部署vue前端项目
一、下载项目到本地 https://github.com/macrozheng/mall-admin-web
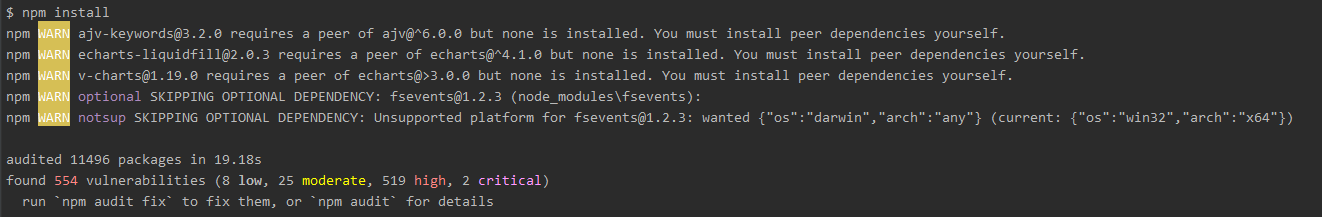
二、npm install

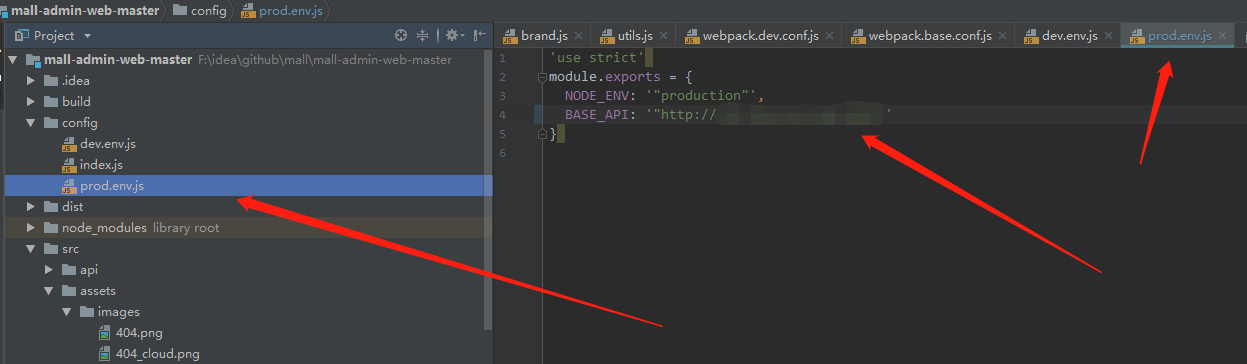
三、修改api配置,改为你接下来要部署的后台项目的ip:port

四、编译打包

五、部署
- 蒋dist文件夹压缩成 dist.tar.gz
- 安装远程复制工具 yum -y install lrzsz
- 进入nginx文件夹:cd mydata/nginx/
- 执行拷贝命令将本地dist文件拷贝到 nginx文件夹下:rz
- 解压:tar -zxvf dist.tar.gz
- 删除html文件夹:rm -rf html
- 将dist文件夹改名为html:mv dist html
六、重启nginx实例
docker restart nginx
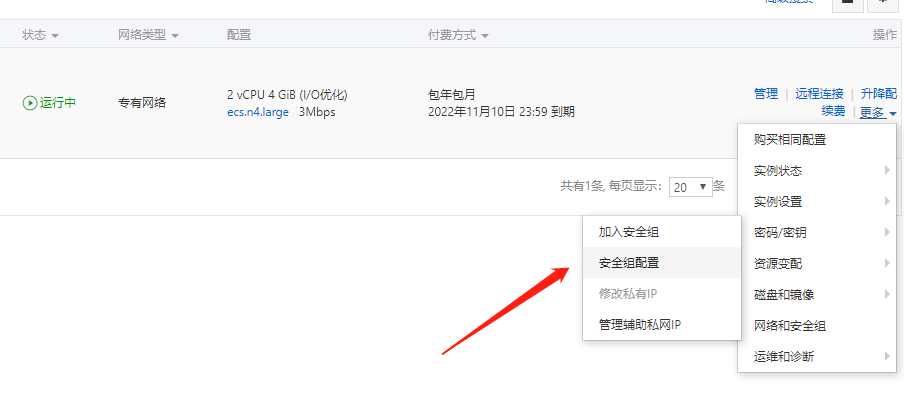
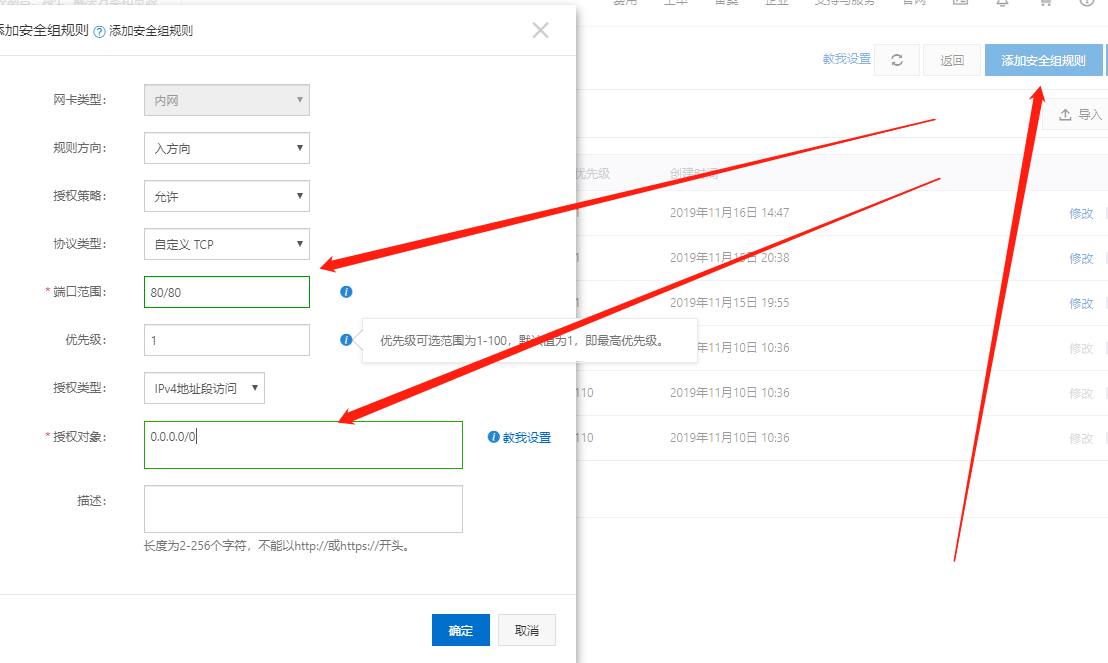
七、因为nginx默认监听http的80端口,因此直接访问机器ip就能跳转到我们的web首页,但是仍然需要开启阿里云服务器80端口: