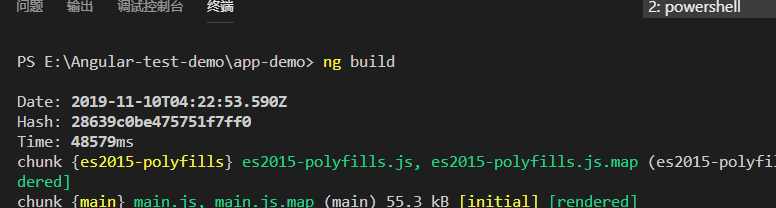
1.将项目用ng build 进行打包(在项目根目录下执行)


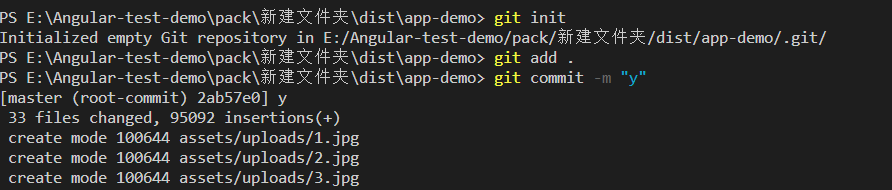
2.将build后生成的dist文件上传到github
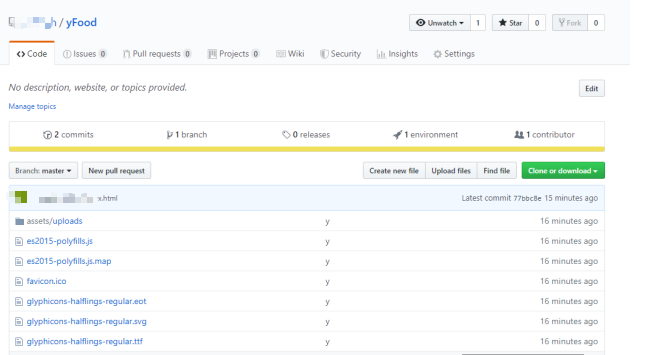
新建一个仓库,上传代码(此处上传的是最里层)


上传成功后

由于我们需要将以构建的angular的网页项目部署供他人访问,将index.html文件的 <base href="/"> 这一行,修改完后,点击最左下角的commit保存起来
修改前
扫描二维码关注公众号,回复:
7808840 查看本文章



修改后

点击settings,接着设置 github pages为 master branch

生成的地址即可被他人访问