最近在完善以前项目,类目增多,需要进行横向滑动
实现方法1
可以在外盒子scroll-view使用white-space: nowrap来禁止子盒子换行,子盒子使用display: inline-block形成行内块级元素
实现方法2
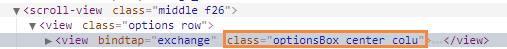
使用flex布局的display: flex来进行左浮动,但不要放在外盒子scroll-view的类上面,会失效,所以在里面再建一层盒子
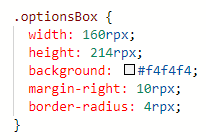
这里有个问题,当为列表的每个盒子设置宽度的时候,效果也会失效

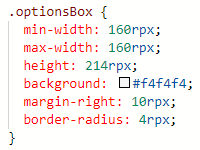
所以得转换一下,将width转换成max-wdith和min-width


这样就可以了,里面的文字再怎么溢出,都不会超出这个范围