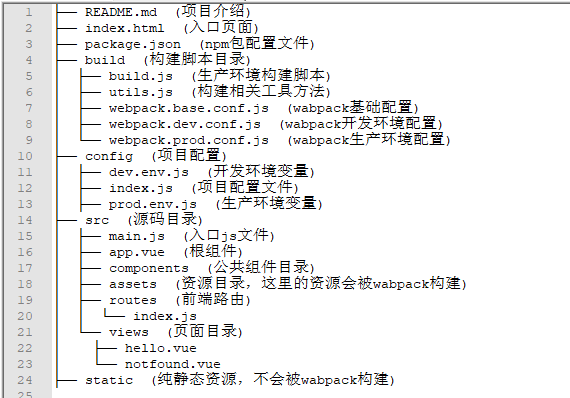
1.采用脚手架构建的项目基本目录结构

可能会有些许差别,但是大致基本目录都差不多
2.项目入口(index.html,main.js,App.vue)
一般情况下,我们都习惯性将 index.html 作为默认访问地址,这里 index.html 也就是我们的入口页面。这里我们修改几个文件
index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>demo</title> </head> <body> <div id="test"></div><!--测试--> <div id="app"></div> </body> </html>
App.vue
<template> <div id="app-div"> <img src="./assets/logo.png"> <router-view /> </div> </template> <script> export default { name: 'App' }; </script> <style> #app-div { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
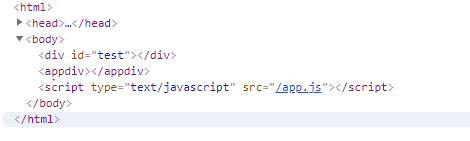
然后我们浏览器调试可以看到,比之前多了一个<div id="test">的标签,这就证明我们访问是 index.html,那么为什么后面的 <div id="app">变成了<div id="app-test">呢
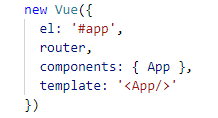
这里就是main.js起到得作用了,main.js中有这样一段代码

el:可以理解为将创建的Vue对象要挂载到哪个元素上
componets:组件资源
template:在 App.vue 中所有的html代码都被包再 <template>标签中,这里可以理解为挂在后最外层标签得名字,如果我们将 vue 中 template 参数改为 "<AppDiv>"就可以看到

综上:所以我们开始可以简单理解为,由 main.js 负责创建一个 vue 对象(导入App.vue),然后将 vue 对象挂载到 index.html 中的 <div id="app"></div> 容器中