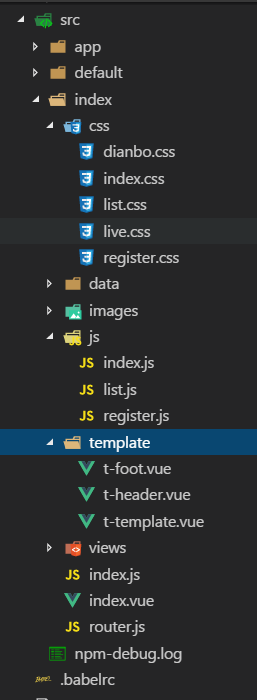
1.vscode-icon
让vscode的文件夹目录添加上对应的图标

注:安装好如果不生效的话,需要到“文件 -- 首选项 -- 文件图标主题 -- 选择vscode icons ”
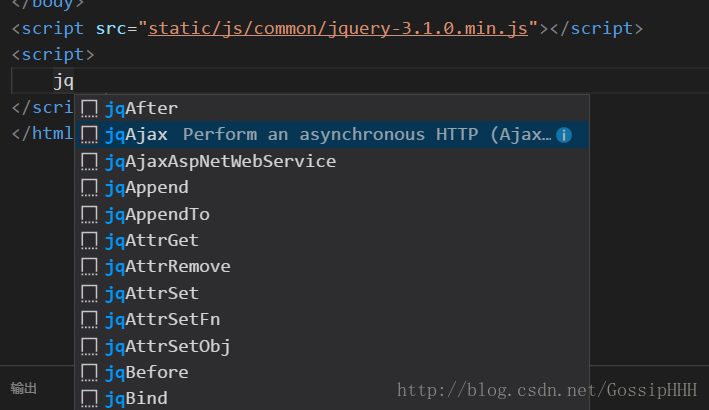
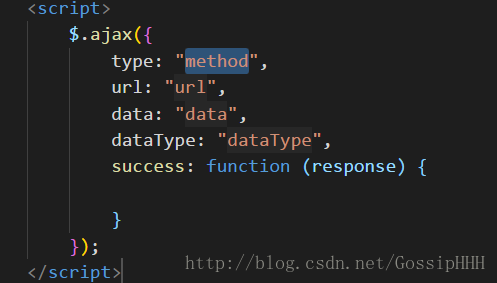
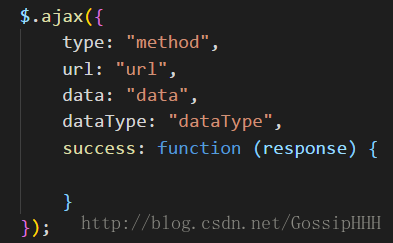
2.jQuery Code Snippets
jq的必备品


3.view in broswer
ctrl + f1 在默认的浏览器中运行当前的html,用惯HBuilder和webstrom这些ID一定会喜欢这个插件的)
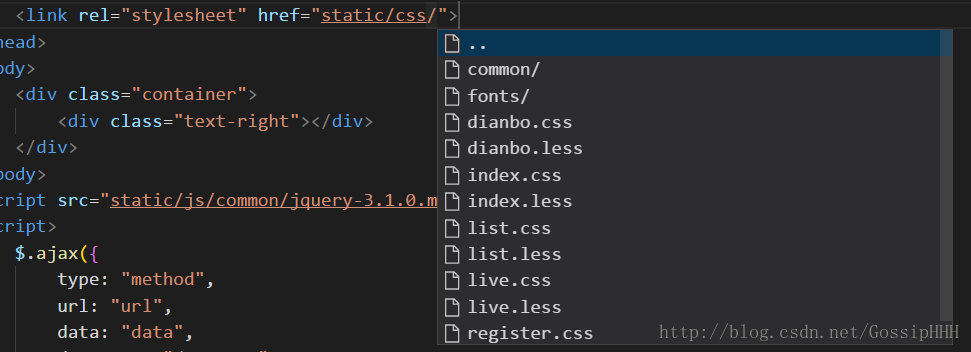
4.Path Intellisense
文件路径自动补全

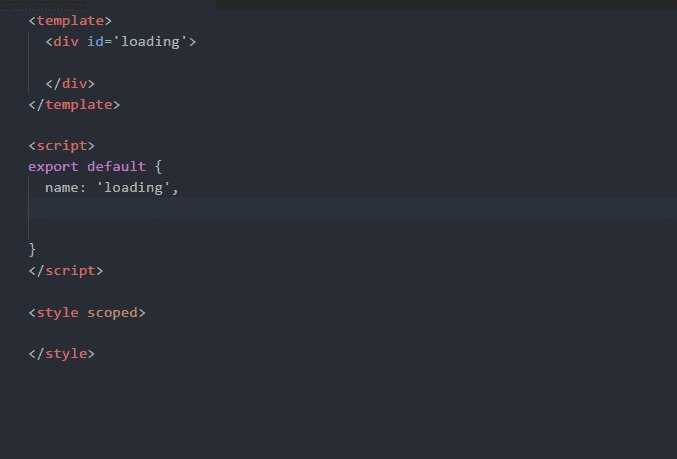
5.Vue插件-vetur
语法高亮、智能感知、Emmet等

6.tortoiseSvn
7.markdown-helper
8.Bracket Pair Colorizer
让括号有独立的颜色

9.Debugger for Chrome
让 vscode 映射 chrome 的 debug功能,静态页面都可以用 vscode 来打断点调试
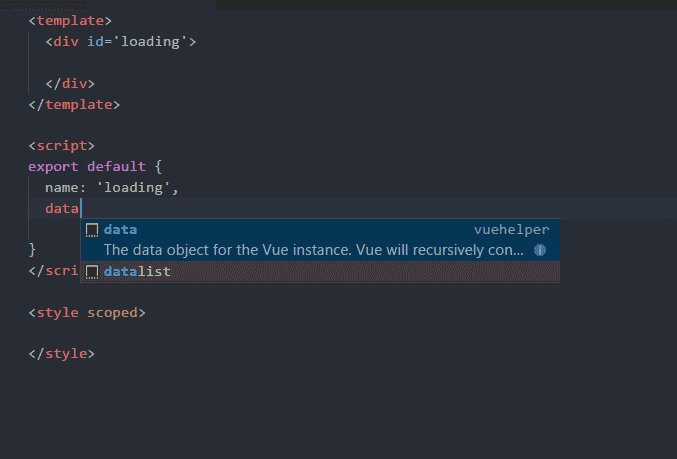
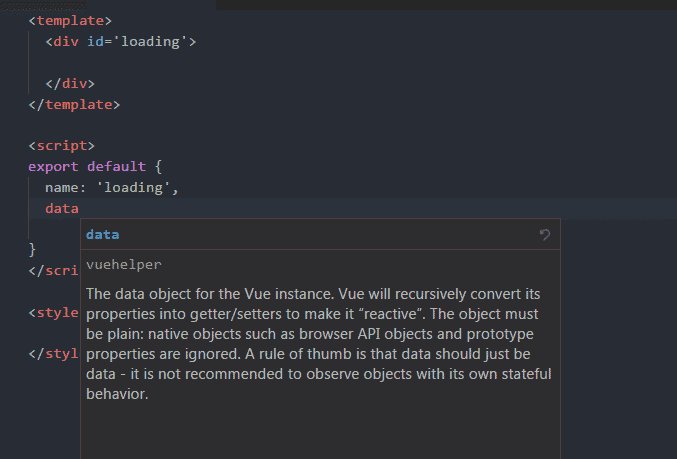
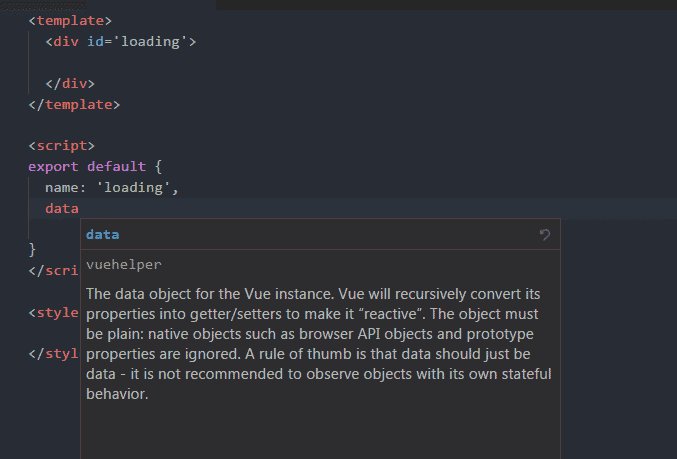
10.VueHelper
snippet代码片段

11.setting sync
保存插件到github上
12.Auto Rename Tag
自动同步修改标签
13.Markdown Preview Enhanced
markdown预览器
二、vscode常用快捷键
列选择:ALT+左键
命令面板:F1
切出新编辑器:Ctrl + 左键文件
代码行缩进:Ctrl + [ 、Ctrl + ]
文件切换:Ctrl + Tab
转到行首/行尾:Home / End
转到文件头/文件尾:Ctrl + Home / Ctrl + End
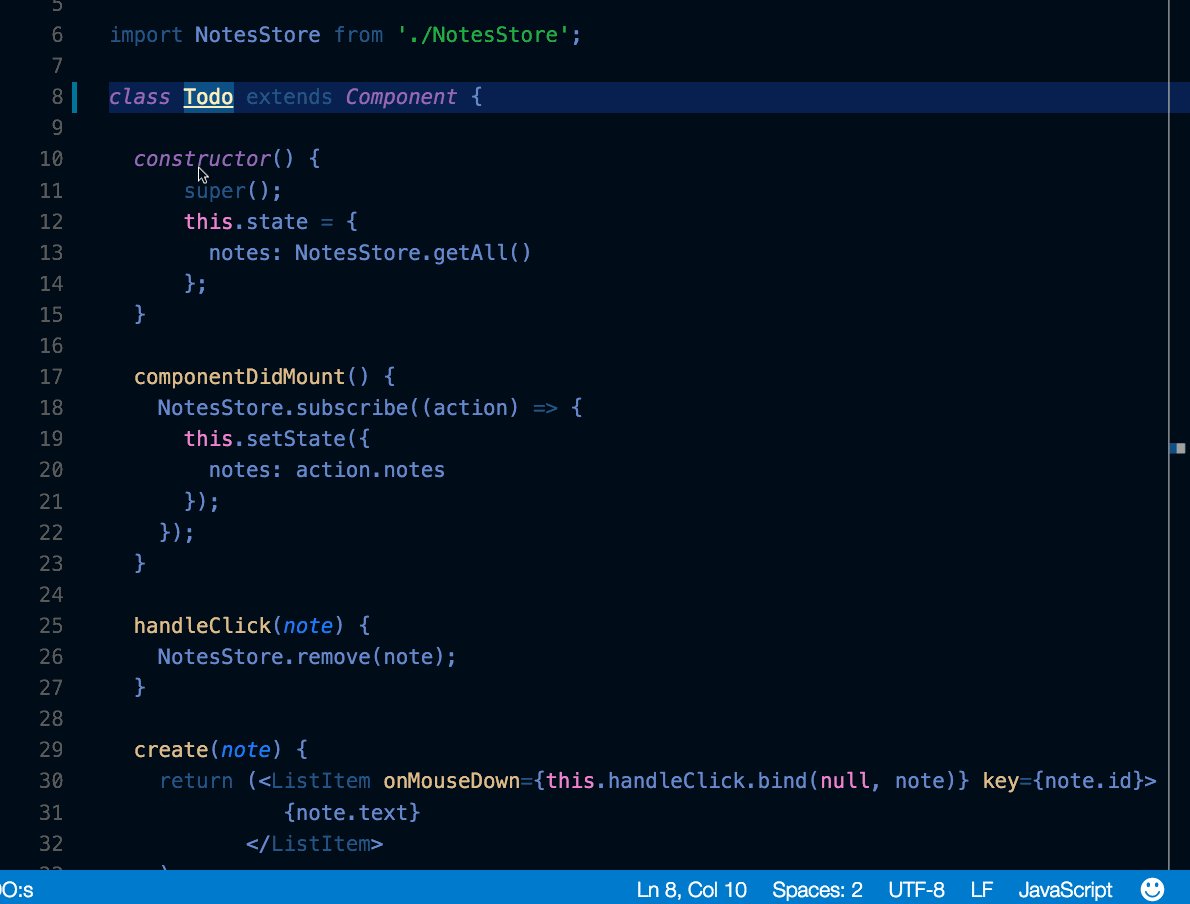
重命名:F2
转定义:F12 or Ctrl + click
转定义(切出新编辑器): Ctrl + Alt + click
查看定义:Alt + F12
查看引用:Shift + F12
上下移动一行:Alt + Up / Alt + Down
代码格式化:Shift+Alt + F
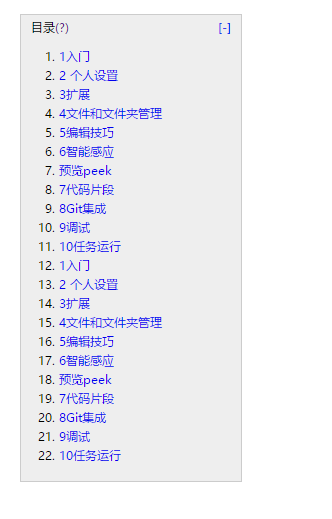
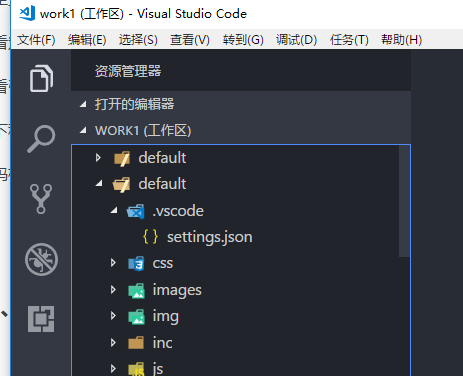
三、将多个项目文件夹展示在一个工作区

展示成这样的
第一步:先打开一个文件夹,添加到工作区,保存工作区
第二步:把另一个文件夹拖拽到工作区,保存工作区
四、一般设置使用
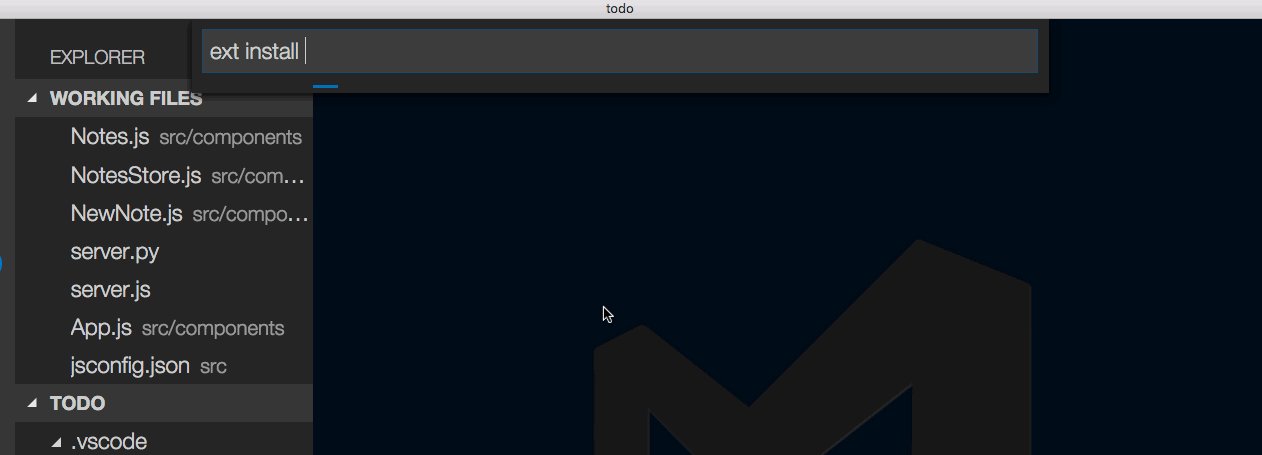
1.安装卸载扩展
1.1安装扩展
Mac:cmd+shift+p
Windows / Linux:ctrl+shift+p
然后键入“ext install”。选择合适的扩展,再按回车键。

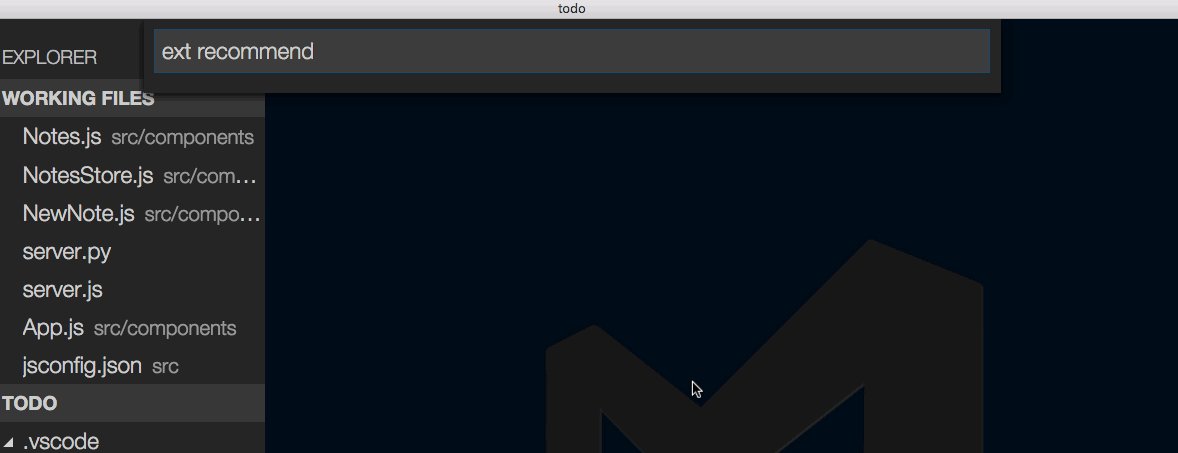
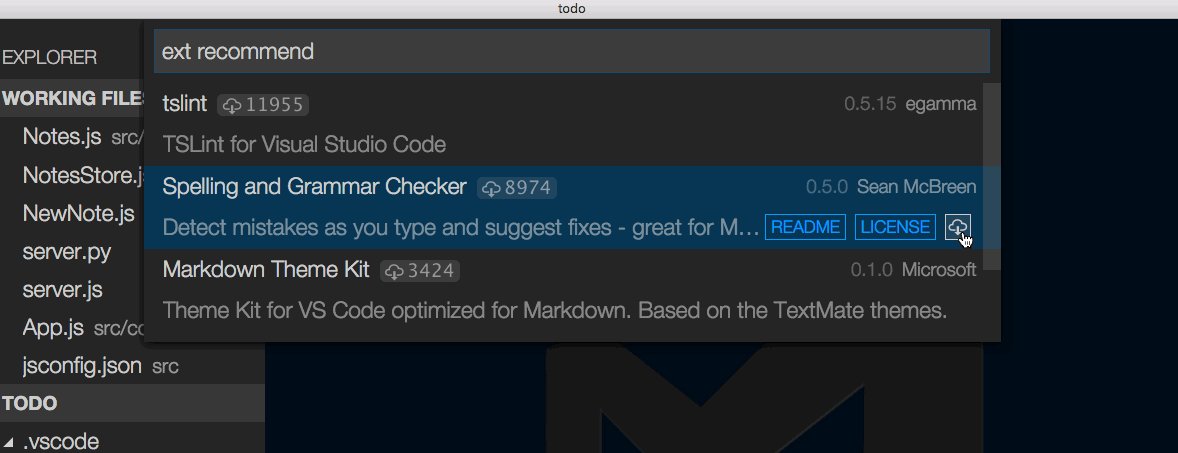
1.2扩展推荐
Mac: cmd+shift+p
Windows / Linux: ctrl+shift+p
键入“ext”→选择“Show Extension Recommendations”

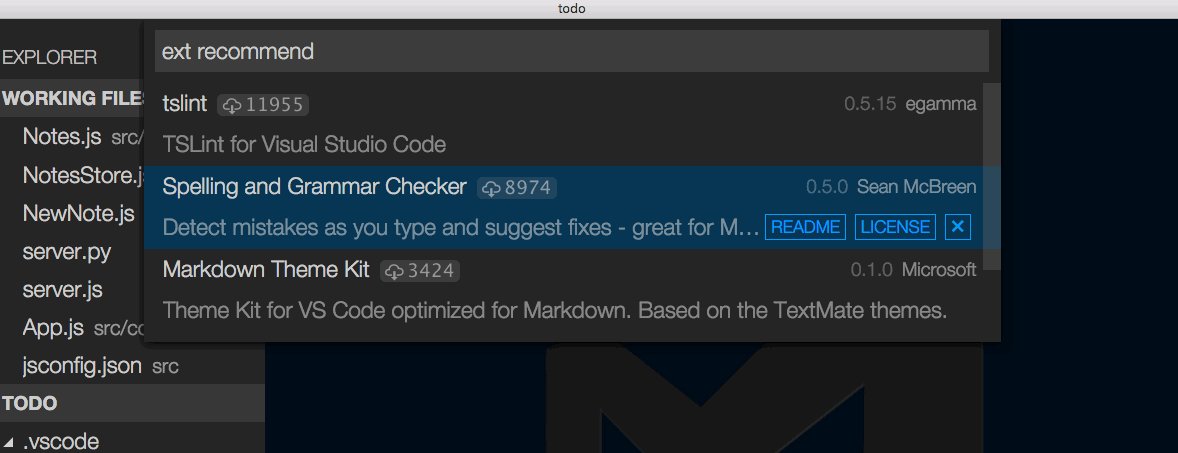
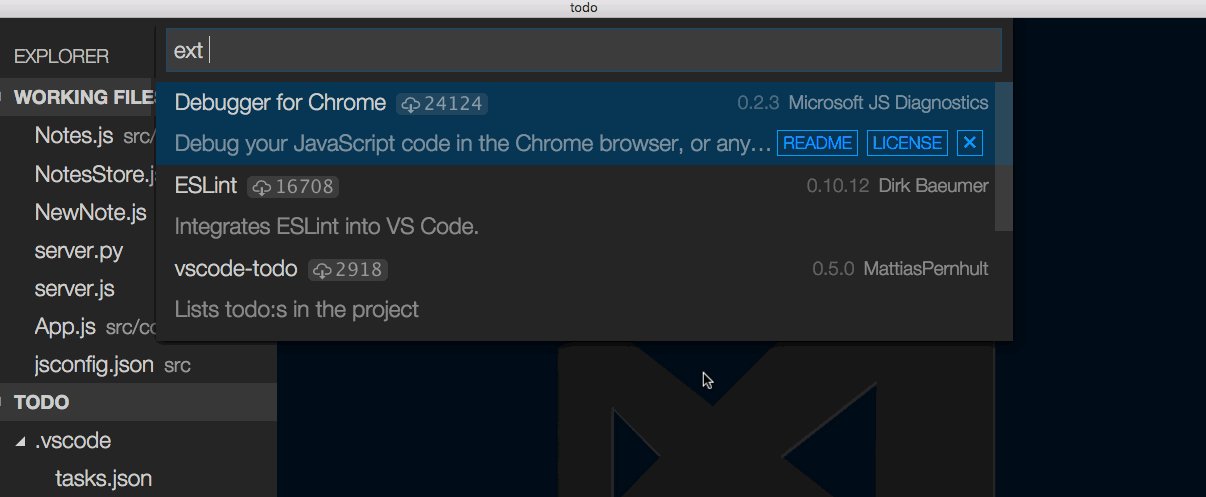
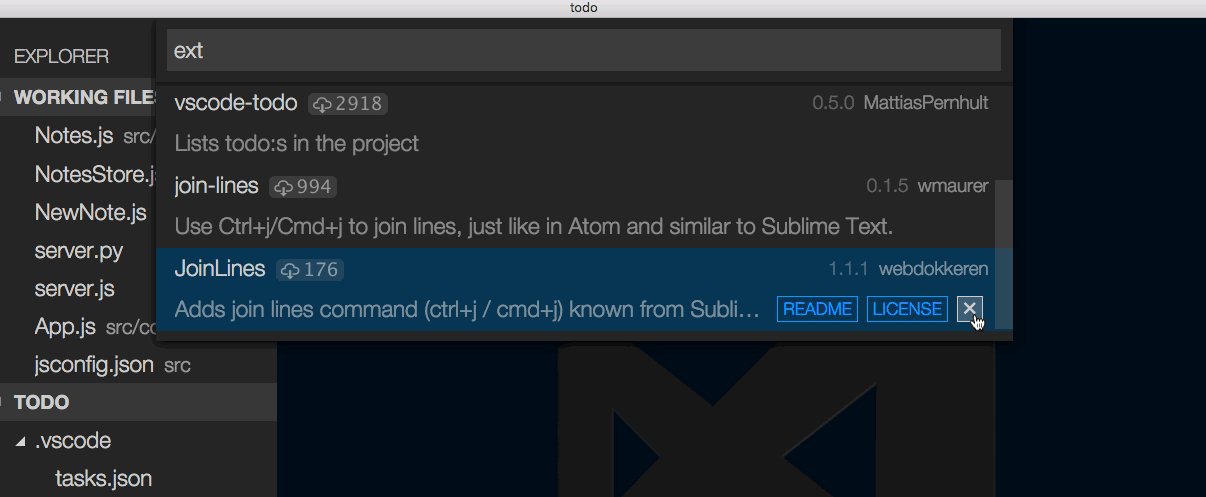
1.3卸载扩展
Mac: cmd+shift+p
Windows / Linux: ctrl+shift+p
键入“ext”→选择“Show Installed Extensions”→点击extension card右下角的“x”

2.编辑器切换
Mac: cmd+1, cmd+2, cmd+3
Windows / Linux: ctrl+1, ctrl+2, ctrl+3

3.历史
用ctrl+tab来浏览历史
3.1向后浏览:
Mac: ctrl+-
Windows / Linux: alt+left
3.2向前浏览:
Mac: ctrl+shift+up
Windows / Linux: alt+right
五、常用编辑技巧
1.括号匹配
Mac: cmd+shift+\
Windows / Linux: ctrl+shift+\
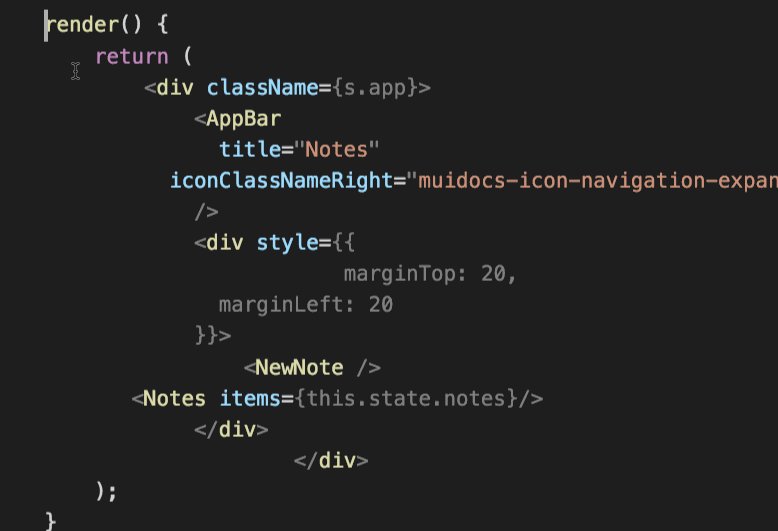
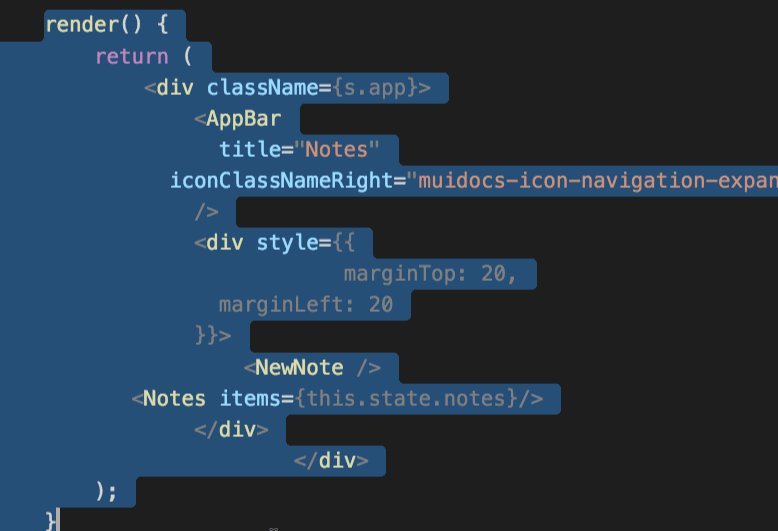
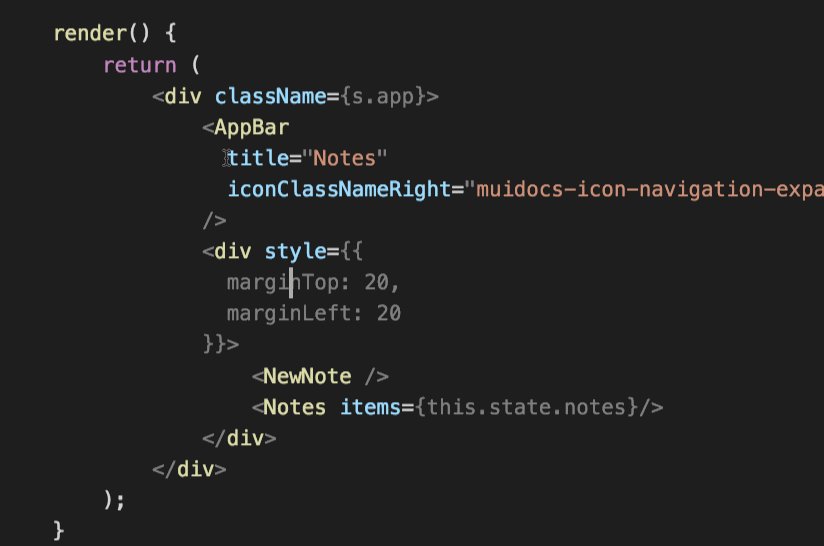
2.多游标选择
Mac: opt+cmd+up or opt+cmd+down
Windows: ctrl+alt+up or ctrl+alt+down
Linux: alt+shift+up or alt+shift+down


为当前选择添加游标。
3.复制一行
Mac: opt+shift+up or opt+shift+down
Windows / Linux(Issue #5363): shift+alt+down or shift+alt+up

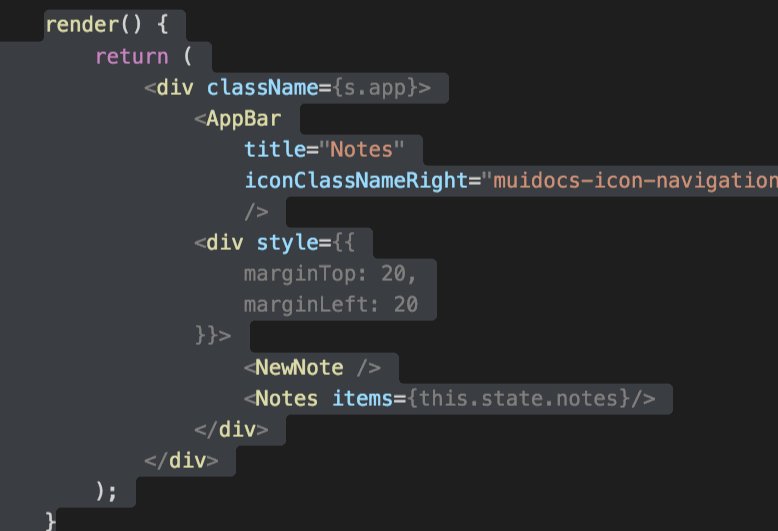
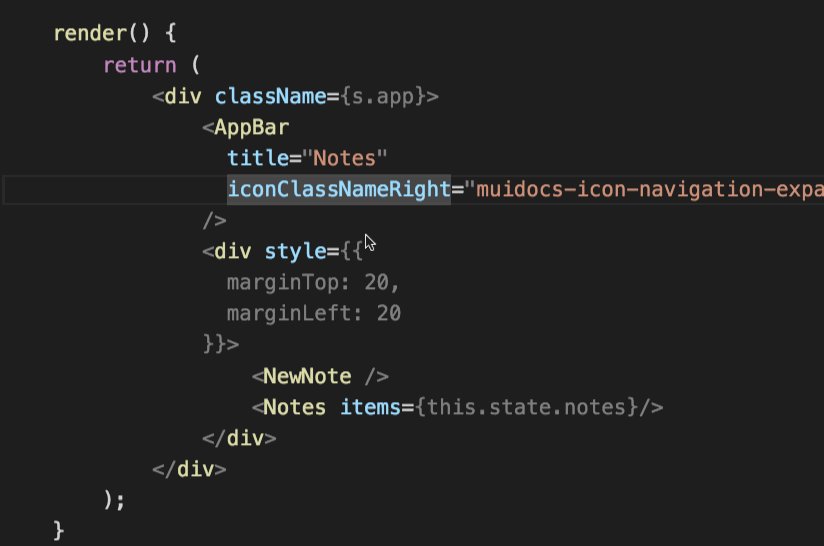
4.缩小/扩大选择
Mac: ctrl+shift+cmd+left or ctrl+shift+cmd+right
Windows / Linux: shift+alt+left or shift+alt+right

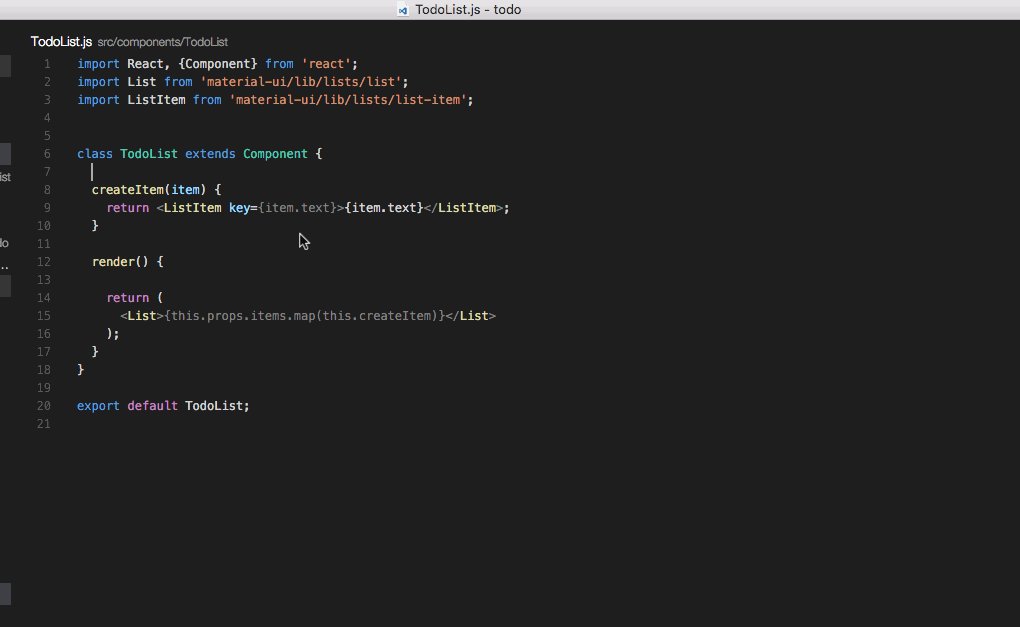
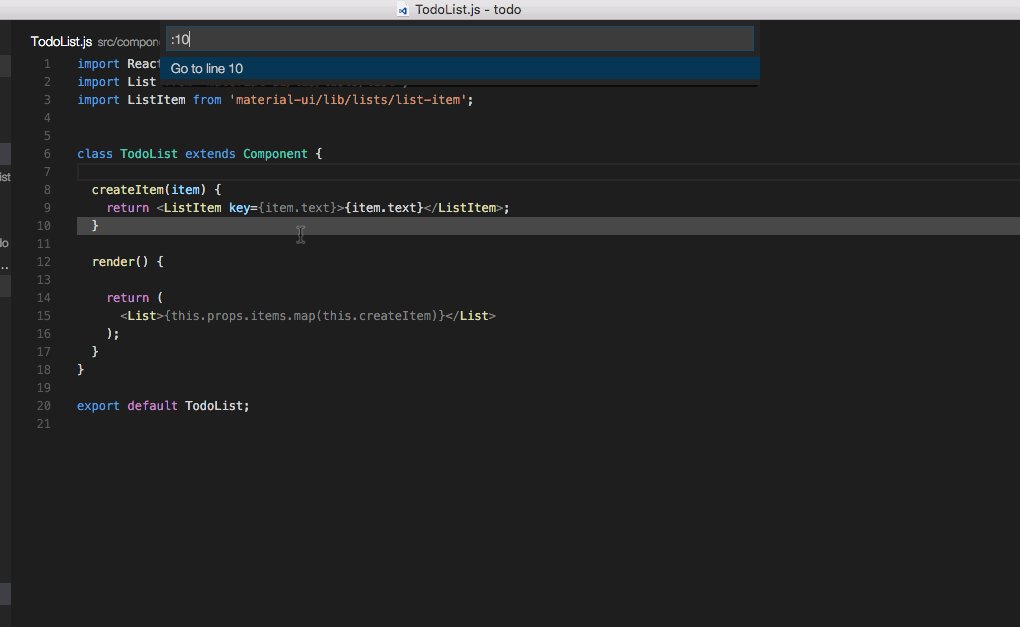
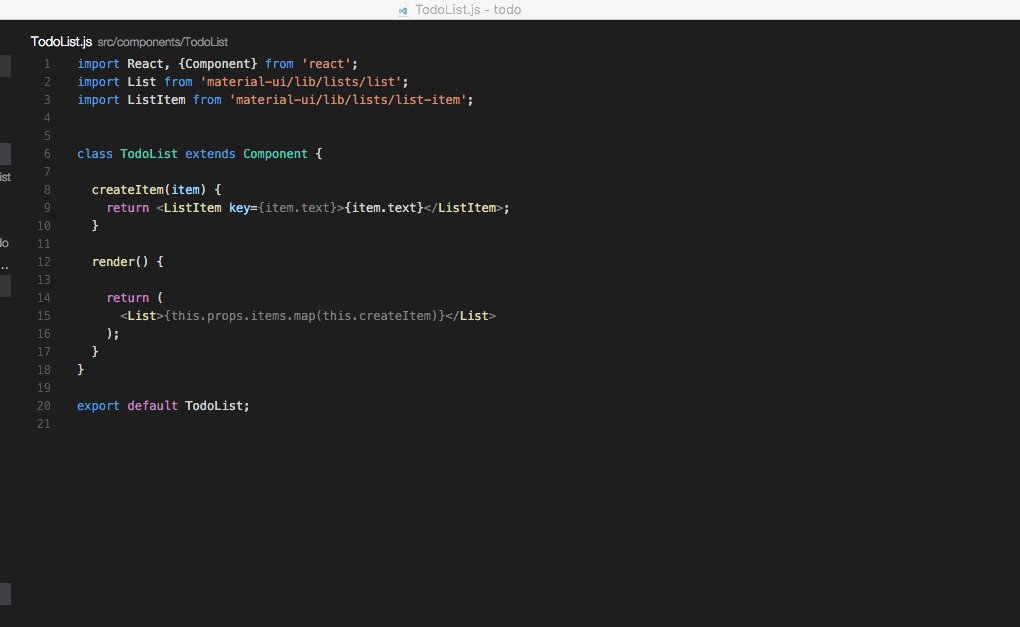
5.定位特定的一行
Mac: ctrl+g or cmd+p , :
Windows / Linux: ctrl+g

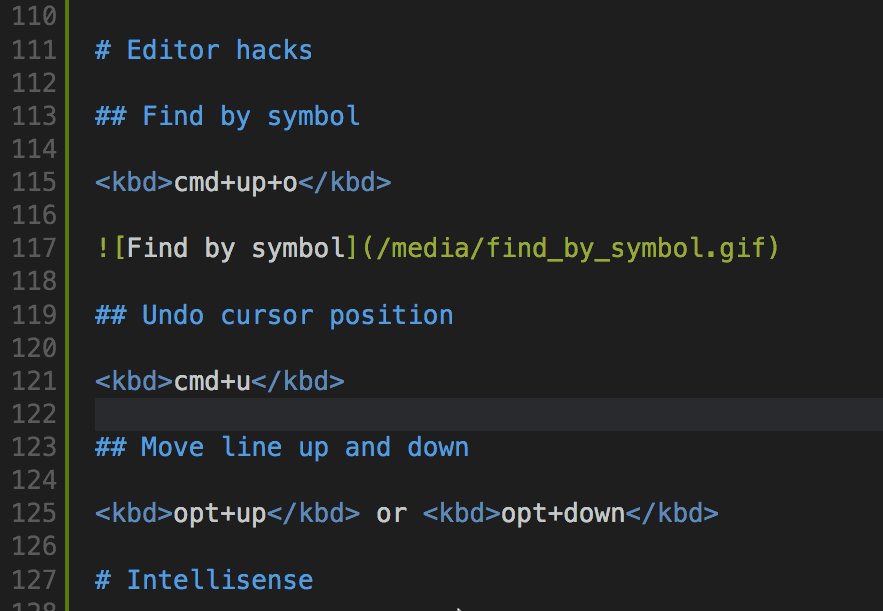
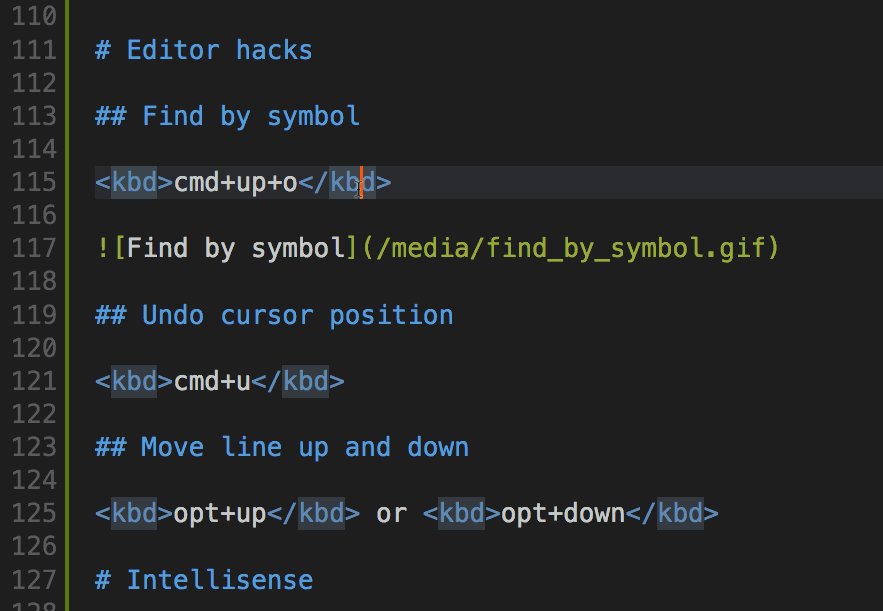
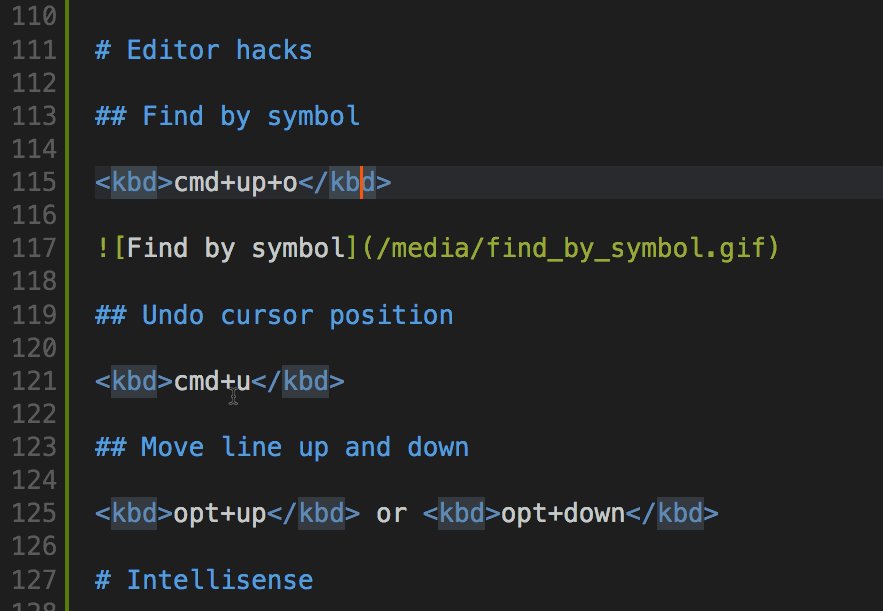
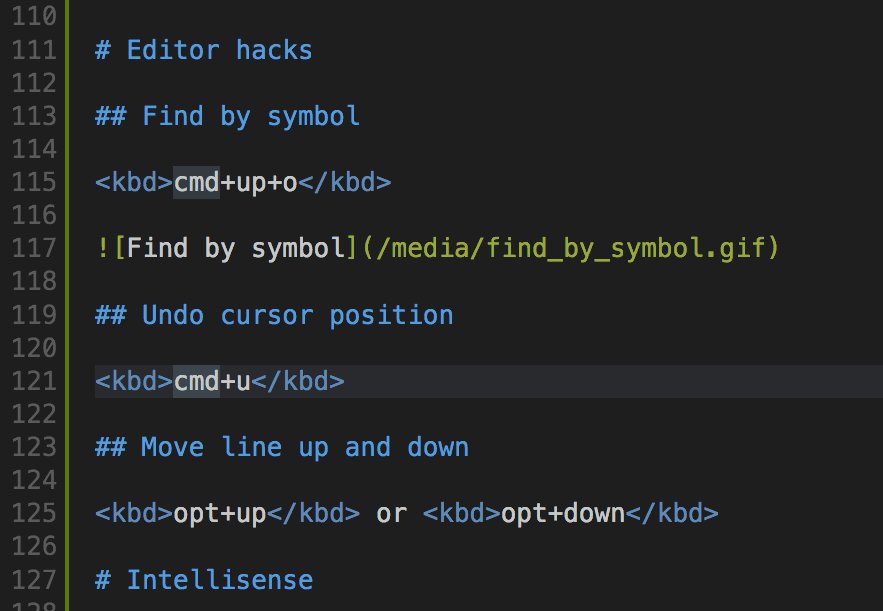
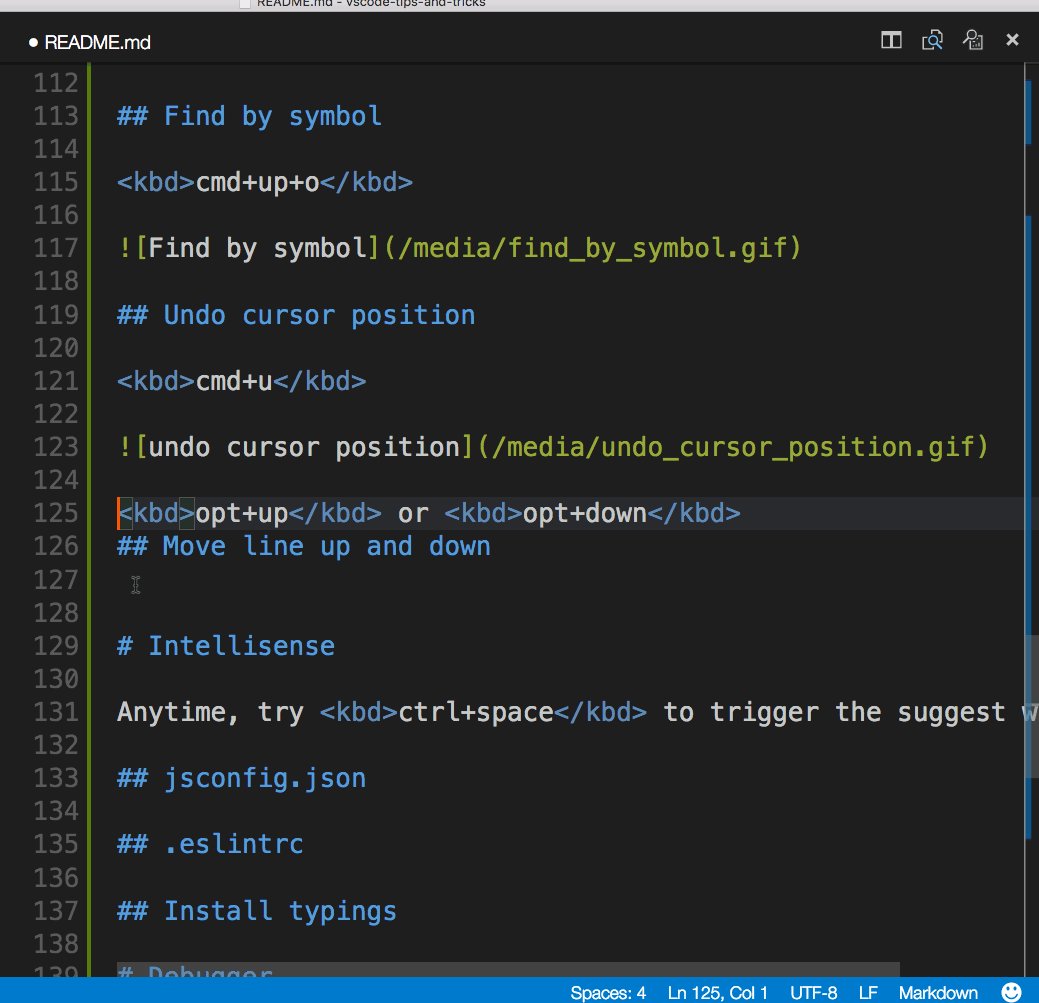
6.撤销游标位置
Mac: cmd+u
Windows / Linux: ctrl+u

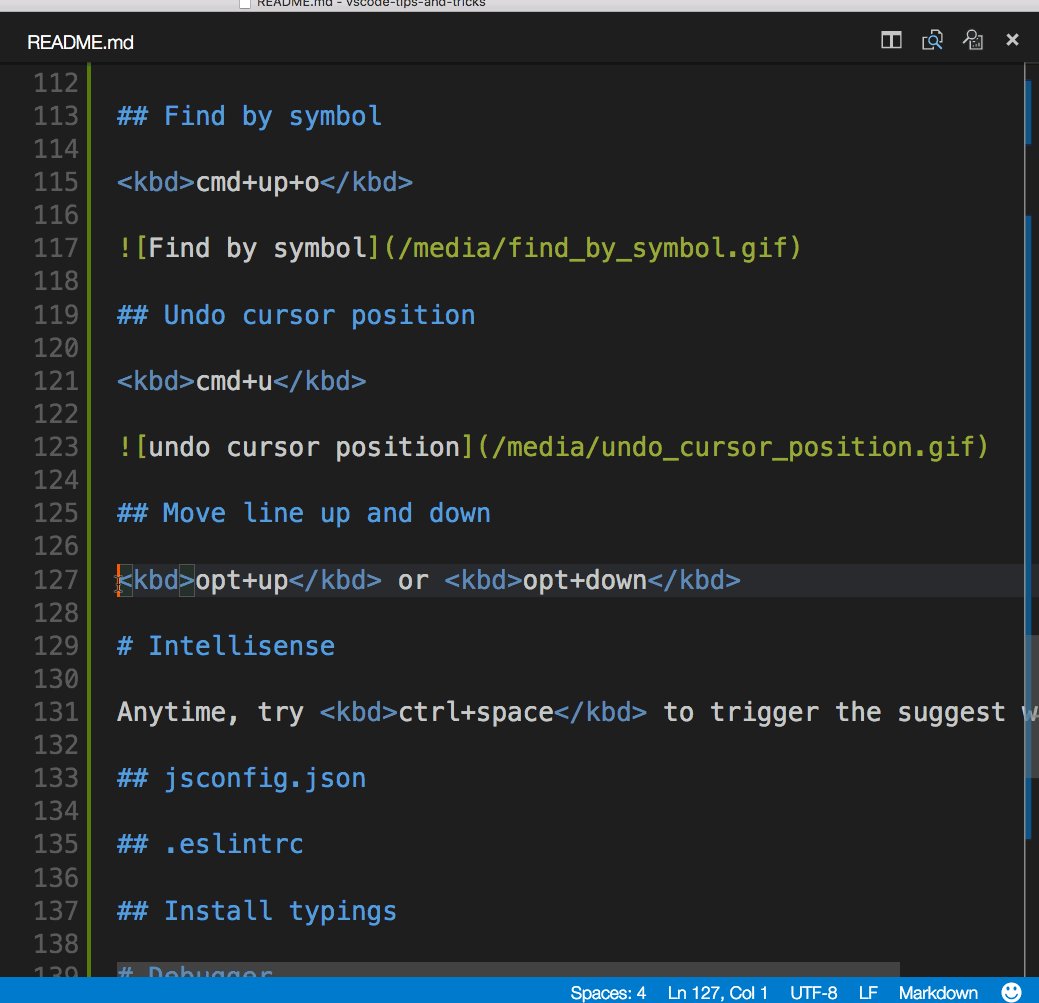
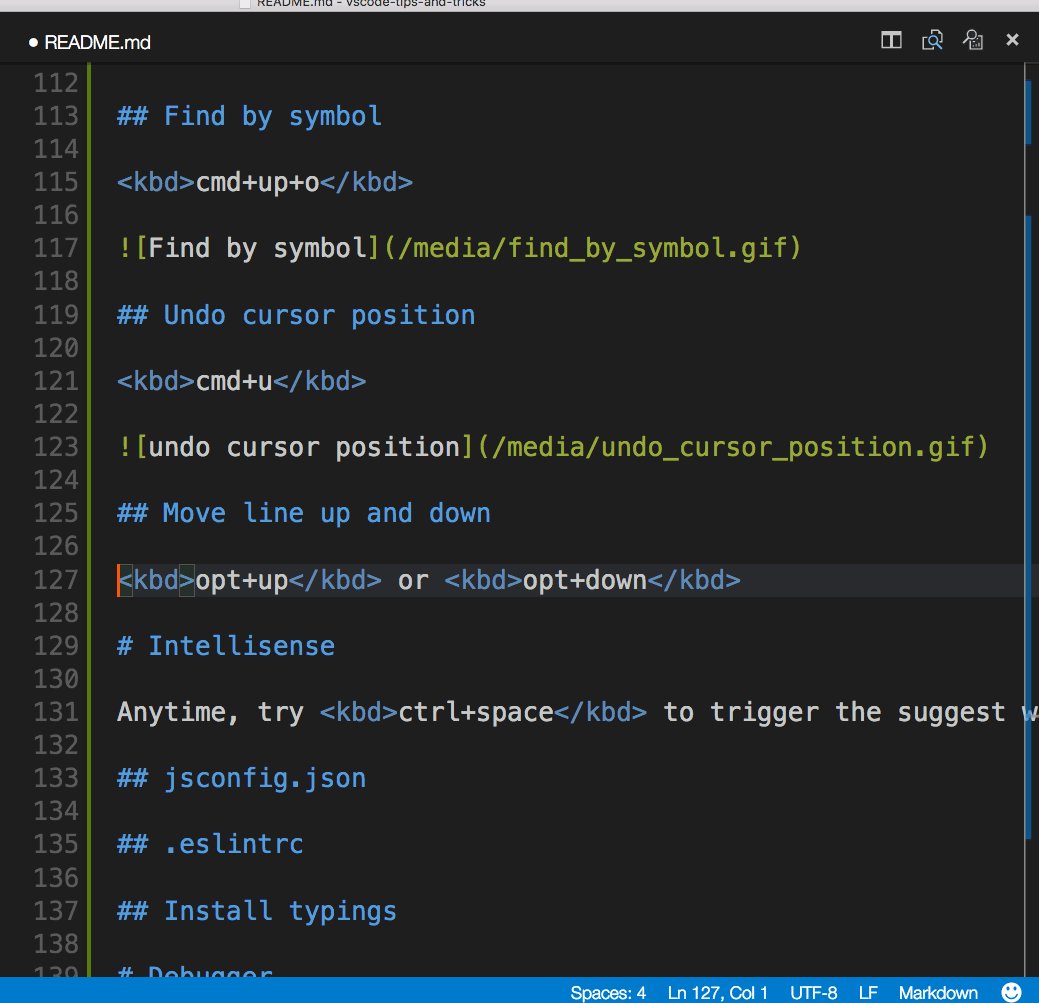
7.上下移动一行
Mac: opt+up or opt+down
Windows / Linux: alt+up or alt+down

8.代码格式化
Mac: opt+shift+f
Windows / Linux: shift+alt+f

9.代码折叠
Mac: shift+cmd+[ and shift+cmd+]
Windows / Linux: ctrl+shift+[ and ctrl+shift+]

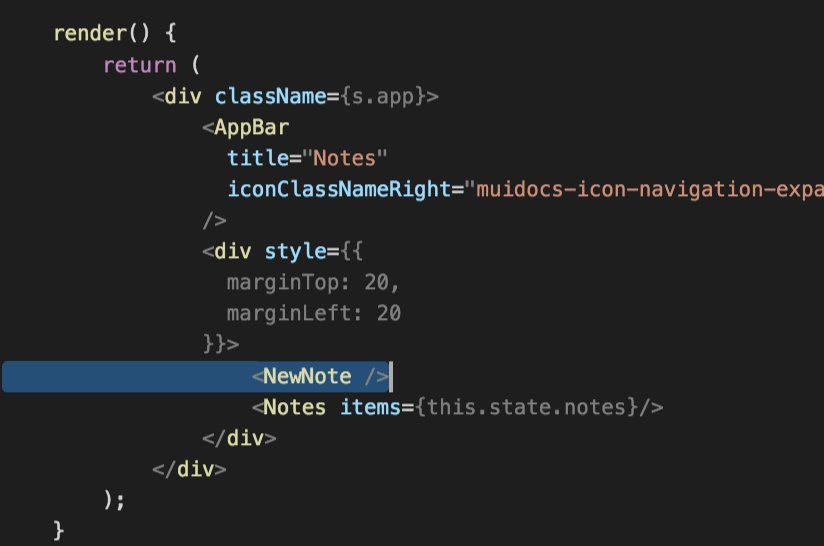
10.选择当前一行
Mac: cmd+i
Windows / Linux: ctrl+i

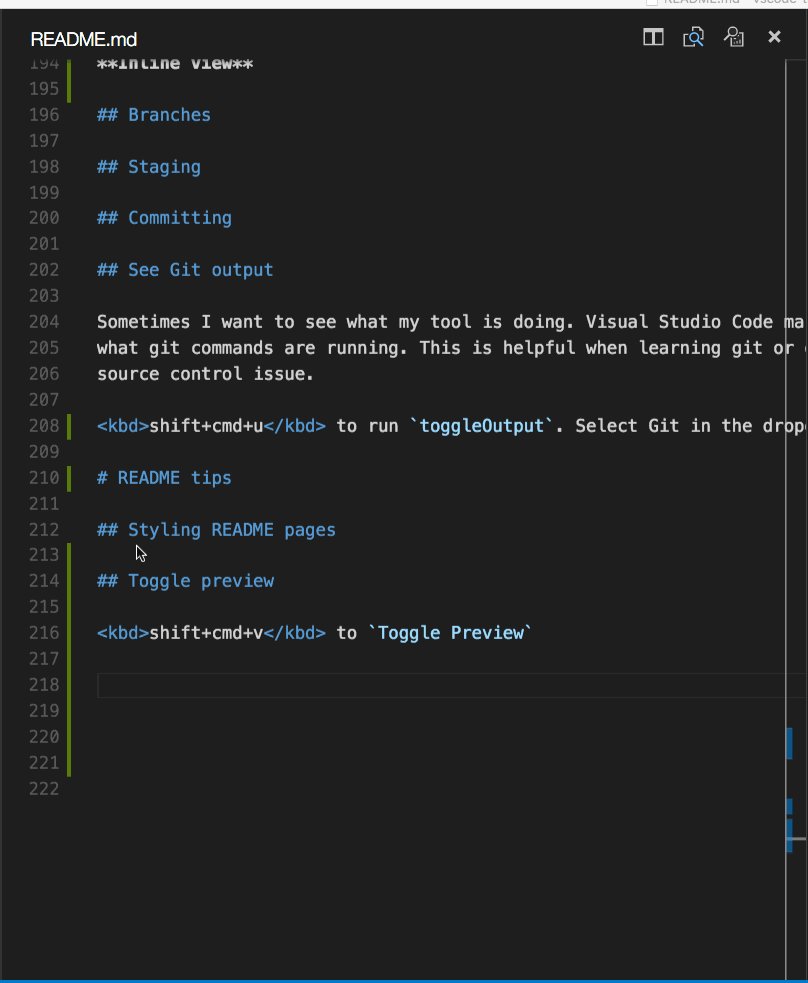
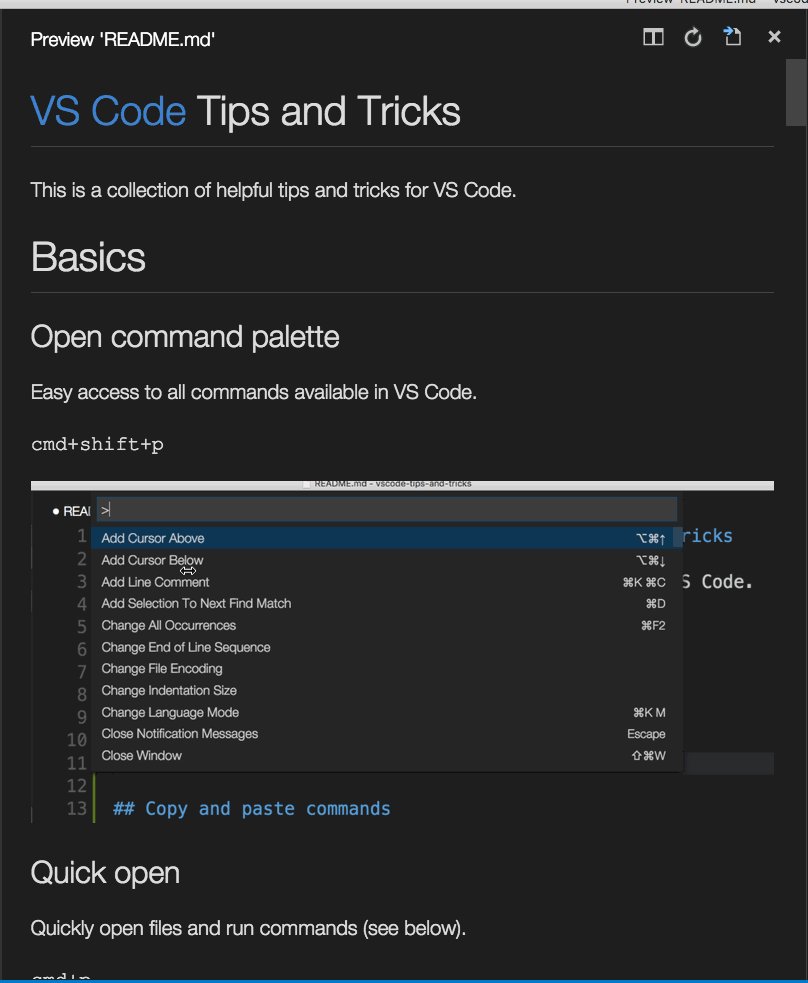
11.打开README预览
在markdown文件中使用:
Mac: shift+cmd+v
Windows / Linux: ctrl+shift+v

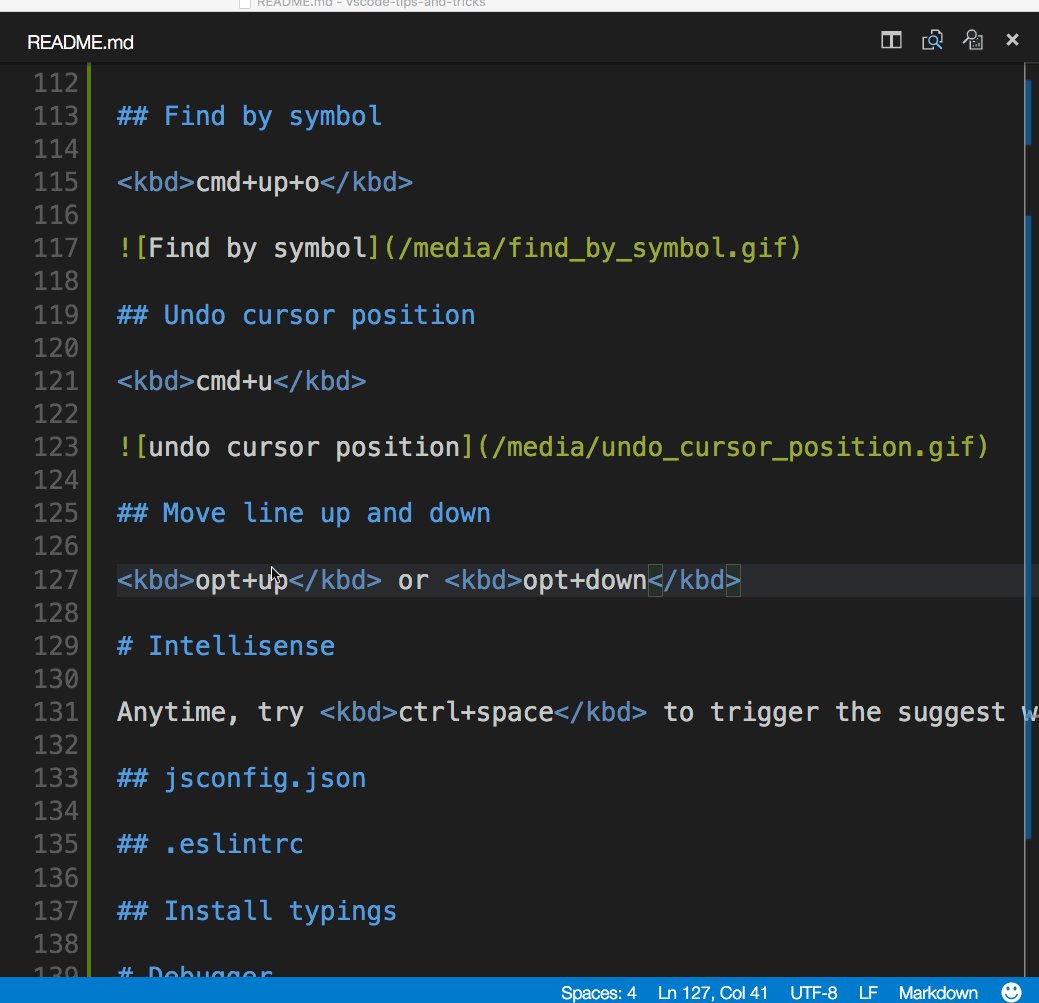
12.分割(Side by Side)Markdown编辑和预览
在markdown文件中使用:
Linux: ctrl+k v
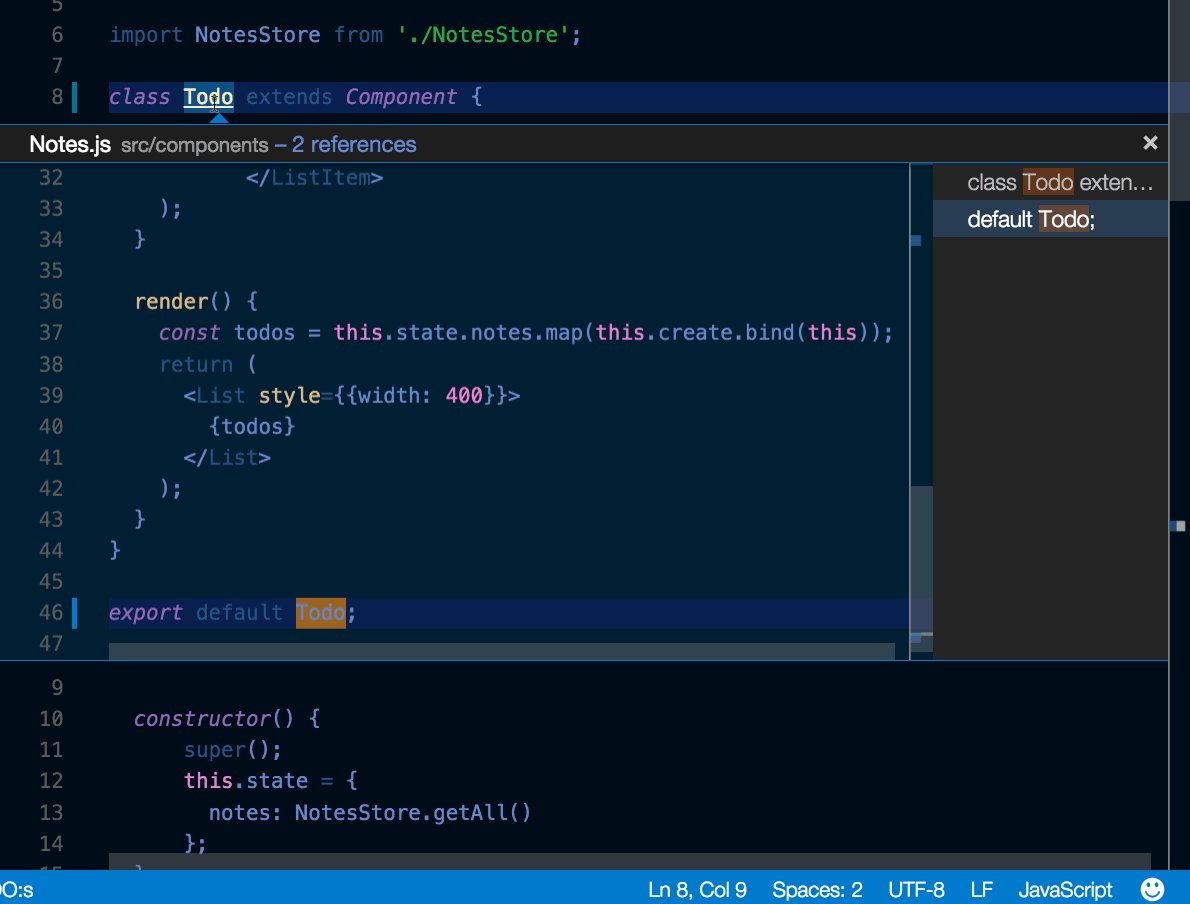
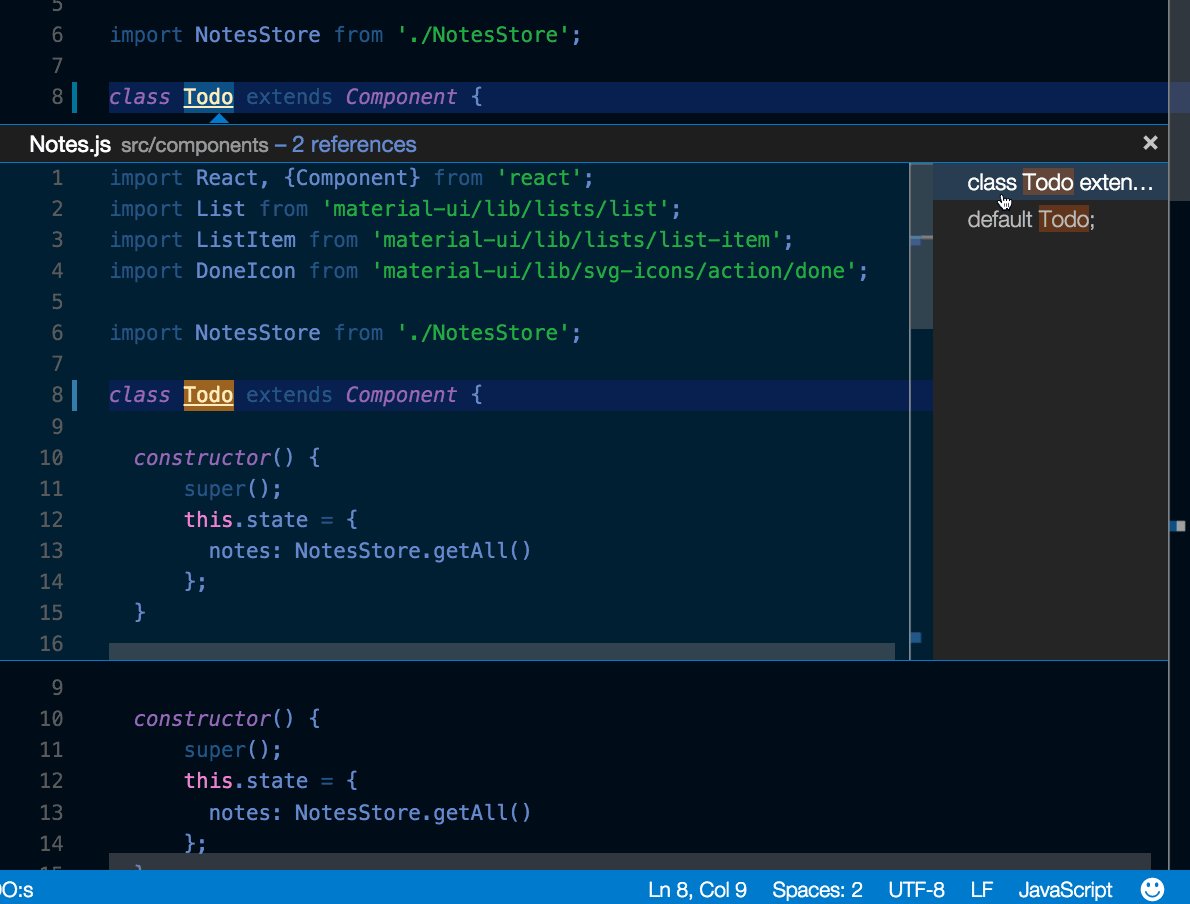
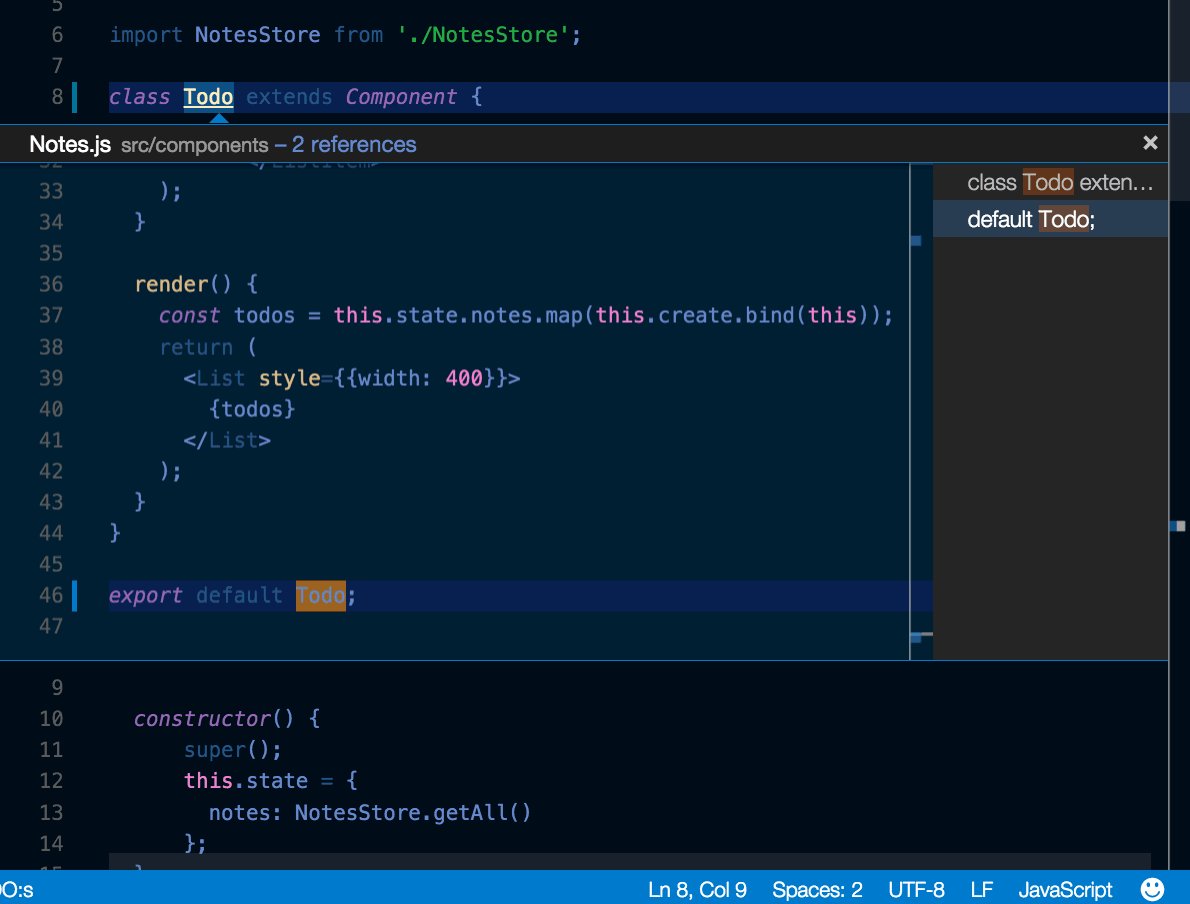
13.预览
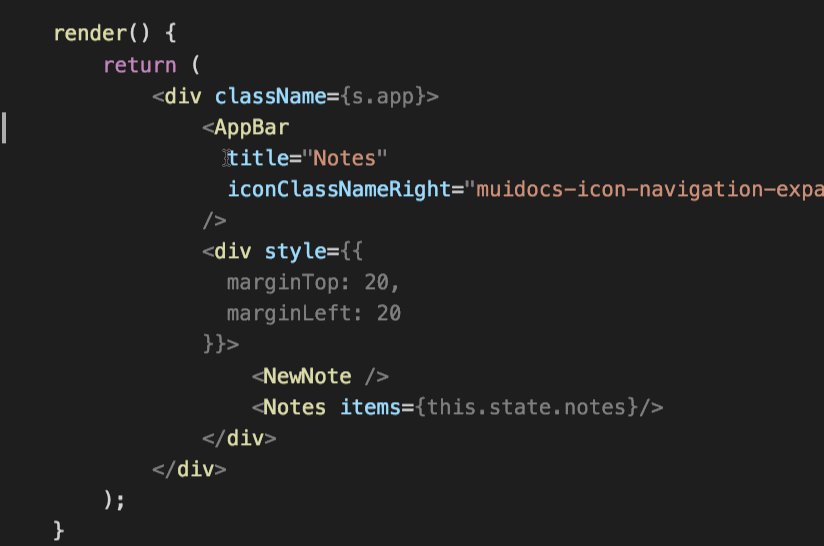
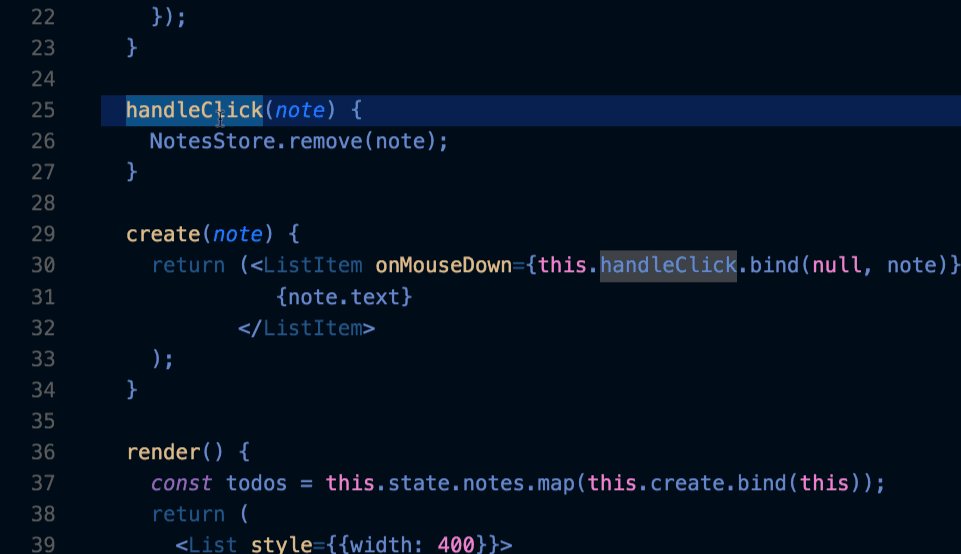
选择一个符号,键入alt+f12,或者使用快捷菜单。

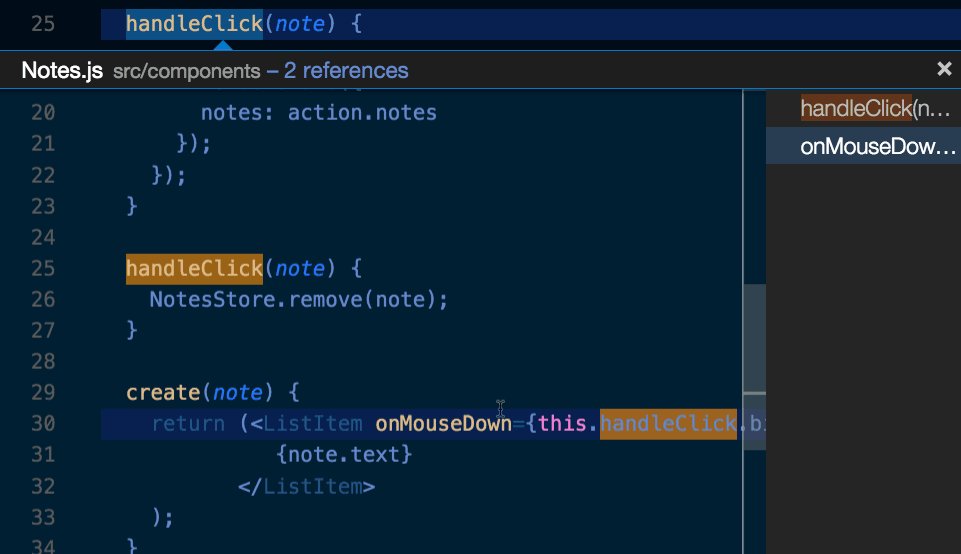
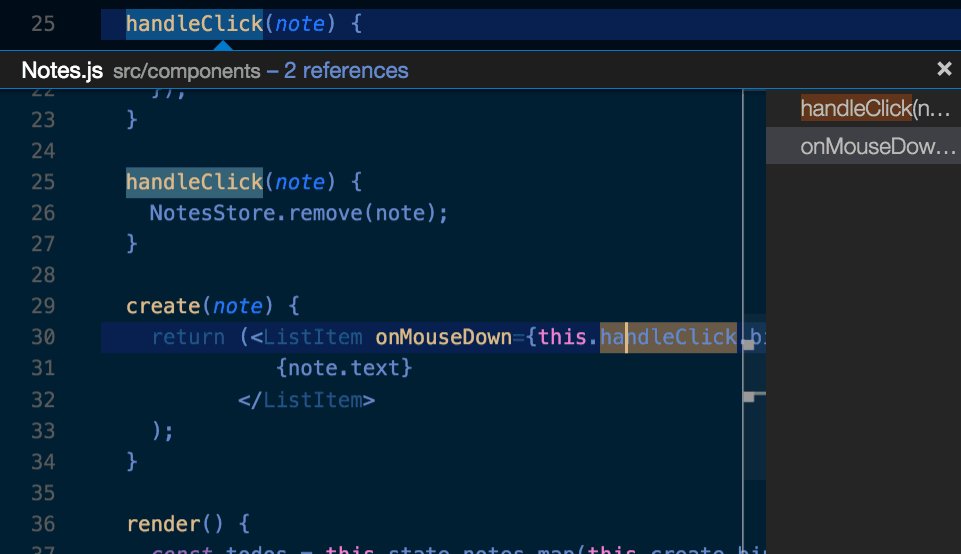
14.查找所有引用
选择一个符号,键入shift+f12,或者使用快捷菜单。

参考文档:
1. VsCode插件安装及推荐:https://blog.csdn.net/gossiphhh/article/details/78132398
2.vscode 插件推荐 - 献给所有前端工程师(2017.8.18更新):https://segmentfault.com/a/1190000006697219
3.vscode开发技巧集锦:https://blog.csdn.net/tiantangyouzui/article/details/52163175