HTML DOM 方法是我们可以在节点(HTML 元素)上执行的动作。
HTML DOM 属性是我们可以在节点(HTML 元素)设置和修改的值。
编程接口
可通过 JavaScript (以及其他编程语言)对 HTML DOM 进行访问。
所有 HTML 元素被定义为对象,而编程接口则是对象方法和对象属性。
方法是您能够执行的动作(比如添加或修改元素)。
属性是您能够获取或设置的值(比如节点的名称或内容)。
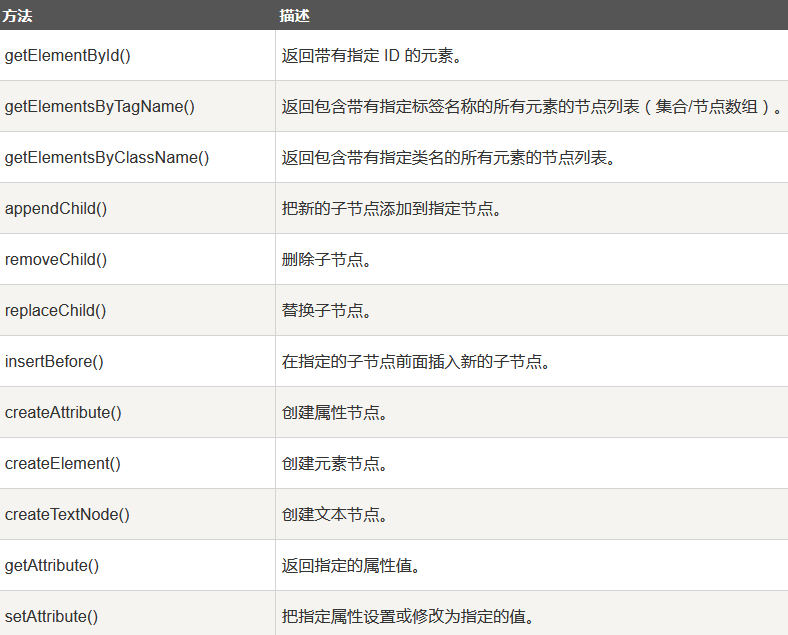
一些常用方法

一些常用属性
innerHTML 元素内容。注:在起始标签和结束标签中间的都是,如<head> <body>都属于<html>的元素内容。
nodeName 节点名称。
- nodeName 是只读的
- 元素节点的 nodeName 与标签名相同(大写)
- 属性节点的 nodeName 与属性名相同
- 文本节点的 nodeName 始终是 #text
- 文档节点的 nodeName 始终是 #document
nodeValue 节点的值。
- 元素节点的 nodeValue 是 undefined 或 null
- 文本节点的 nodeValue 是文本本身
- 属性节点的 nodeValue 是属性值
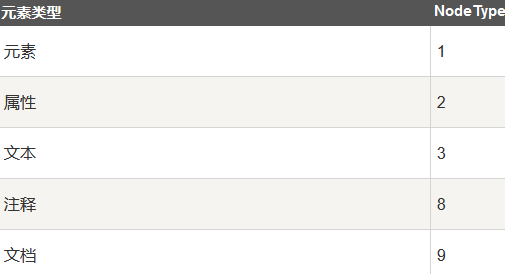
nodeType 节点类型。

firstChild 第一个子节点
childNodes 包含所有子节点的数组
lastChild 最后一个子节点
parentNode 父节点
nextSibling 下一个兄弟节点