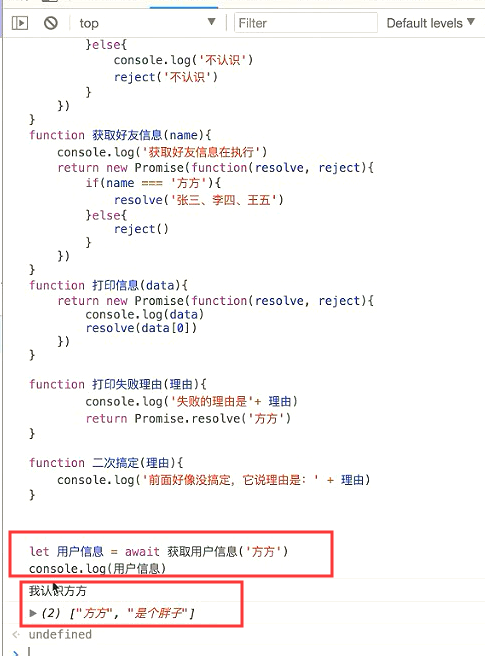
await
拿到用户信息,函数前面加await

await等待Promise成功或者失败。

如果Promise里面失败了

什么也拿不到。报了一个错误,叫做不认识。

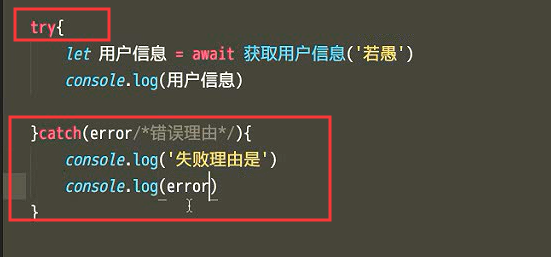
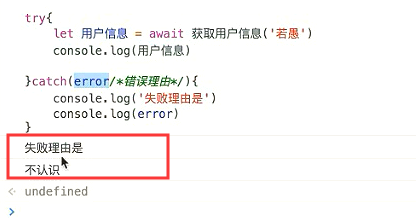
如果想拿到正常错误,就绪try一下


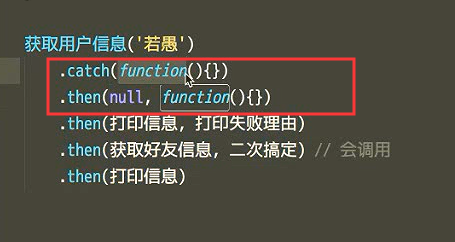
catch
catch就是只处理错误,等价于下面then第一个参数为null,只传递了第二个参数。

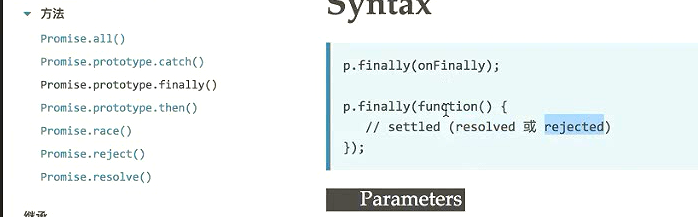
finally不管成功还是失败,都会调用。

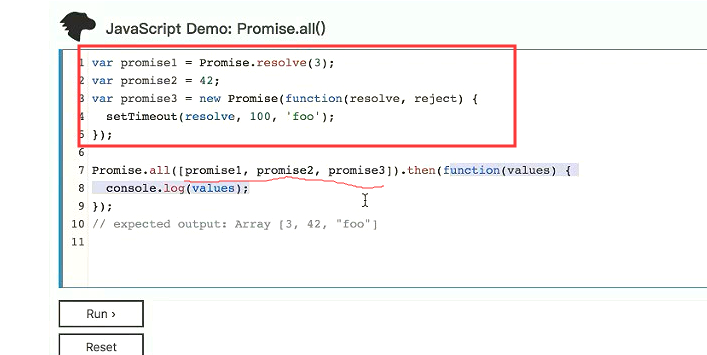
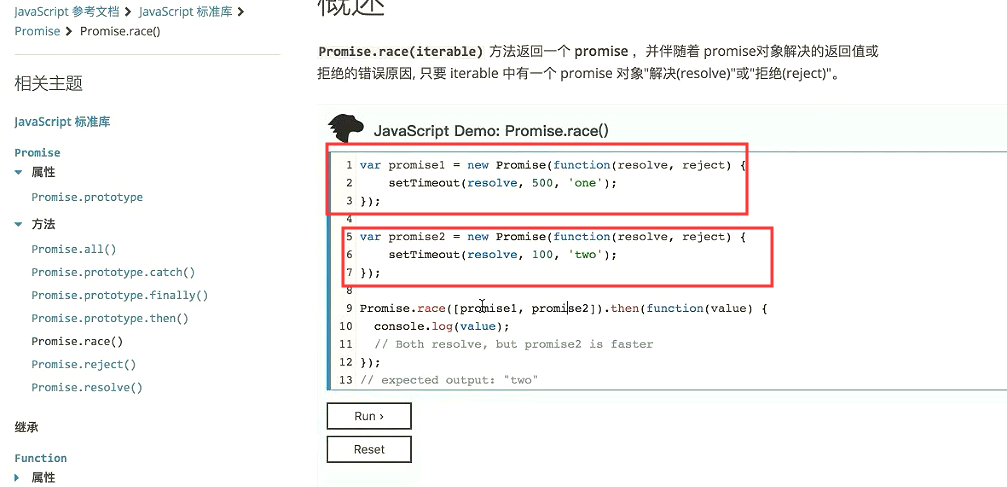
all和race自行了解。

等三个promise都成功后再执行第四个回调

race是这两个Promise任何一个成功了 就调用回调函数。
结束