安装nginx
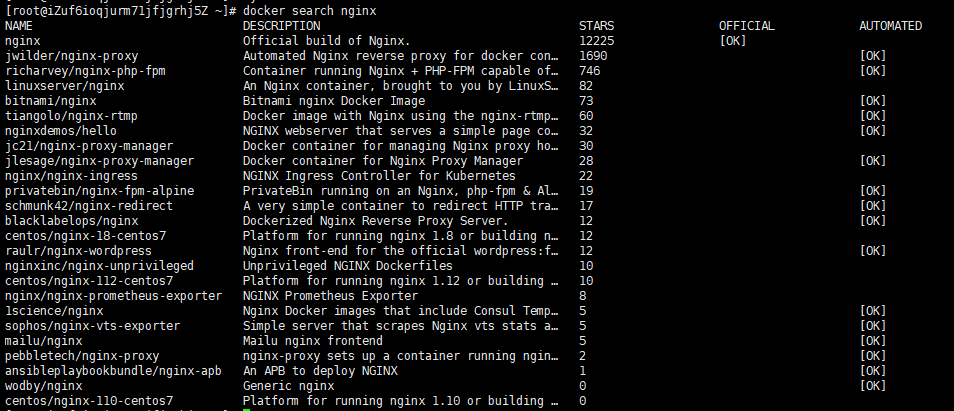
搜索镜像:systemctl search nginx

下载镜像(注意带上版本):docker pull nginx:1.10
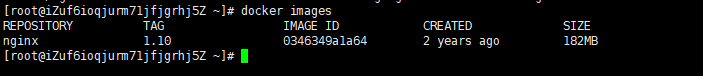
查看自己机器的所有镜像:docker images

启动镜像:
扫描二维码关注公众号,回复:
7904715 查看本文章


docker run -p 80:80 --name nginx -v /mydata/nginx/html:/usr/share/nginx/html -v /mydata/nginx/logs:/var/log/nginx -v /mydata/nginx/conf:/etc/nginx -d nginx:1.10
在运行以上命令之前需要先将docker里面的nginx文件下载下来做些修改:
1、先运行
docker run -p 80:80 --name nginx -v /mydata/nginx/html:/usr/share/nginx/html -v /mydata/nginx/logs:/var/log/nginx -d nginx:1.10
2、将容器内的配置文件拷贝到指定目录:
docker container cp nginx:/etc/nginx /mydata/nginx/
3、修改文件名称
mv nginx conf
4、终止并删除容器
docker stop nginx
docker rm nginx