刚才在总结自适应布局的时候,灵光一现,好像记得哪位大佬提过 display: tabel 这个布局,然后就去查了一下资料,进行了学习,现在简单总结一下。
说白了就是可以给HTML元素指定与表格相关的display属性值,使得它们像表格元素那样渲染。以下是这些可用的display属性值:
-
table 使该元素按table样式渲染
-
table-row 使该元素按tr样式渲染
-
table-cell 使该元素按td样式渲染
-
table-row-group 使该元素按tbody样式渲染
-
table-header-group 使该元素按thead样式渲染
-
table-footer-group 使该元素按tfoot样式渲染
-
table-caption 使该元素按caption样式渲染
-
table-column 使该元素按col样式渲染
-
table-column-group 使该元素按colgroup样式渲染
-
table-layout将table-layout 属性设置为fixed可以让浏览器按照固定算法来渲染单元格的宽度。这在固定宽度布局中非常有用,例如我们最上面的那段布局代码。
-
Border-collapse 和普通的HTML表格一样,你可以使用border-collapse属性来定义你的table布局元素之间使用何种形式的边框,是共用边框(赋值为collapse)还是使用各自独立的边框(赋值为separate)。
-
Border-spacing 如果你声明了“border-collapse:separate;”,那么你就可以使用border-spacing属性来定义相邻两个单元格边框间的距离。
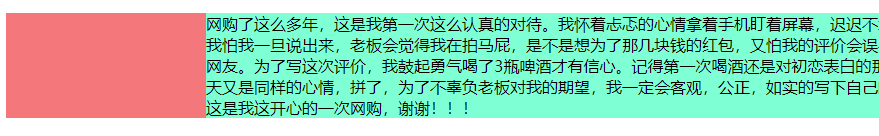
下面则是我测试的自适应和等高布局的应用:

//这是html 代码
<div class="b_box">
<div class="box">
<div class="left"></div>
<div class="center">
网购了这么多年,这是我第一次这么认真的对待。我怀着忐忑的心情拿着手机盯着屏幕,迟迟不敢下手。我怕我一旦说出来,老板会觉得我在拍马屁,是不是想为了那几块钱的红包,又怕我的评价会误导后来的网友。为了写这次评价,我鼓起勇气喝了3瓶啤酒才有信心。记得第一次喝酒还是对初恋表白的那天,今天又是同样的心情,拼了,为了不辜负老板对我的期望,我一定会客观,公正,如实的写下自己的评价:这是我这开心的一次网购,谢谢!!!
</div>
</div>
//这是 css 代码
.b_box {
display: table;
margin-top: 30px;
}
.box {
display: table-row;
}
.left {
width: 200px;
background-color: #f3777b;
display: table-cell;
}
.center {
background-color: aquamarine;
//这个就是自适应的宽度
}