
如果说想打印出来年龄,但是有没有年龄的这个key值

把创建年龄写在一个按钮上面
通过一个事件来做。



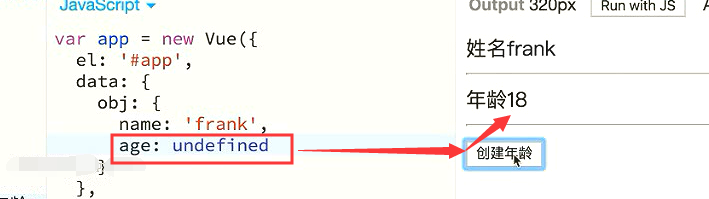
点击创建年龄的按钮,给obj.age设置为18,但是页面的双向绑定并没有显示出来。

因为不响应式,为什么vue不能发现了我改了age呢???因为vue是通过另外一个api。Object.defineProperty来做响应式 的

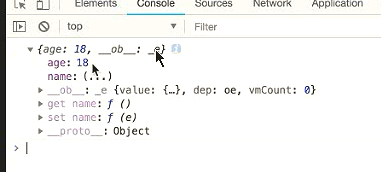
vue发现你有个name属性,于是就给这个name创建Property,会根据你get和set的时候去更新页面上的值。因为默认没有age属性,所以就不会去age进行get和set的拦截。

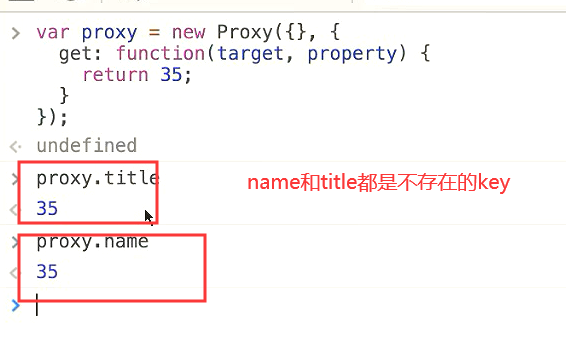
Object.defineProperty这个api的缺点是必须给它一个key。就是没有办法拦截不存在的key
只要以开始有这个key就可以了。哪怕值是undefined。只要有这个key是age就可以了

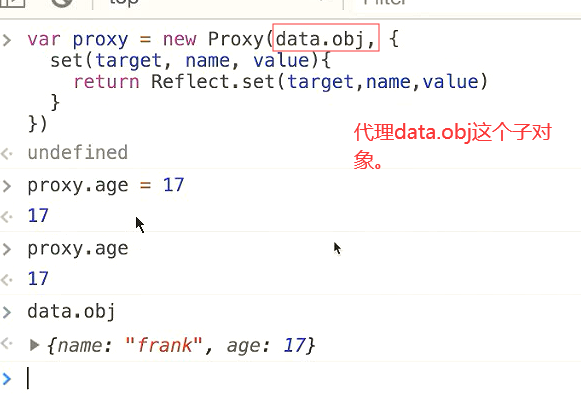
如果用proxy,就不必,必须要定义这个age的值了。

模拟改变值时的变化


建议买的课程是js深入浅出,并不是这套ES6的课程
