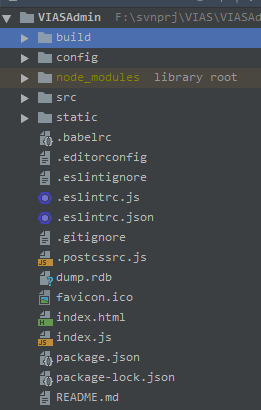
使用node和npm环境,很容易搭建起一个vue环境。搭建完成以后,项目基本结构,如下图所示:
1、build:
bulid文件夹保存的是一些webpack的初始化配置
2、config:
config文件夹保存一些项目初始化的配置
3、node_module:
node_module保存的是npm加载的项目的依赖模块
4、src:
src文件夹保存的用于开发的目录,包括assets(放置图片)、store(vuex信息)、components(组件文件)、app.vue:(项目入口)、main.js(项目的核心文件)
5、static:
扫描二维码关注公众号,回复:
3615180 查看本文章


static保存的是项目的静态资源文件,webpack打包的时候不会打包该文件夹下的资源
6、index.html:
bulid文件夹保存的是一些webpack的初始化配置
7、package.json
package.jsons是项目配置的文件,一般和node_module的资源关联