文章目录
- 前言
- 一、Proxy
- 二、Proxy 常用的拦截方法
- 三、Reflect
- 四、get 方法的使用
- 五、set 方法的使用
- 六、has 方法的使用
- 七、deleteProperty 方法的使用
- 八、construct 方法的使用
- 九、getPrototypeOf 方法的使用
- 十、setPrototypeOf 方法的使用
- 十一、apply 方法的使用
- 十二、defineProperty 方法的使用
- 十三、getOwnPropertyDescriptor 方法的使用
- 十四、isExtensible 方法的使用
- 十五、preventExtensions 方法的使用
- 十六、ownKeys 方法的使用
- 十七、组合使用
- 总结
前言
本文讲解的 Proxy 与 Reflect 是 ES6 为了操作对象引入的 API。 Proxy 可以对目标对象的读取、函数调用等操作进行拦截,然后进行操作处理。它不直接操作对象,而是像代理模式,通过对象的代理对象进行操作,在进行这些操作时,可以添加一些需要的额外操作。
Reflect 可以用于获取目标对象的行为,它与 Object 类似,但是更易读,为操作对象提供了一种更优雅的方式。它的方法与 Proxy 是对应的。
一、Proxy
一个 Proxy 对象由两个部分组成:target、handler。在通过 Proxy 构造函数生成实例对象时,需要提供这两个参数。target 即目标对象,handler 是一个对象,声明了代理 target 的指定行为。
Proxy 基本用法
let pro = new Proxy(target,handler);
实例一
新建 test.js 文件,代码如下:
let target = {
name: "Tom",
age: 24,
};
let handler = {
get: function (target, key) {
console.log("getting " + key);
return target[key]; // 不是 target.key
},
set: function (target, key, value) {
console.log("setting " + key);
target[key] = value;
},
};
let proxy = new Proxy(target, handler);
console.log(proxy.name);
console.log(proxy.age);
在终端使用 node 命令运行,效果如下:

实例二
新建 test1.js 文件,代码如下:
// 创建的 target 对象为所要拦截的对象
let target = {
name: "张三",
age: 24,
};
// handler 对象为拦截对象后执行的操作
// 拦截操作对象 handler 为空,未对拦截对象设定拦截方法
// 该情况下 pro 直接指向原对象 target,访问 pro 等同于访问 target,所以结果为 target 中的结果。
let handler = {
};
// 最后创建一个 Proxy 实例,
let pro = new Proxy(target, handler);
console.log(pro.name);
console.log(pro.age);
在终端使用 node 命令运行,效果如下:

二、Proxy 常用的拦截方法
2.1. get 方法
用于拦截某个读取属性的操作,第一个参数为目标对象,第二个参数为属性名称,第三个属性为操作所针对的对象(可选参数)。
get(target, propKey, receive)
示例代码:
let exam ={
name: "Tom",
age: 24
}
let proxy = new Proxy(exam, {
get(target, propKey, receiver) {
console.log('Getting ' + propKey);
return target[propKey];
}
})
proxy.name
// Getting name
// "Tom"
在终端使用 node 命令运行:

2.2. set 方法
用于拦截某个属性的赋值操作,第一个参数为目标对象,第二个参数为属性名,第三个参数为属性值,第四个参数为操作行为所针对的对象(可选参数)。
set(target, propKey, value, receiver)
用于拦截 target 对象上的 propKey 的赋值操作。如果目标对象自身的某个属性,不可写且不可配置,那么 set 方法将不起作用。
新建 test2.js 文件,代码如下:
// 创建的 target 对象为所要拦截的对象,
let target = {
name: "张三",
age: 24,
};
// handler 对象为拦截对象后执行的操作,
let handler = {
// 第一个参数为目标对象,第二个参数为属性名称,第三个属性为操作所针对的对象(可选参数)。
get(target, propKey, receive) {
if (propKey in target) {
console.log("get success");
} else {
console.log("error");
}
// return Object.defineProperty(target, propKey, receive);
return Reflect.get(target, propKey, receive);
},
// 第一个参数为目标对象,第二个参数为属性名,第三个参数为属性值,第四个参数为操作行为所针对的对象(可选参数)。
set(target, propKey, value, receiver) {
if (propKey == "age") {
if (!Number.isInteger(value)) {
throw new TypeError("The age is not an integer");
} else {
console.log("set success");
}
} else {
console.log("set success");
}
return Reflect.set(target, propKey, value, receiver);
},
};
// 最后创建一个 Proxy 实例,
let pro = new Proxy(target, handler);
pro.age = 30;
pro.name = "呵呵";
console.log(pro.age);
console.log(pro.name);
在终端使用 node 命令运行,效果如下:

2.3. has 方法
用于拦截 HasProperty 操作,即在判断 target 对象是否存在 propKey 属性时,会被这个方法拦截。此方法不判断一个属性是对象自身的属性,还是继承的属性。
has(target, propKey)
此方法不拦截 for … in 循环。
示例代码:
let handler = {
has: function(target, propKey){
console.log("handle has");
return propKey in target;
}
}
let exam = {
name: "Tom"}
let proxy = new Proxy(exam, handler)
'name' in proxy;
// handle has
// true
在终端使用 node 命令运行:

2.4. construct 方法
用于拦截 new 命令。返回值必须为对象。
construct(target, args);
新建 test3.js 文件,代码如下:
let handler = {
construct: function (target, args, newTarget) {
console.log("handle construct");
return Reflect.construct(target, args, newTarget);
},
};
class Exam {
constructor(name) {
this.name = name;
}
}
let ExamProxy = new Proxy(Exam, handler);
let proxyObj = new ExamProxy("Tom");
console.log(proxyObj);
// handle construct
// exam {name: "Tom"}
在终端使用 node 命令运行,效果如下:

三、Reflect
ES6 中将 Object 的一些明显属于语言内部的方法移植到了 Reflect 对象上(当前某些方法会同时存在于 Object 和 Reflect 对象上),未来的新方法会只部署在 Reflect 对象上。
Reflect 对象对某些方法的返回结果进行了修改,使其更合理。
Reflect 对象使用函数的方式实现了 Object 的命令式操作。
接下来讲一讲它的各种静态方法。
四、get 方法的使用
Reflect.get(target, name, receiver);
查找并返回 target 对象的 name 属性。
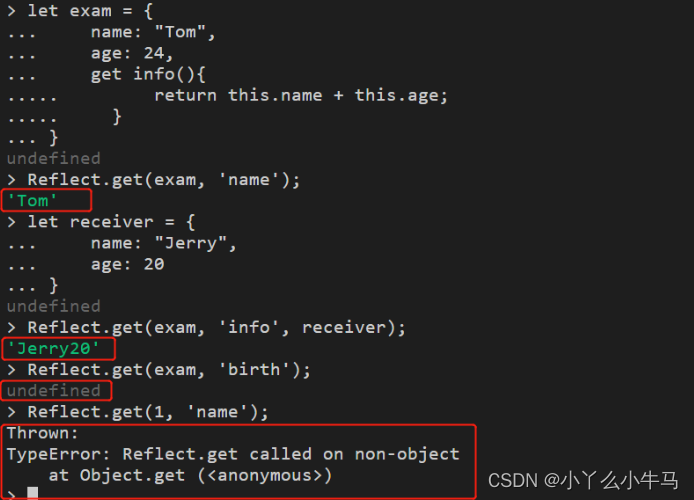
let exam = {
name: "Tom",
age: 24,
get info(){
return this.name + this.age;
}
}
Reflect.get(exam, 'name'); // "Tom"
// 当 target 对象中存在 name 属性的 getter 方法, getter 方法的 this 会绑定 // receiver
let receiver = {
name: "Jerry",
age: 20
}
Reflect.get(exam, 'info', receiver); // Jerry20
// 当 name 为不存在于 target 对象的属性时,返回 undefined
Reflect.get(exam, 'birth'); // undefined
// 当 target 不是对象时,会报错
Reflect.get(1, 'name'); // TypeError
在终端使用 node 命令运行:

五、set 方法的使用
Reflect.set(target, name, value, receiver);
将 target 的 name 属性设置为 value。返回值为 boolean ,true 表示修改成功,false 表示失败。当 target 为不存在的对象时,会报错。
示例代码:
let exam = {
name: "Tom",
age: 24,
set info(value) {
return this.age = value;
}
}
exam.age; // 24
Reflect.set(exam, 'age', 25); // true
exam.age; // 25
// value 为空时会将 name 属性清除
Reflect.set(exam, 'age', ); // true
exam.age; // undefined
// 当 target 对象中存在 name 属性 setter 方法时,setter 方法中的 this 会绑定 // receiver , 所以修改的实际上是 receiver 的属性,
let receiver = {
age: 18
}
Reflect.set(exam, 'info', 1, receiver); // true
receiver.age; // 1
let receiver1 = {
name: 'oppps'
}
Reflect.set(exam, 'info', 1, receiver1); //true
receiver1.age; // 1
在终端使用 node 命令运行:


六、has 方法的使用
Reflect.has(obj, name);
是 name in obj 指令的函数化,用于查找 name 属性在 obj 对象中是否存在。返回值为 boolean。如果 obj 不是对象则会报错 TypeError 。
示例代码:
let exam = {
name: "Tom",
age: 24
}
Reflect.has(exam, 'name'); // true
在终端使用 node 命令运行:

七、deleteProperty 方法的使用
Reflect.deleteProperty(obj, property)
它是 delete obj[property] 的函数化,用于删除 obj 对象的 property 属性,返回值为 boolean。如果 obj 不是对象则会报错 TypeError。
示例代码:
let exam = {
name: "Tom",
age: 24
}
Reflect.deleteProperty(exam , 'name'); // true
exam // {age: 24}
// property 不存在时,也会返回 true
Reflect.deleteProperty(exam , 'name'); // true
在终端使用 node 命令运行:

八、construct 方法的使用
Reflect.construct(obj, args)
等同于 new target(…args)。
示例代码:
function exam(name){
this.name = name;
}
Reflect.construct(exam, ['Tom']); // exam {name: "Tom"}
在终端使用 node 命令运行:

九、getPrototypeOf 方法的使用
Reflect.getPrototypeOf(obj)
用于读取 obj 的 proto 属性。在 obj 不是对象时不会像 Object 一样把 obj 转为对象,而是会报错。
示例代码:
class Exam{
}
let obj = new Exam()
Reflect.getPrototypeOf(obj) === Exam.prototype // true
在终端使用 node 命令运行:

十、setPrototypeOf 方法的使用
Reflect.setPrototypeOf(obj, newProto)
用于设置目标对象的 prototype。
示例代码:
let obj ={
}
Reflect.setPrototypeOf(obj, Array.prototype); // true
在终端使用 node 命令运行:

十一、apply 方法的使用
Reflect.apply(func, thisArg, args)
等同于 Function.prototype.apply.call(func, thisArg, args)。func 表示目标函数;thisArg 表示目标函数绑定的 this 对象;args 表示目标函数调用时传入的参数列表,可以是数组或类似数组的对象。若目标函数无法调用,会抛出 TypeError 。
示例代码:
Reflect.apply(Math.max, Math, [1, 3, 5, 3, 1]); // 5
在终端使用 node 命令运行:

十二、defineProperty 方法的使用
Reflect.defineProperty(target, propertyKey, attributes)
用于为目标对象定义属性。如果 target 不是对象,会抛出错误。
示例代码:
let myDate = {
}
Reflect.defineProperty(myDate, 'now', {
value: () => Date.now()
}); // true
const student = {
};
Reflect.defineProperty(student, "name", {
value: "Mike"}); // true
student.name; // "Mike"
在终端使用 node 命令运行:

十三、getOwnPropertyDescriptor 方法的使用
Reflect.getOwnPropertyDescriptor(target, propertyKey)
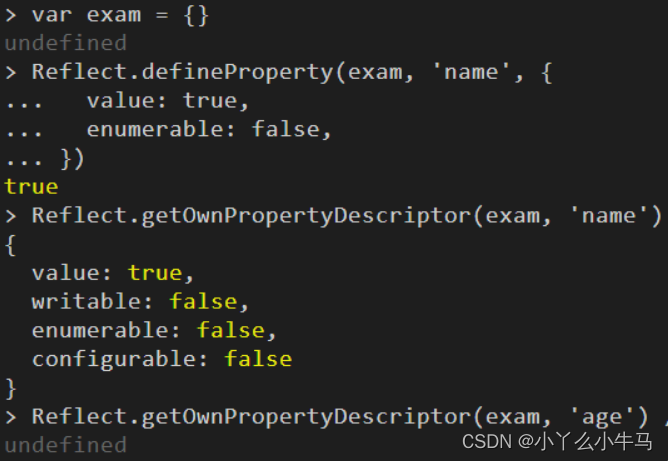
用于得到 target 对象的 propertyKey 属性的描述对象。在 target 不是对象时,会抛出错误表示参数非法,不会将非对象转换为对象。 示例代码:
var exam = {
}
Reflect.defineProperty(exam, 'name', {
value: true,
enumerable: false,
})
Reflect.getOwnPropertyDescriptor(exam, 'name')
// {value: true,writable:false, enumerable: false, configurable: false}
// propertyKey 属性在 target 对象中不存在时,返回 undefined
Reflect.getOwnPropertyDescriptor(exam, 'age') // undefined
在终端使用 node 命令运行:

十四、isExtensible 方法的使用
Reflect.isExtensible(target)
用于判断 target 对象是否可扩展。返回值为 boolean。如果 target 参数不是对象,会抛出错误。示例代码:
let exam = {
}
Reflect.isExtensible(exam) // true
在终端使用 node 命令运行:

十五、preventExtensions 方法的使用
Reflect.preventExtensions(target)
用于让 target 对象变为不可扩展。如果 target 参数不是对象,会抛出错误。示例代码:
let exam = {
}
Reflect.preventExtensions(exam) // true
在终端使用 node 命令运行:

十六、ownKeys 方法的使用
Reflect.ownKeys(target)
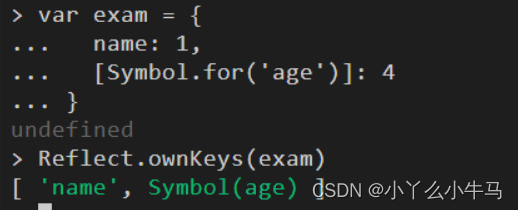
用于返回 target 对象的所有属性,等同于 Object.getOwnPropertyNames 与 Object.getOwnPropertySymbols 之和。示例代码:
var exam = {
name: 1,
[Symbol.for('age')]: 4
}
Reflect.ownKeys(exam) // ["name", Symbol(age)]
在终端使用 node 命令运行:

十七、组合使用
Reflect 对象的方法与 Proxy 对象的方法是一一对应的。所以 Proxy 对象的方法可以通过调用 Reflect 对象的方法获取默认行为,然后进行额外操作。
新建 test4.js 文件,代码如下:
let exam = {
name: "Tom",
age: 24,
};
let handler = {
get: function (target, key) {
console.log("getting " + key);
return Reflect.get(target, key);
},
set: function (target, key, value) {
console.log("setting " + key + " to " + value);
Reflect.set(target, key, value);
},
};
let proxy = new Proxy(exam, handler);
proxy.name = "Jerry";
proxy.name;
// setting name to Jerry
// getting name
// "Jerry"
在终端使用 node 命令运行:

总结
Proxy 与 Reflect 是 ES6 为了操作对象引入的 API 。Proxy 可以对目标对象的读取、函数调用等操作进行拦截,然后进行操作处理。Reflect 可以用于获取目标对象的行为,它与 Object 类似,但是更易读,为操作对象提供了一种更优雅的方式。
下文讲解ES6 迭代器。