前几日个人网站的服务器到期,由于穷—所以懒得续费了。
偶然发现用github也能搭建个博客,于是研究了一番,刚刚搭建好!
现在搭建过程写出分享一下。。。
注:先要安装node.js 和 git(可自行去了解)
一/先得有一个gitbub账号,建一个仓库
注册地址 gitbub
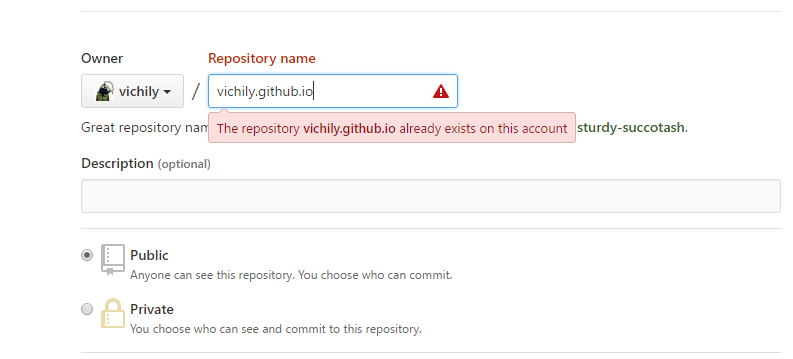
在github上建立一个repository,名字必须为xxx.github.io,xxx为你的账户名,如下图所示

注意 我的用户名是vichily 所以 我的仓库名是vichily.github.io!(xx.github.io)xx是你的用户名
点击下面的create创建仓库
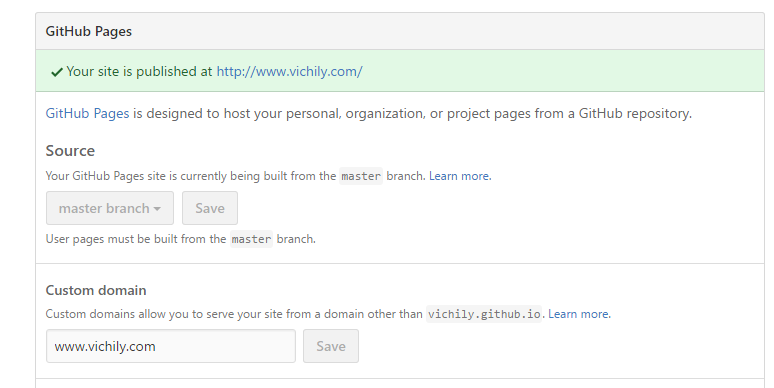
如果你有域名的话点开设置,设置域名

填入Custom domain 点击保存
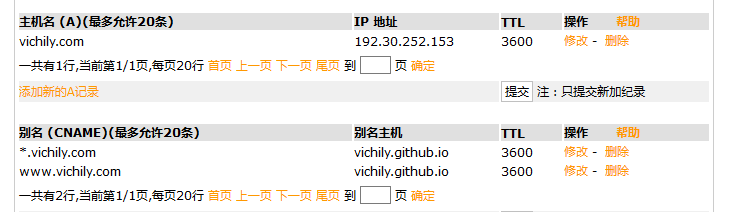
然后解析你的域名到此网站(如下图,我是在新网购买的域名)

添加一条A记录 ip地址写 192.30.252.153 这是github提供的ip地址,这样可以不输入www也可访问网站
添加一条别名 主机写xx.github.io 这样有www时候也可以访问
可以使用git,在仓库中添加一个index首页(第一步完成,现在在浏览器中输入网址即可访问index)
二/使 大专栏 '用hexo+github搭建一个个人博客'用hexo搭建博客
打开cmd输入以下命令,安装hexo
> npm install -g hexo
安装完成后查看
> hexo -v
如果出现版本信息表示安装成功
现在本地创建一个hexo项目,新建一个文件夹并进入
输入:
> hexo init
> hexo generate(hexo g 也可以)
> hexo server
在浏览器输入localhost:4000查看,ok
上传到远程github仓库
现在打开目录,会看到一个_config.yml的文件
用编辑器打开编辑,翻到最下面,改成这样(注意要改名字)
> deploy:
type: git
repository: https://github.com/vichily/vichily.github.io.git
branch: master
部署
> npm install hexo-deployer-git –save
> hexo deploy
然后再浏览器中输入网址就可以了。
每次部署的步骤,可按以下三步来进行。
> hexo clean (hexo cl)
> hexo generate (hexo g)
> hexo deploy (hexo d)
常用命令
> hexo new “postName” #新建文章
> hexo new page “pageName” #新建页面
> hexo generate #生成静态页面至public目录
> hexo server #开启预览访问端口(默认端口4000,’ctrl + c’关闭server)
> hexo deploy #将.deploy目录部署到GitHub
> hexo help #查看帮助
> hexo version #查看Hexo的版本
三/安装主题等
到处都有主题库可自己下载并有详细教程
我用的是这个hexo-theme-yilia
另外,写文章语法是mdmarkdown语法 mdmarkdown