- 在vue中使用v-if判断数组的长度时出现报错
<el-collapse-item :key="index" v-if="data.childrens.length > 0" :title="data.fname" :name="data.fname">
<el-row>
<el-col :md="24" :lg="12" :xl="8" v-for="item in data.childrens" :key="item.directoryID"><div :class="treeFlag === item ? 'treeHover' : ''" @click="treeClick(data.fname, item.fname, item.directoryID)">{{ item.fname }}</div></el-col>
</el-row>
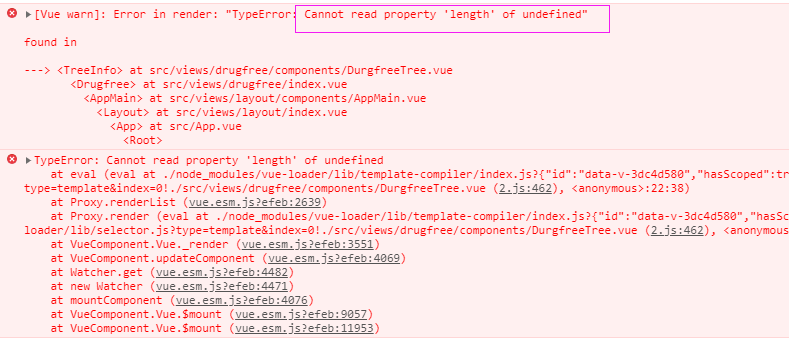
</el-collapse-item>报错如下

- 出现这个问题的原因是在判断数组长度的时候没有进行数组是否存在的判定
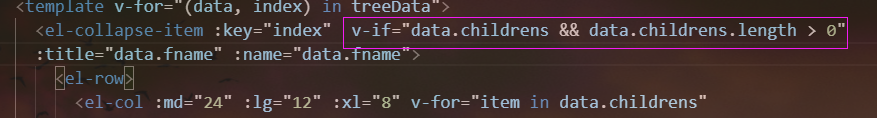
所以在v-if中需要添加判断数组存在,如下图