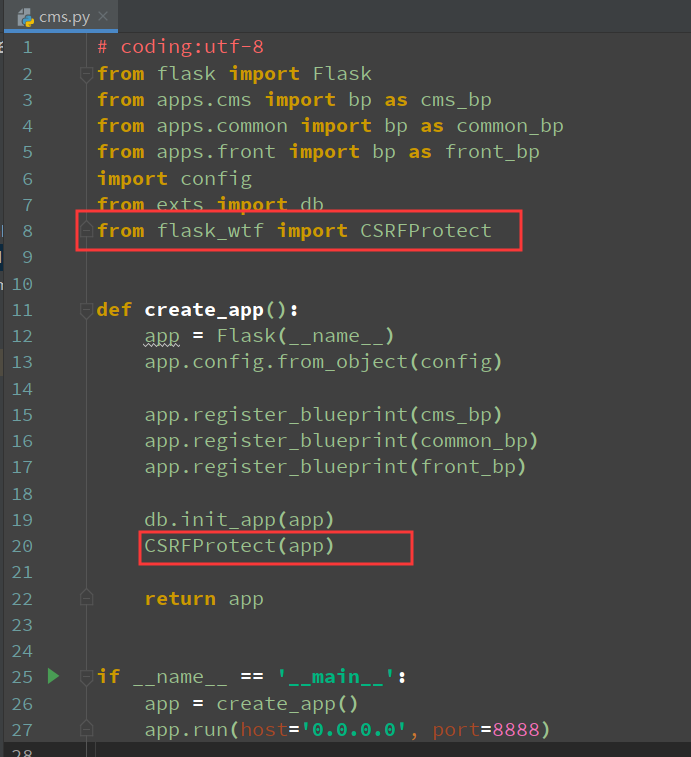
加上CSRF防御


修改密码页面
视图

class ResetPwd(views.MethodView):
decorators = [login_required] # 校验登录状态
def get(self):
return render_template('cms/cms_resetpwd.html')
def post(self):
pass
bp.add_url_rule('/resetpwd/', view_func=ResetPwd.as_view('resetpwd'))
base模板

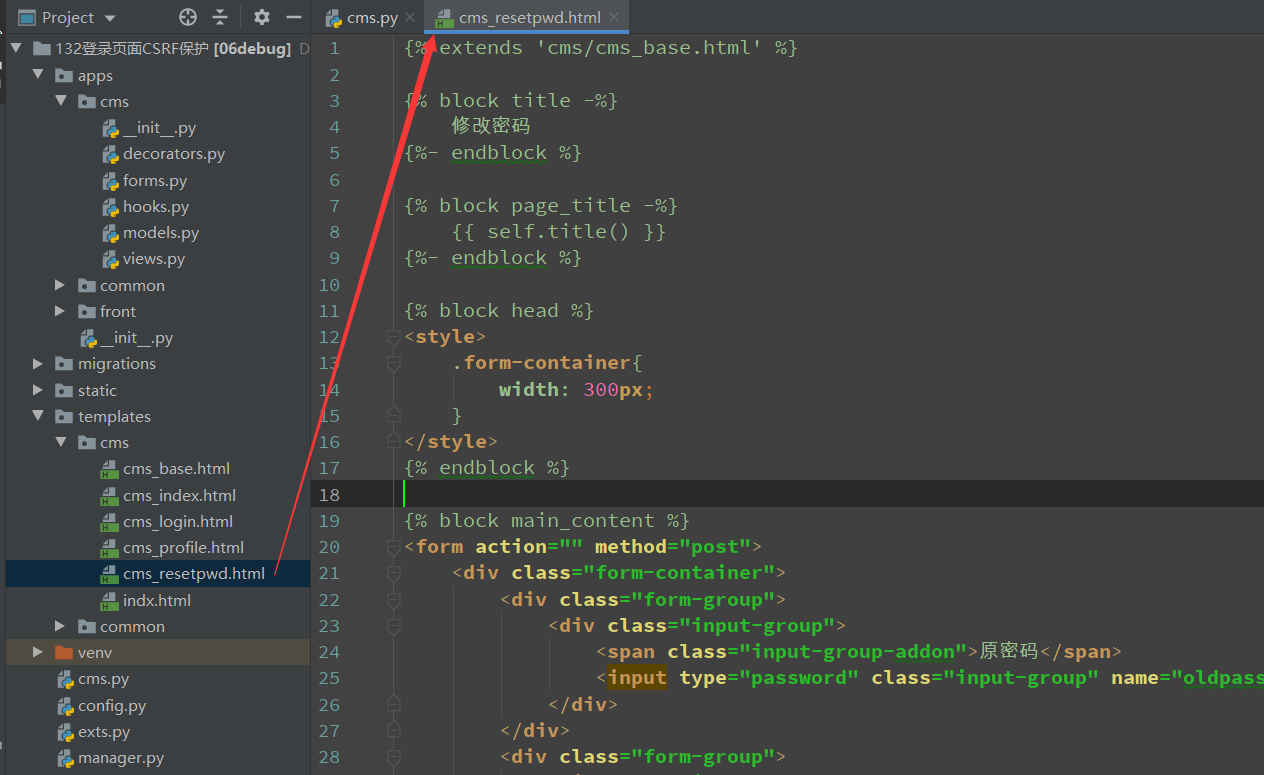
页面

{% extends 'cms/cms_base.html' %}
{% block title -%}
修改密码
{%- endblock %}
{% block page_title -%}
{{ self.title() }}
{%- endblock %}
{% block head %}
<style>
.form-container{
width: 300px;
}
</style>
{% endblock %}
{% block main_content %}
<form action="" method="post">
<div class="form-container">
<div class="form-group">
<div class="input-group">
<span class="input-group-addon">原密码</span>
<input type="password" class="input-group" name="oldpassword" placeholder="旧密码">
</div>
</div>
<div class="form-group">
<div class="input-group">
<span class="input-group-addon">新密码</span>
<input type="password" class="input-group" name="newpassword" placeholder="新密码">
</div>
</div>
<div class="form-group">
<div class="input-group">
<span class="input-group-addon">确认密码</span>
<input type="password" class="input-group" name="newpassword2" placeholder="确认密码">
</div>
</div>
<div class="form-group">
<button class="btn btn-primary">确认修改</button>
</div>
</div>
</form>
{% endblock %}
