一、前言
用户属性是后面新增加的一个功能,自定义控件如果采用的Q_PROPERTY修饰的属性,会自动识别到属性栏中,这个一般称为控件属性,在组态设计软件中,光有控件本身的控件属性还是不够的,毕竟这些属性仅仅是以外观为主,并不能表示某个设备的属性,所以需要除了这个控件属性以外增加用户属性来存储该控件关联的设备属性,比如设备编号、设备名称、地理位置等信息,而这些信息也要和控件属性一样,都能导入导出到xml文件,同时能支持多个用户属性,用户自己填写名字和值,名字和值都支持中文描述,在xml文件中为了区分用户属性和控件属性,特意在用户属性前面加上user-前缀来表示,这样在读取xml文件加载控件的时候,识别到user-开头的都存储到该控件的用户属性列表中。自从有了用户属性的机制,大大拓展了控件的现有功能,相当于可以绑定N个自定义的数据,而这些用户属性直接采用setProperty来设置即可,然后通过property来读取就行,为了支持中文的属性名称,需要设置属性的时候转换一下:widget->setProperty(name.toStdString().c_str(), value);
体验地址:https://gitee.com/feiyangqingyun/QUCSDK
https://github.com/feiyangqingyun/qucsdk
二、实现的功能
- 自动加载插件文件中的所有控件生成列表,默认自带的控件超过120个。
- 拖曳到画布自动生成对应的控件,所见即所得。
- 右侧中文属性栏,改变对应的属性立即应用到对应选中控件,直观简洁,非常适合小白使用。
- 独创属性栏文字翻译映射机制,效率极高,可以非常方便拓展其他语言的属性栏。
- 所有控件的属性自动提取并显示在右侧属性栏,包括枚举值下拉框等。
- 支持手动选择插件文件,外部导入插件文件。
- 可以将当前画布的所有控件配置信息导出到xml文件。
- 可以手动选择xml文件打开控件布局,自动根据xml文件加载控件。
- 可拉动滑动条、勾选模拟数据复选框、文本框输入,三种方式来生成数据应用所有控件。
- 控件支持八个方位拉动调整大小,自适应任意分辨率,可键盘上下左右微调位置。
- 打通了串口采集、网络采集、数据库采集三种方式设置数据。
- 代码极其精简,注释非常详细,可以作为组态的雏形,自行拓展更多的功能。
- 纯Qt编写,支持任意Qt版本+任意编译器+任意系统。
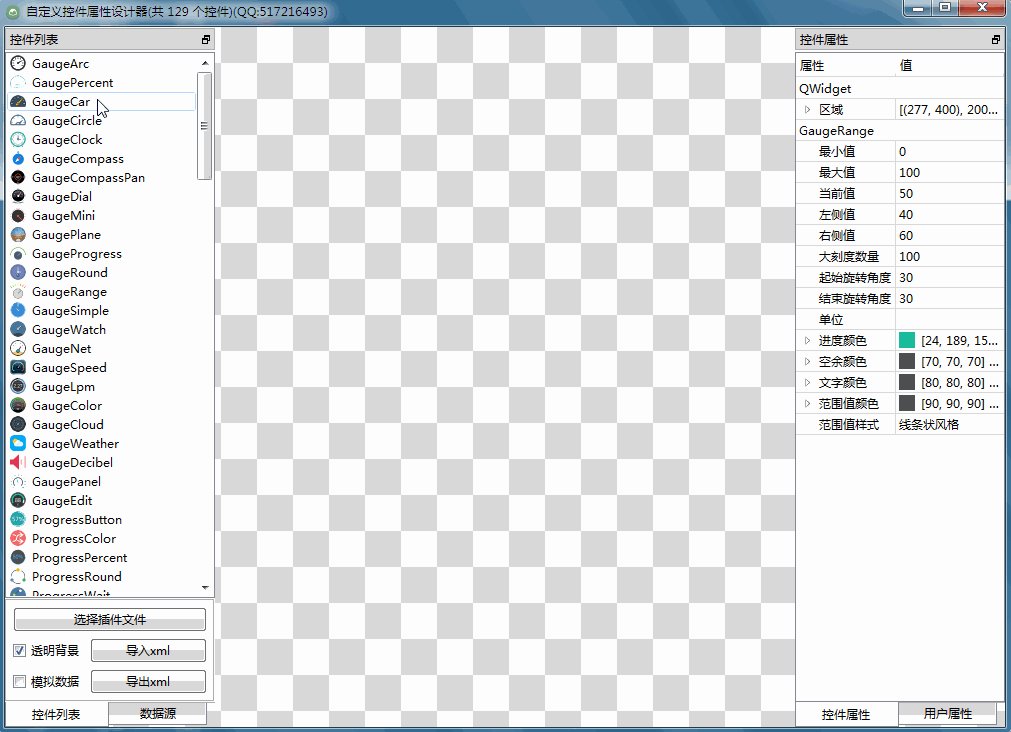
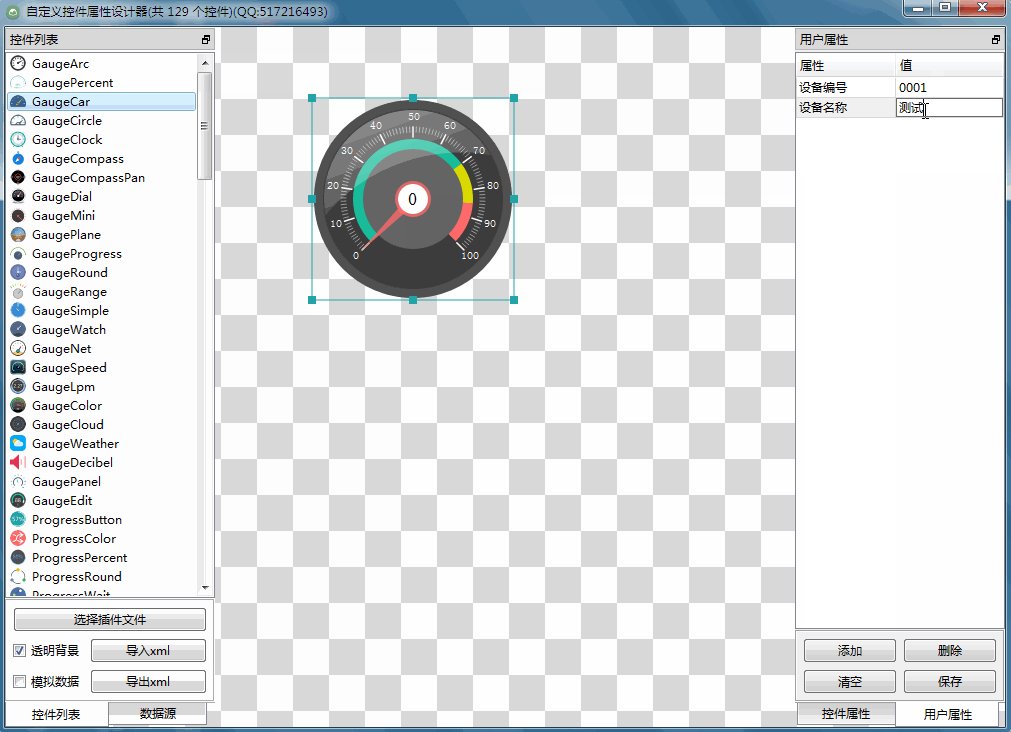
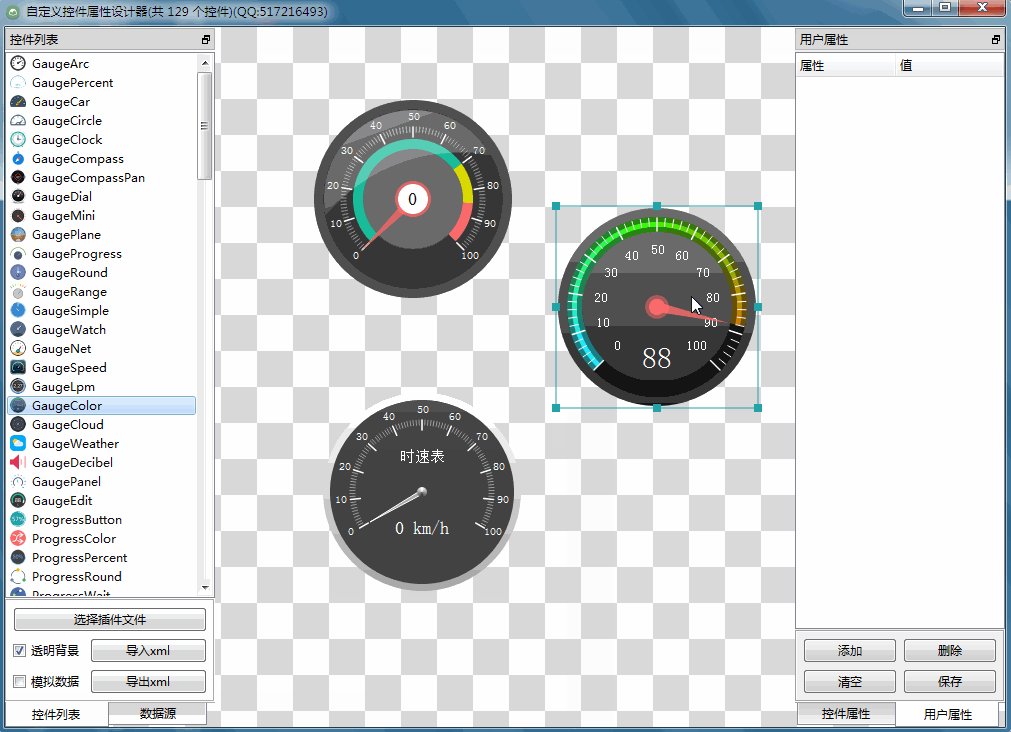
三、效果图

四、核心代码
void frmMain::openFile(const QString &fileName)
{
//如果控件列表没有则不用继续
if (ui->listWidget->count() == 0) {
return;
}
//打开文件
QFile file(fileName);
if (!file.open(QFile::ReadOnly | QFile::Text)) {
return;
}
//将文件填充到dom容器
QDomDocument doc;
if (!doc.setContent(&file)) {
file.close();
return;
}
file.close();
listSelect.clear();
listUserProperty.clear();
xmlName = fileName;
//先清空原有控件
QList<QWidget *> widgets = ui->centralwidget->findChildren<QWidget *>();
qDeleteAll(widgets);
widgets.clear();
//先判断根元素是否正确
QDomElement docElem = doc.documentElement();
if (docElem.tagName() == "canvas") {
QDomNode node = docElem.firstChild();
QDomElement element = node.toElement();
while(!node.isNull()) {
//控件名称
QString name = element.tagName();
//取出当前控件在控件列表中的索引,如果不存在则意味着配置文件中的该控件不存在了
int index = listNames.indexOf(name);
if (index < 0) {
continue;
}
//存储控件的坐标位置和宽度高度
int x, y, width, height;
//存储自定义控件属性
QList<QPair<QString, QVariant> > propertys;
//存储控件自定义属性
QStringList userProperty;
//节点名称不为空才继续
if (!name.isEmpty()) {
//遍历节点的属性名称和属性值
QDomNamedNodeMap attrs = element.attributes();
for (int i = 0; i < attrs.count(); i++) {
QDomNode node = attrs.item(i);
QString nodeName = node.nodeName();
QString nodeValue = node.nodeValue();
//qDebug() << name << nodeName << nodeValue;
//优先取出坐标+宽高属性,这几个属性不能通过设置弱属性实现
if (nodeName == "x") {
x = nodeValue.toInt();
} else if (nodeName == "y") {
y = nodeValue.toInt();
} else if (nodeName == "width") {
width = nodeValue.toInt();
} else if (nodeName == "height") {
height = nodeValue.toInt();
} else if (nodeName.startsWith("user-")) {
//取出user-开头的自定义属性
nodeName = nodeName.split("-").last();
userProperty << QString("%1|%2").arg(nodeName).arg(nodeValue);
} else {
QVariant value = QVariant(nodeValue);
//为了兼容Qt4,需要将颜色值的rgba分别取出来,因为Qt4不支持16进制字符串带透明度
//#6422a3a9 这种格式依次为 argb 带了透明度的才需要特殊处理
if (nodeValue.startsWith("#") && nodeValue.length() == 9) {
bool ok;
int alpha = nodeValue.mid(1, 2).toInt(&ok, 16);
int red = nodeValue.mid(3, 2).toInt(&ok, 16);
int green = nodeValue.mid(5, 2).toInt(&ok, 16);
int blue = nodeValue.mid(7, 2).toInt(&ok, 16);
value = QColor(red, green, blue, alpha);
}
propertys.append(qMakePair(nodeName, value));
}
}
}
//qDebug() << name << x << y << width << height;
//根据不同的控件类型实例化控件
int countWidget = listWidgets.count();
int countProperty = propertys.count();
for (int i = 0; i < countWidget; i++) {
QString className = listWidgets.at(i)->name();
if (name == className) {
//生成对应的控件
QWidget *widget = createWidget(i);
//逐个设置自定义控件的属性
for (int j = 0; j < countProperty; j++) {
QPair<QString, QVariant> property = propertys.at(j);
QString name = property.first;
QVariant value = property.second;
widget->setProperty(name.toStdString().c_str(), value);
}
//设置控件坐标及宽高
widget->setGeometry(x, y, width, height);
//实例化选中窗体跟随控件一起
newSelect(widget, userProperty);
break;
}
}
//移动到下一个节点
node = node.nextSibling();
element = node.toElement();
}
}
}
void frmMain::saveFile(const QString &fileName)
{
//如果控件列表没有则不用继续
if (ui->listWidget->count() == 0) {
return;
}
QFile file(fileName);
if (!file.open(QFile::WriteOnly | QFile::Text | QFile::Truncate)) {
return;
}
//以流的形式输出文件
QTextStream stream(&file);
//构建xml数据
QStringList list;
//添加固定头部数据
list << "<?xml version=\"1.0\" encoding=\"UTF-8\"?>";
//添加canvas主标签,保存宽高和背景图片,还可以自行添加其他属性
list << QString("<canvas width=\"%1\" height=\"%2\" image=\"%3\">")
.arg(ui->centralwidget->width()).arg(ui->centralwidget->height()).arg("bg.jpg");
//从容器中找到所有控件,根据控件的类名保存该类的所有属性
QList<QWidget *> widgets = ui->centralwidget->findChildren<QWidget *>();
foreach (QWidget *widget, widgets) {
const QMetaObject *metaObject = widget->metaObject();
QString className = metaObject->className();
//如果当前控件的父类不是主窗体则无需导出,有些控件有子控件无需导出
if (widget->parent() != ui->centralwidget || className == "SelectWidget") {
continue;
}
//逐个存储自定义控件属性
//metaObject->propertyOffset()表示当前控件的属性开始索引,0开始的是父类的属性
QStringList values;
int index = metaObject->propertyOffset();
int count = metaObject->propertyCount();
for (int i = index; i < count; i++) {
QMetaProperty property = metaObject->property(i);
QString nodeName = property.name();
QVariant variant = property.read(widget);
QString typeName = variant.typeName();
QString nodeValue = variant.toString();
//如果是颜色值则取出透明度一起,颜色值toString在Qt4中默认不转透明度
if (typeName == "QColor") {
QColor color = variant.value<QColor>();
if (color.alpha() < 255) {
//Qt4不支持HexArgb格式的字符串,需要挨个取出来拼接
//nodeValue = color.name(QColor::HexArgb);
QString alpha = QString("%1").arg(color.alpha(), 2, 16, QChar('0'));
QString red = QString("%1").arg(color.red(), 2, 16, QChar('0'));
QString green = QString("%1").arg(color.green(), 2, 16, QChar('0'));
QString blue = QString("%1").arg(color.blue(), 2, 16, QChar('0'));
nodeValue = QString("#%1%2%3%4").arg(alpha).arg(red).arg(green).arg(blue);
}
}
//枚举值要特殊处理,需要以字符串形式写入,不然存储到配置文件数据为int
if (property.isEnumType()) {
QMetaEnum enumValue = property.enumerator();
nodeValue = enumValue.valueToKey(nodeValue.toInt());
}
values << QString("%1=\"%2\"").arg(nodeName).arg(nodeValue);
//qDebug() << nodeName << nodeValue << variant;
}
//找到当前控件对应的索引
index = -1;
count = listSelect.count();
for (int i = 0; i < count; i++) {
if (listSelect.at(i)->getWidget() == widget) {
index = i;
break;
}
}
//可以用下面方法列出所有的用户属性,然后取值,本程序已经用 listUserProperty 存储了
//qDebug() << widget->dynamicPropertyNames();
//逐个存储控件的用户属性
QStringList userProperty = listUserProperty.at(index);
count = userProperty.count();
for (int i = 0; i < count; i++) {
QStringList list = userProperty.at(i).split("|");
values << QString("user-%1=\"%2\"").arg(list.at(0)).arg(list.at(1));
}
//逐个添加界面上的控件的属性
QString geometry = QString("x=\"%1\" y=\"%2\" width=\"%3\" height=\"%4\"").arg(widget->x()).arg(widget->y()).arg(widget->width()).arg(widget->height());
QString str = QString("\t<%1 %2 %3/>").arg(className).arg(geometry).arg(values.join(" "));
list << str;
}
//添加固定尾部数据
list << "</canvas>";
//写入文件
QString data = list.join("\n");
stream << data;
file.close();
}
五、控件介绍
- 超过160个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮按钮、滑动选择器、农历等。远超qwt集成的控件数量。
- 每个类都可以独立成一个单独的控件,零耦合,每个控件一个头文件和一个实现文件,不依赖其他文件,方便单个控件以源码形式集成到项目中,较少代码量。qwt的控件类环环相扣,高度耦合,想要使用其中一个控件,必须包含所有的代码。
- 全部纯Qt编写,QWidget+QPainter绘制,支持Qt4.6到Qt5.12的任何Qt版本,支持mingw、msvc、gcc等编译器,支持任意操作系统比如windows+linux+mac+嵌入式linux等,不乱码,可直接集成到Qt Creator中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。
- 每个控件都有一个对应的单独的包含该控件源码的DEMO,方便参考使用。同时还提供一个所有控件使用的集成的DEMO。
- 每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。
- 每个控件默认配色和demo对应的配色都非常精美。
- 超过130个可见控件,6个不可见控件。
- 部分控件提供多种样式风格选择,多种指示器样式选择。
- 所有控件自适应窗体拉伸变化。
- 集成自定义控件属性设计器,支持拖曳设计,所见即所得,支持导入导出xml格式。
- 自带activex控件demo,所有控件可以直接运行在ie浏览器中。
- 集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。
- 所有控件最后生成一个动态库文件(dll或者so等),可以直接集成到qtcreator中拖曳设计使用。
- 目前已经有qml版本,后期会考虑出pyqt版本,如果用户需求量很大的话。
- 自定义控件插件开放动态库使用(永久免费),无任何后门和限制,请放心使用。
- 目前已提供26个版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控件和完善控件,不定期更新SDK,欢迎各位提出建议,谢谢!
- Qt入门书籍推荐霍亚飞的《Qt Creator快速入门》《Qt5编程入门》,Qt进阶书籍推荐官方的《C++ GUI Qt4编程》。
- 强烈推荐程序员自我修养和规划系列书《大话程序员》《程序员的成长课》《解忧程序员》,受益匪浅,受益终生!
- SDK下载链接:https://pan.baidu.com/s/1A5Gd77kExm8Co5ckT51vvQ 提取码:877p