版权声明:本文首发微信公众号「 puufei 」,转载请标明出处! https://blog.csdn.net/honglei_zh/article/details/89135792
在使用v-if判断一个数组大小为0时,会出现 length 是undefined的错误:
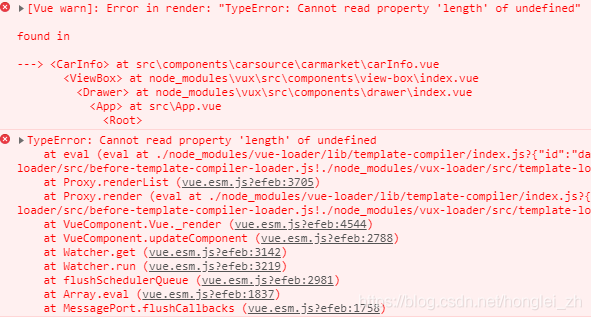
[Vue warn]: Error in render: "TypeError: Cannot read property 'length' of undefined"

错误代码:
<group v-if="item.detailEntityList.length===0" style="margin-top:-22px;">
<div style="text-align:center;font-size:14px;padding:10px 0;color:#f76260;">
暂无信息
</div>
</group>造成这个错误的原因是因为,没有预先判断数组是否存在,需要先对数组进行非空验证:item.detailEntityList!=undefined
修正代码:
<group v-if="item.detailEntityList!=undefined && item.detailEntityList.length==0" style="margin-top:-22px;">
<div style="text-align:center;font-size:14px;padding:10px 0;color:#f76260;">
暂无信息
</div>
</group>