颜色与单位
-
- Web安全色有216中其中色彩有210中,非色彩6中
前景色与背景色
- 前景色就是设置字体的颜色
- 背景色就是为指定元素设置背景色 - 浏览器默认背景色的颜色为透明色
颜色的命名
1.使用单词方式定义颜色 - 目前主流浏览器识别147种预定义颜色
- 问题:可选的颜色数量有限
- 不同浏览器中存在色差问题
2.使用RGB方式定义颜色 - 称为三原色(就是不能再分解的三种基本颜色)
- RGB - red(红色)、green(绿色)、blue(蓝色)
- 使用方法:
- 1.函数式RGB颜色 - rgb(红色, 绿色, 蓝色)
- 每个颜色的值范围 - 0 ~ 255
- 2.十六进制RGB颜色 - #红色绿色蓝色
- 每个颜色具有两位
- 每个颜色的值范围 - 00 ~ ff
- 数字是 - 0 ~ 9 字母是 - a ~ f
- 如果每个颜色的两位相同的话则可以省略其中一个
示例代码:
<style>
h1{
color: rgb(0,154,192);
background-color: #00ffff;
}
</style>
</head>
<body>
<h1>一花一世界</h1>
</body>透明度
- 透明度 - 默认值为1.0 (完全不透明)
- 取值范围是 - 0 ~ 1.0
- 语法 - opacity: 0.5;
- 设置透明度还有第二种方式:
- rgba() - 其中a表示透明度
示例代码:
/* 以下是透明度的两种用法 */
opacity: 0.5;
background-color: rgba(223,0,220,0.5);单位
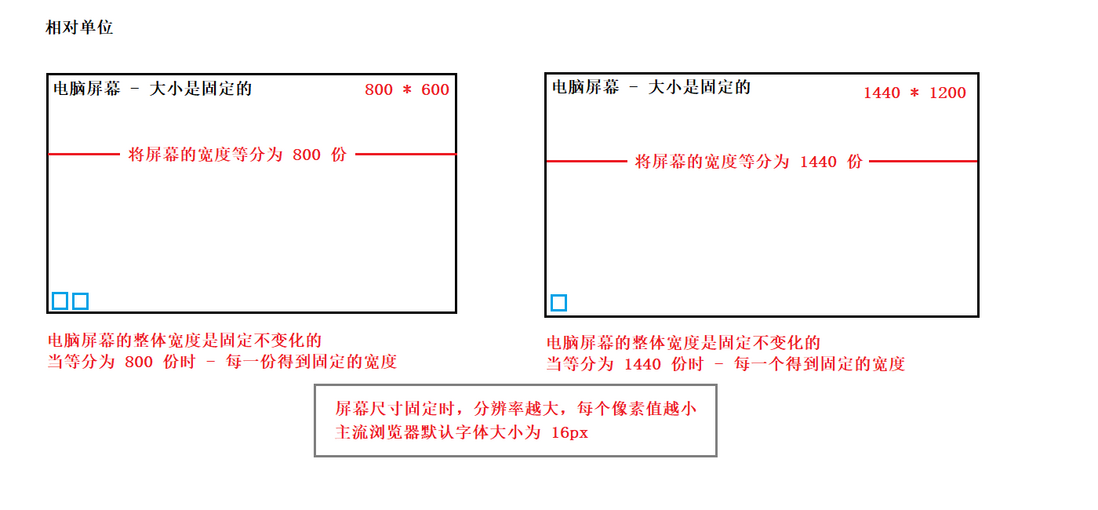
- 单位分为相对值和绝对值
- 像素值(px) - 与电脑分辨率有关分辨率越大单位像素值就相对越小
示例代码:
<style>
div{
/* 使用百分值是相对于父级元素的 */
width: 120%;
height: 200px;
background-color: #cccccc;
}
</style>
</head>
<body>
<div></div>
</body>图片分析: